Для ребрендинга Сбербанка мы в Паратайпе сделали шрифтовую систему. «Мы» — это четыре дизайнера и шесть технологов, в системе сорок восемь шрифтов, а работа заняла почти два года.

Зачем нужен шрифт?
Если представить себе брендинг как айсберг, то в его видимой части будет логотип, знак и фирменный цвет. Но весь айсберг, то есть брендинг — это не только самая очевидная часть, но и сложная система. В неё входят и стратегия, и ценности, и принципы, и общая визуальная логика, и стиль изображений и графических элементов, и типографика — комплект шрифтов и система их использования.
Шрифт традиционно находится в нижней, невидимой части айсберга. Пользователи замечают шрифт или задумываются о нём реже всего, хотя он пронизывает всю дизайн-систему. На самом деле мы видим шрифт постоянно, но обычно не обращаем на него внимания. При этом выбор и характер шрифта влияет на восприятие информации и о многом говорит на подсознательном уровне.
Поэтому о выборе шрифта лучше всего думать в самом начале проекта, особенно если проект большой и сложный. Замена шрифта в уже сложившейся системе — очень неприятная процедура, потому что, как правило, у разных шрифтов разные пропорции, и при смене шрифта приходится проверять и переделывать все текстовые блоки.
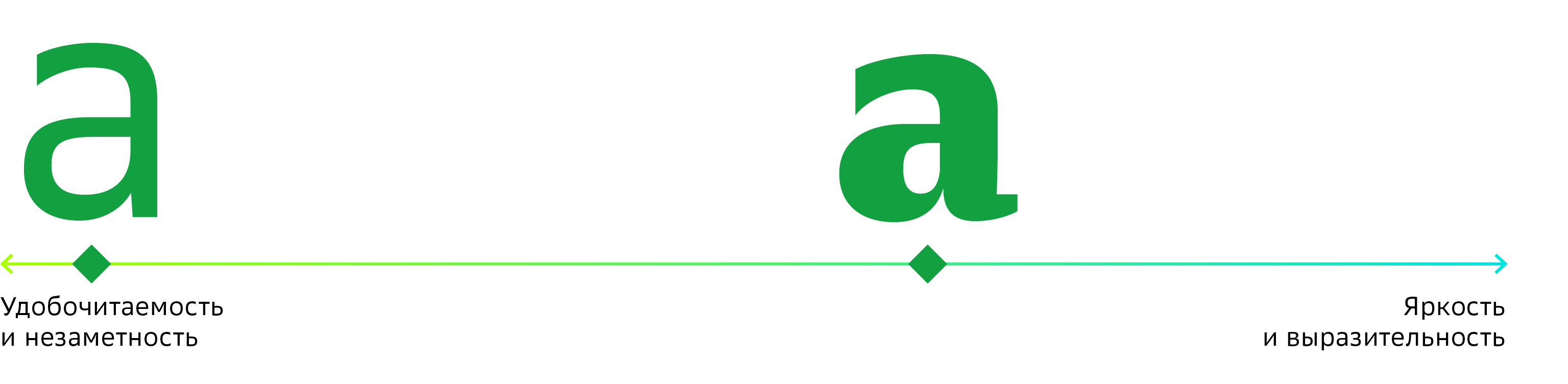
Наверное, все существующие шрифты можно распределить по воображаемой оси функциональности. На одном её полюсе окажутся максимально незаметные шрифты, предназначенные только для передачи информации и не отвлекающие внимание на себя. А на другом — самые яркие, основная цель которых заключается в выразительности и привлечении внимания, пусть даже в ущерб читаемости.

Шрифт может работать как голос бренда. Если у шрифта достаточно яркий характер и при этом он не встречается на каждом углу, то только по шрифту, без изображений и характерного цветового решения, можно интуитивно узнать источник сообщения. Когда характер выбран удачно и подходит бренду, использование такого шрифта будет усиливать сообщение и придавать ему дополнительную глубину.

Говоря о дизайн-системе в рамках брендинга, мы рассматриваем шрифт одновременно и как инструмент для передачи информации, и как голос бренда. Можно предположить, что для информационных целей лучше подойдёт незаметная, но качественная «рабочая лошадка», а для роли голоса — более яркий и выразительный шрифт.
В наши дни тексты для чтения становятся всё короче и короче. Более короткий текст легко прочитать, даже если он набран не совсем незаметным шрифтом. Поэтому сейчас мы можем наблюдать в типографике, связанной с брендингом, сдвиг в сторону шрифтов с более ярким характером. Выразительность зачастую становится важнее удобочитаемости.
Сбер — огромная система, охватывающая множество людей и очень разные сценарии. Поэтому при разработке дизайн-системы и системы шрифтов нужно было учесть все возможные способы взаимодействия пользователей, банка и шрифта. Так в техническом задании появилось разделение по типу использования: максимально спокойные и читаемые шрифты для передачи информации и шрифты с заметным характером для большей узнаваемости.

Структура шрифтовой системы
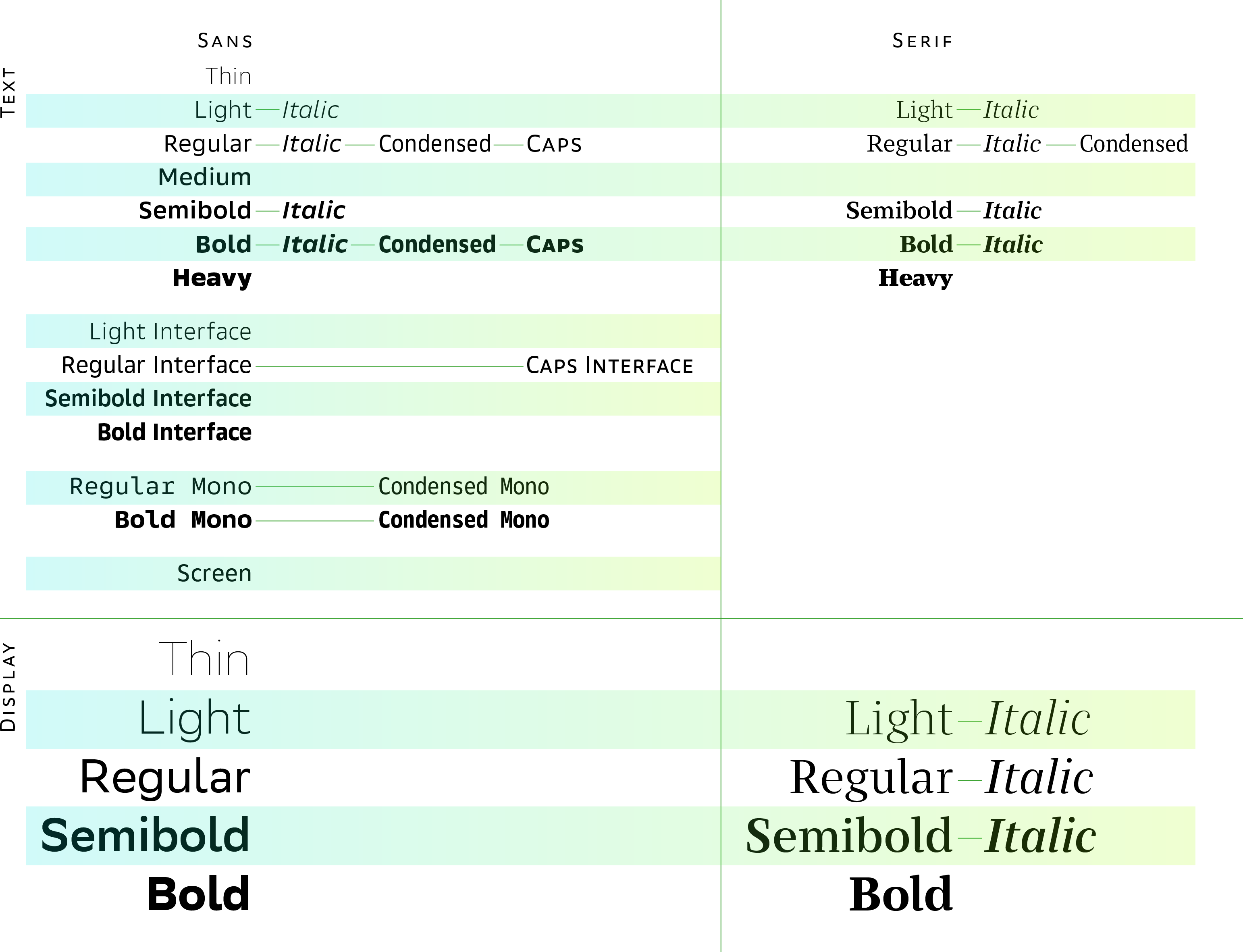
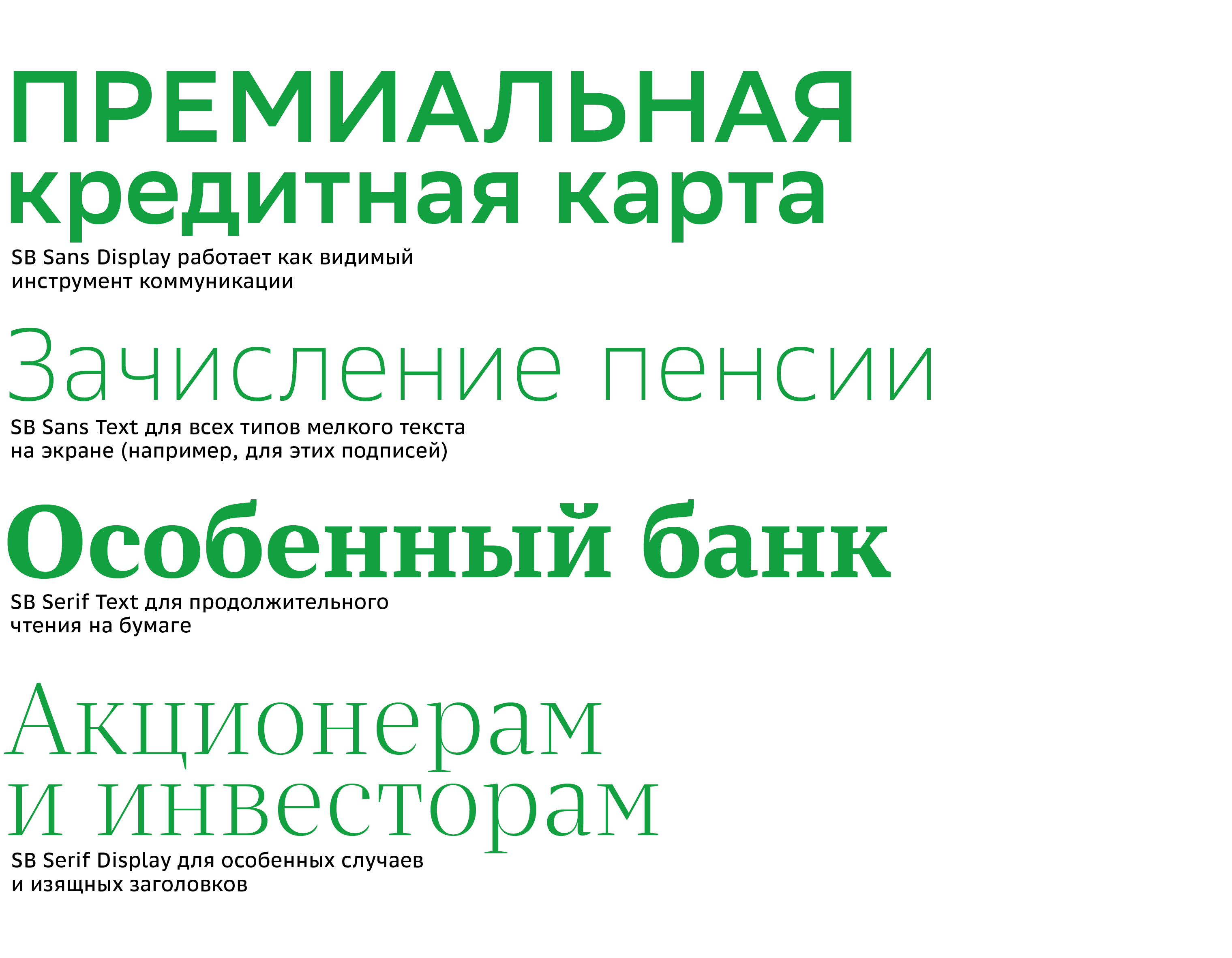
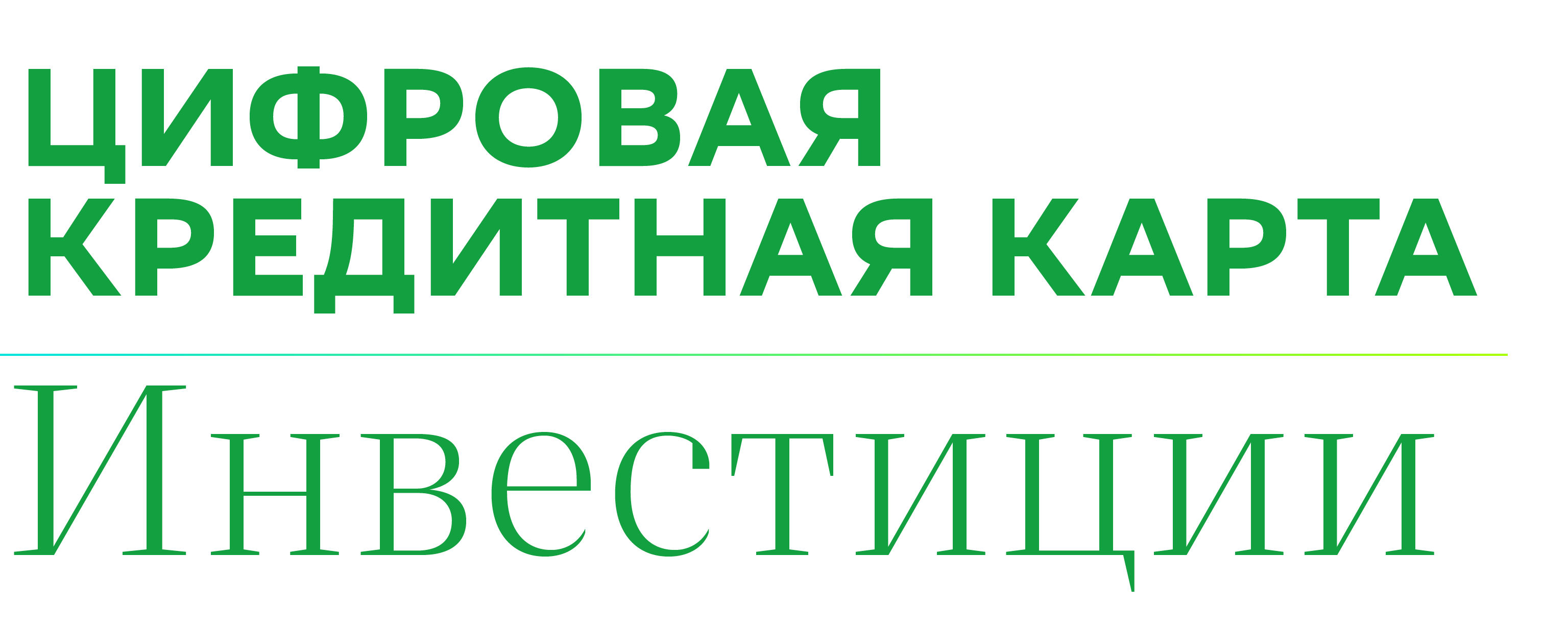
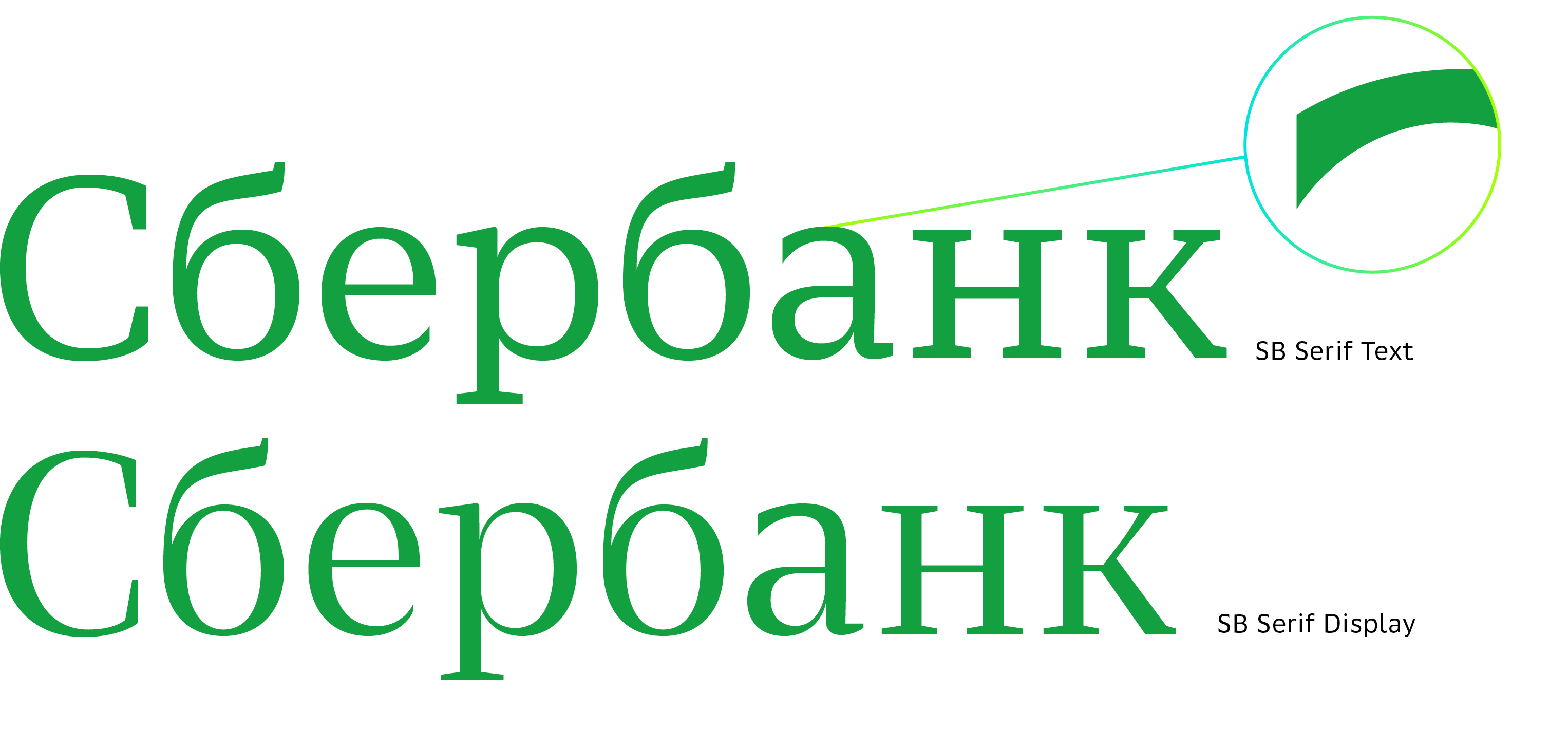
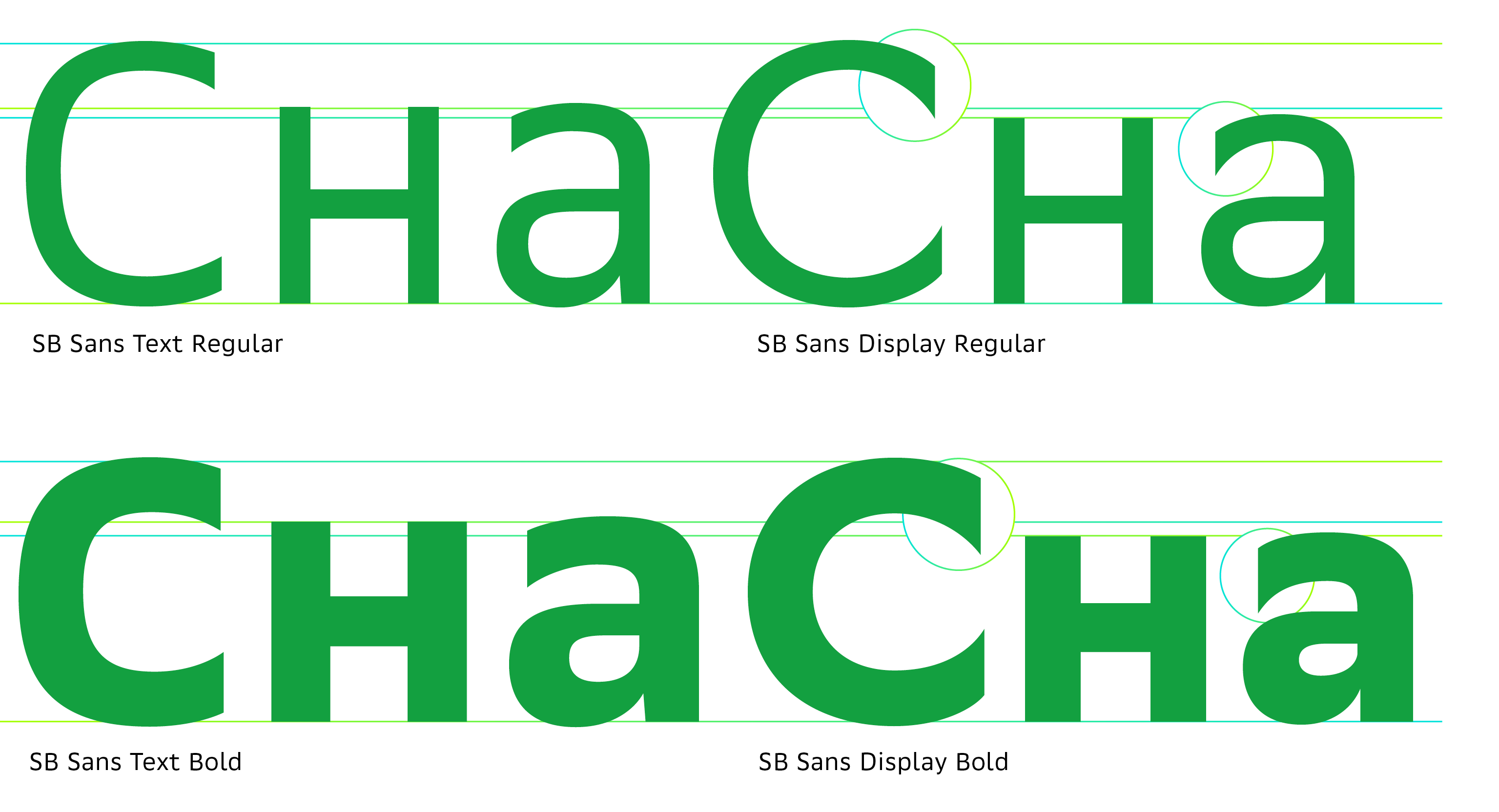
Шрифтовая система Сбера состоит из четырёх основных групп. SB Sans Text — функциональные шрифты без засечек для передачи информации, с вариантами для интерфейсов, кода и банкоматов. SB Sans Display — шрифты без засечек с более ярким характером, которые активно участвуют в создании визуальной среды банка. SB Serif Text — шрифты с засечками для продолжительного чтения, например, с бумаги. SB Serif Display — шрифты с засечками для использования в крупном кегле, с более выраженным характером.

Что значит «более выраженный характер» и какой он? Во-первых, сдержанный, лаконичный и благородный. На воображаемой оси от самых незаметных до самых безумных шрифтов он не заходит слишком далеко, но и не прячется в тени. Во-вторых, современный и технологичный — без следования «быстрым» трендам, но этот шрифт сделан именно в наши дни, а не десять лет назад, и это заметно. В-третьих, дружелюбный — при всей лаконичности и технологичности шрифт остаётся открытым и не становится холодно-отстранённым.

Состав шрифтовой системы Сбербанка может с первого взгляда показаться довольно сложным, но это логичная структура.
SB Serif Text и SB Serif Display — шрифты с засечками (антиквы) для более мелкого и более крупного текста. Они достаточно близки друг к другу по рисунку, т. к. шрифт с засечками сам по себе более характерный, чем без засечек. Для усиления характера достаточно сделать шрифт более резким и контрастным и немного изменить пропорции. Самая запоминающаяся деталь SB Serif — верхняя часть буквы «а» без общепринятой капли. Так шрифт выглядит более острым и лаконичным и становится ещё ближе по характеру к остальным начертаниям.

Часть шрифтовой системы без засечек имеет более сложное устройство.
Во-первых, SB Sans делится на более спокойную линейку SB Sans Text для мелкого текста и более яркую SB Sans Display для крупных, заметных сообщений. У этих шрифтов довольно много общего, но есть и важные различия. Кроме своих прямых обязанностей — передачи коротких сообщений с нужной интонацией — SB Sans Display служит ещё и связующим звеном между логотипом банка и текстовым шрифтом. Поэтому он сочетает открытость и гуманизм с геометричностью.

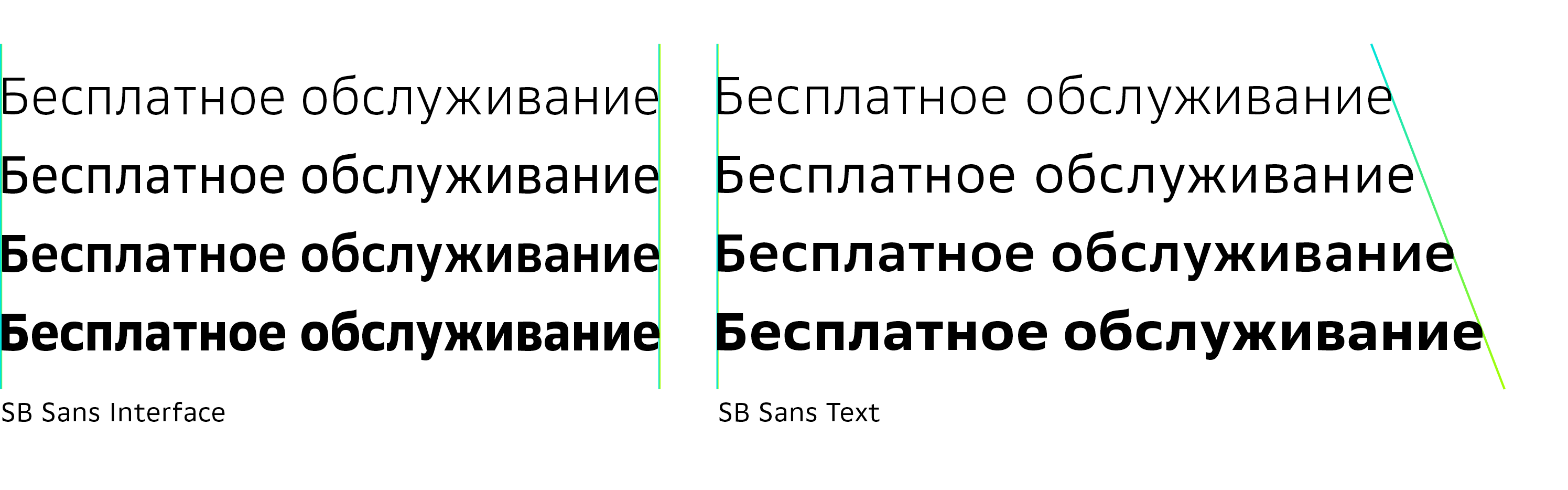
Во-вторых, линейка SB Sans Text тоже делится на части. Две основные — это собственно текстовые начертания, предназначенные в первую очередь для чтения с экрана, и более компактные интерфейсные для пунктов меню и других элементов, где важна длина строки.

Существует набор известных параметров, которые нужны, чтобы шрифт хорошо работал на экране в мелком размере. Это простой рисунок знаков, высокие строчные, короткие выносные элементы, увеличенные расстояния между буквами. Есть только один вопрос, требующий волевого решения: ширина знаков. С одной стороны, чем шире шрифт, тем легче он читается, особенно в тяжёлых условиях (очень мелко, очень далеко, мало времени на чтение и т. д.). С другой стороны, в интерфейсе есть множество случаев, когда длина слова или строки критична.
Лучшее решение этого вопроса первыми нашли дизайнеры Apple. Шрифт San Francisco, который с 2015 года используется во всех их продуктах, делится на две основные части: более широкую для набора текстов и более узкую для элементов интерфейса.
Мы пошли по тому же пути, но ещё дальше. Если нужно разделить в шрифте интерфейсную и текстовую линейки, то мы делаем интерфейсные начертания не только более узкими, но и униширинными (uniwidth): при изменении жирности шрифта длина каждого слова, строки и текста в целом остаётся неизменной. Эта практика началась со шрифтов Golos UI и PT Root UI, и с опытом их применения постепенно становится стандартом, по крайней мере, в нашей стране.

В шрифтовой системе Сбербанка мы тоже использовали в интерфейсных шрифтах фиксированную длину строки. Таким образом, разница между текстовой и интерфейсной линейкой становится заметнее с увеличением жирности шрифта: текстовые шрифты пропорционально расширяются, чтобы увеличить удобочитаемость, а интерфейсные остаются на месте, чтобы сохранить длину строки.
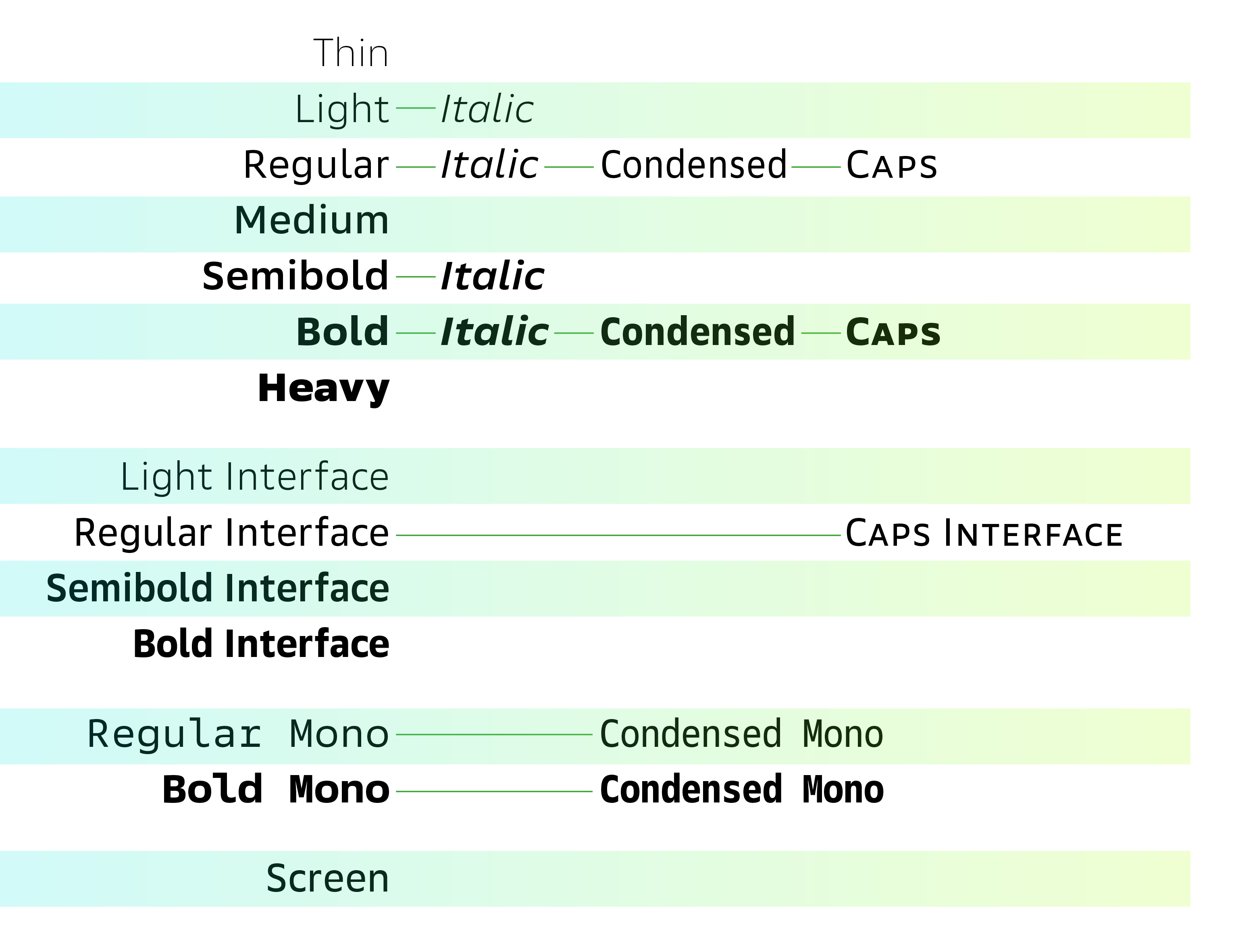
Кроме интерфейсной подсистемы, в состав линейки SB Sans Text входят четыре моноширинных шрифта, специальный адаптированный шрифт для банкоматов, узкие и капительные начертания.
Но, конечно, самый важный вопрос в использовании дизайн-системы и шрифта как её элемента — это удобство пользователя. Если рабочий шрифт не бросается в глаза, значит, он выполняет свою функцию так, как задумано.
На самом деле сейчас, когда вы читаете этот текст, новая дизайн-система и новые шрифты Сбербанка уже несколько месяцев работают на сайте Сбербанк Онлайн. И, кажется, никто их не заметил?

Дизайнеры:
Александра Королькова, Александр Любовенко, Виталий Кузьмин, Изабелла Чаева
Технологическая обработка, PS-хинтовка и ТТ-инструктирование:
Галина Кунарёва, Зинаида Кузнецова, Ольга Крылова
Технологическое сопровождение и построение:
Константин Кунарёв
Технологический аудит:
Борис Левин
Координация проекта:
Геннадий Фридман