Как Фер появился благодаря технологии, об особенностях шрифта и возможностях для дизайна.
Fer — шрифт без засечек для самых разных текстов. Он подойдёт для сайтов, печати или фирменного стиля.
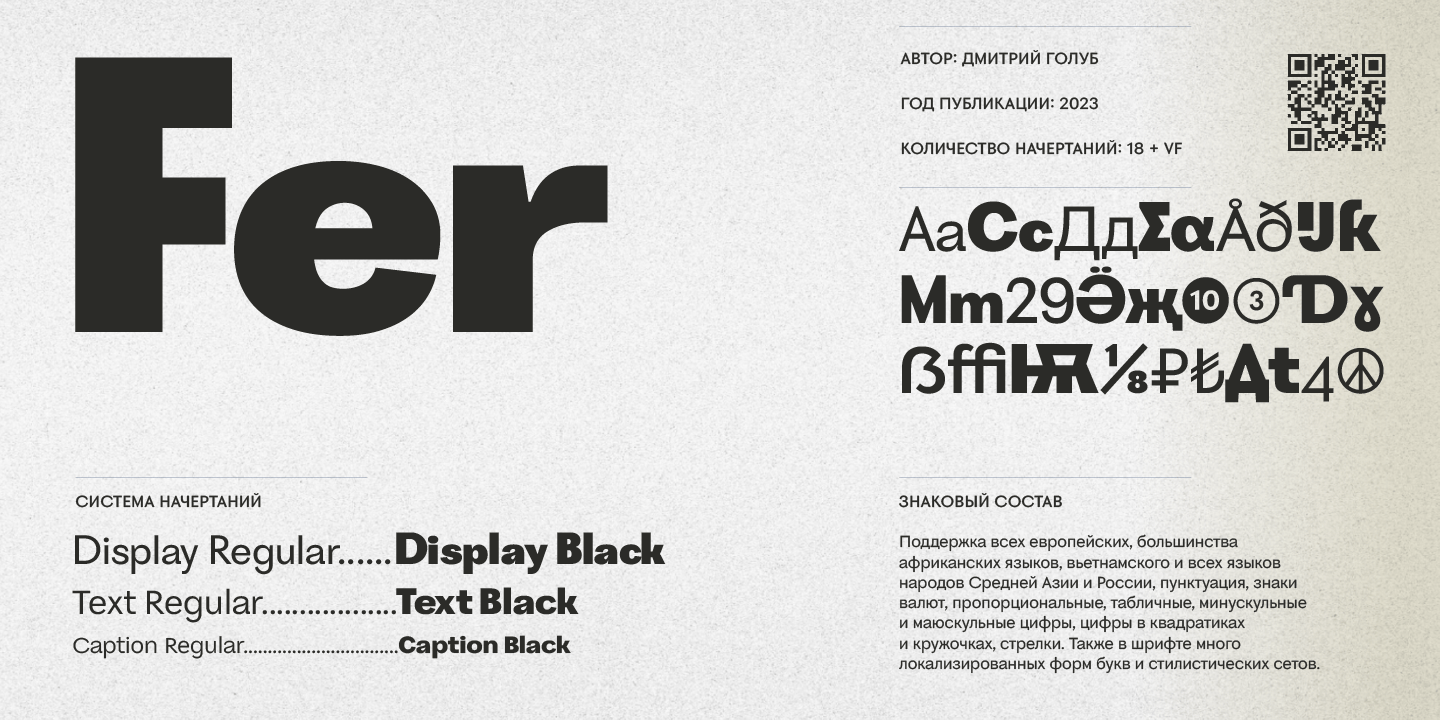
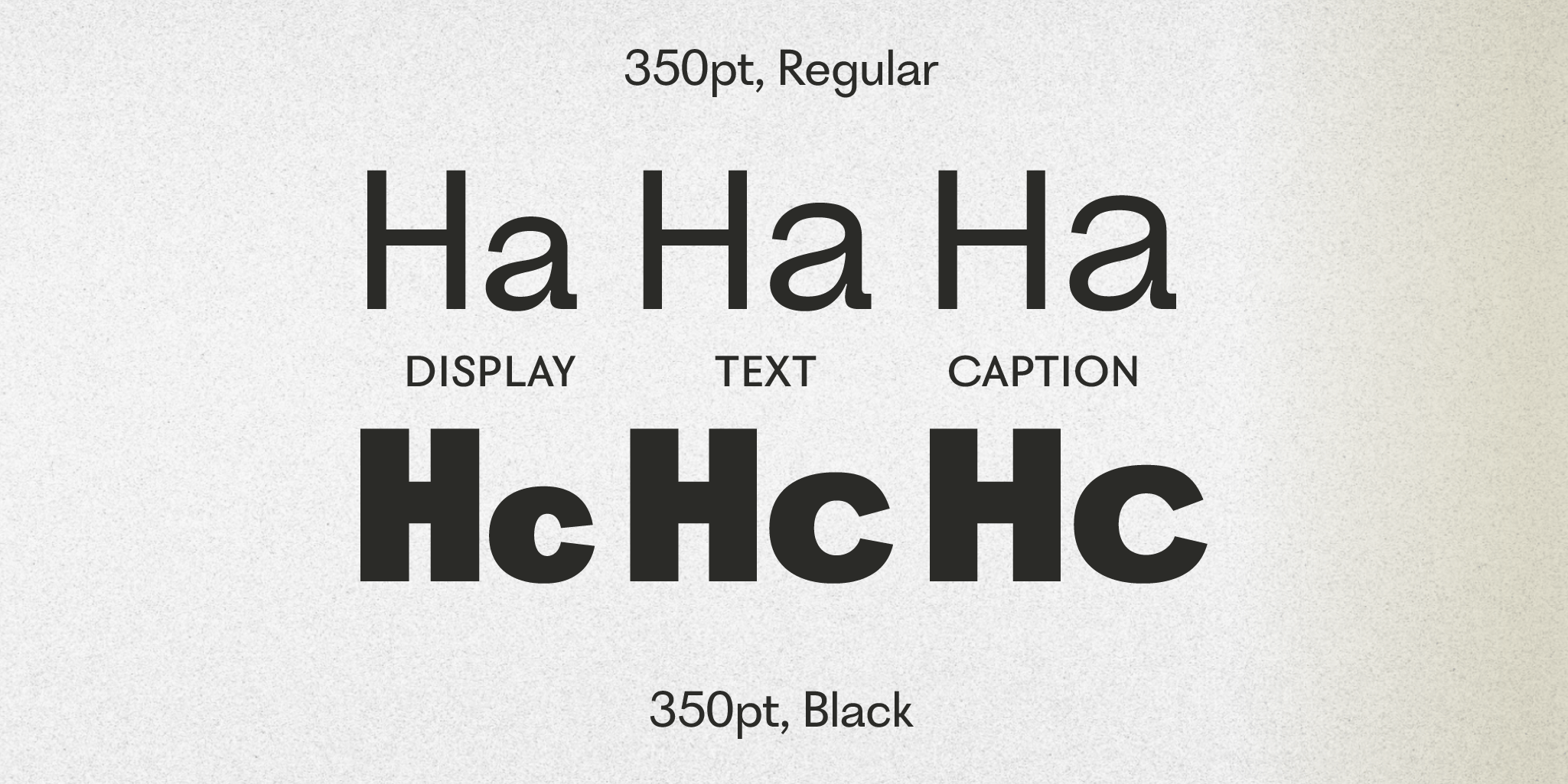
У Фера три линейки начертаний: для мелких подписей, текста и заголовков. Причём пропорции шрифта и даже рисунок ключевых знаков меняются во всех этих линейках. Благодаря этому Фер хорошо смотрится в любом кегле.
Когда читаешь текст, набранный Фером, остаётся послевкусие букв на проржавевших табличках где–то в Южной Европе. Отсюда и название: Fer по–французски — железо.
Отсылки к прошлому у Фера чувствуются за счёт закрытых апертур и поднятой талии в К, Ж и других буквах. Ещё в шрифте есть лёгкая разноширинность, то есть знаки в нём отличаются по ширине. Например, круглые буквы, как О, широкие, а прямоугольные, как Н или И, — более узкие.

Языки и знаковый состав в Фере
У шрифта огромный знаковый состав. Поддерживается вся живая кириллица и даже немного церковнославянский. Если в научном тексте понадобится транскрипция церковнославянского, то скорее всего её можно будет набрать Фером.
Шрифт поддерживает все языки Европы, вьетнамский, греческий и многие африканские языки. В греческом я сделал два варианта и показал их греческому шрифтовому дизайнеру Ирине Влаху. Она сказала, что оба варианта классные, и я выбрал один вариант как основной, а второй поместил в стилистический сет.
Когда работал над Фером, я много открыл для себя в плане языковой поддержки и знакового состава. Разобрался, чем в башкирском буква Ҫ отличается от чувашского. Многие знают, что в сербском «б» другая или что есть болгарская кириллица. А о том, что в Чувашии и Башкирии тоже есть свои местные варианты, очень мало кто знает.
Подробный разбор For: знаковый состав, начертания, особенности и тайп-тестер
Как Фер появился из шрифта–конструктора в Glyphs
В 2019 году Паратайп работал над шрифтовой системой для Сбера. Для этого проекта Саша Королькова, арт–директор студии, сделала в шрифтовом редакторе Fontlab шрифт–конструктор, где стоит поменять одну запчасть в одном знаке, и она меняется во всех остальных местах. Мы с Сашей работаем в разных редакторах: она в Fontlab, а я в Glyphs. Глядя на то, что Саша сделала в Фонтлабе, я подумал, что хочу сделать такой же гротеск–конструктор для Глифса.
В итоге у меня получилась заготовка под гротеск. Я стал с ней работать, сделал несколько версий, пока не пришёл к тому, что потом стало Фером. Так Фер начался с идеи конструктора, а в процессе у него постепенно проявился характер.
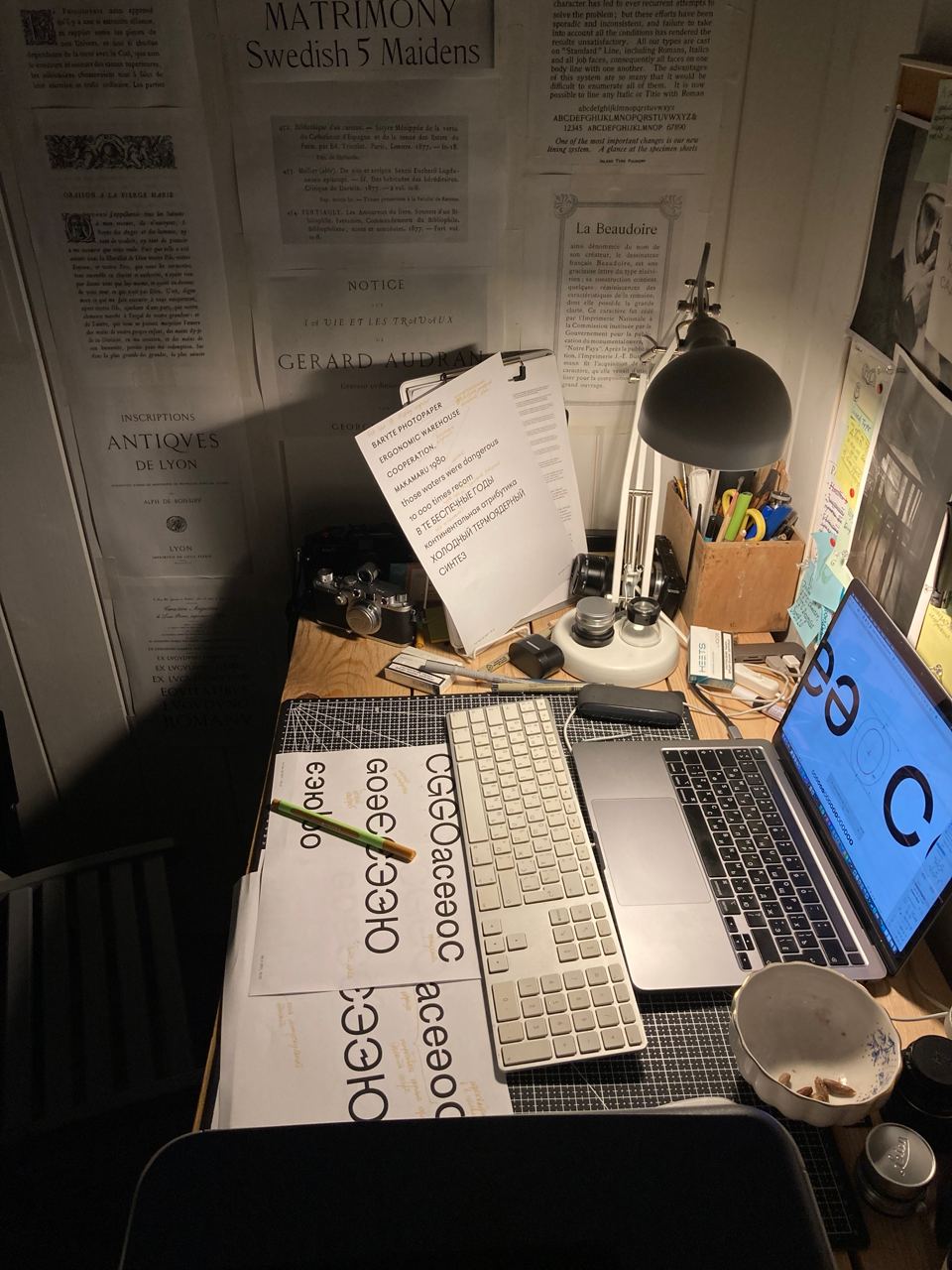
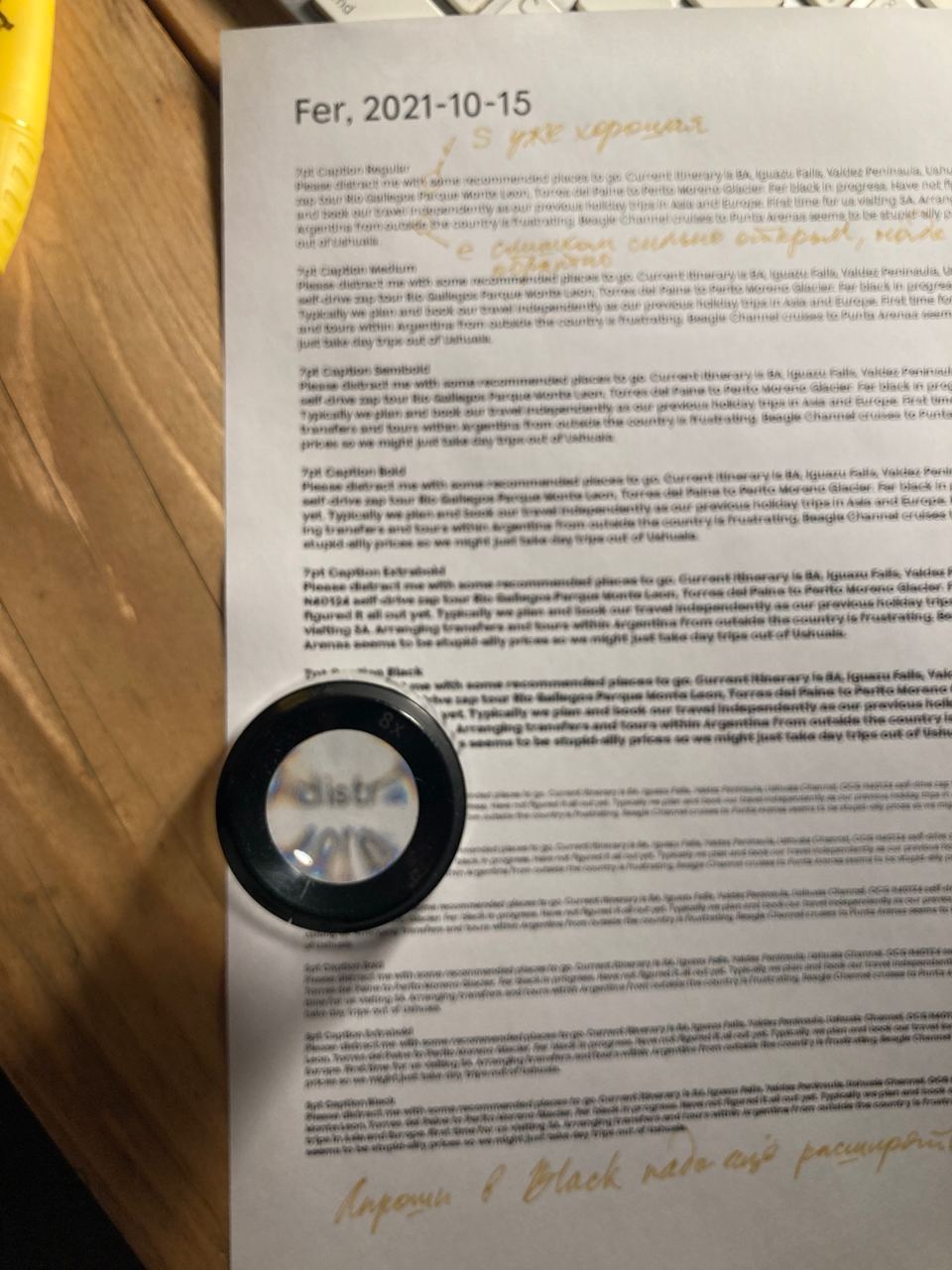
Работа над шрифтом заняла три года с 2020 по 2023, что для такого масштаба абсолютно нормально. Самой интересной стадией работы были первые два–три месяца, когда я искал пластику и настраивал ритм. Всё остальное время я уточнял рисунок знаков и работал над межбуквенными расстояними, расширял знаковый состав и добавлял начертания. Это довольно скучная работа, но именно она при разработке шрифта занимает больше всего времени.
Когда я разрабатываю свой шрифт или смотрю на чужой, я в первую очередь обращаю внимание на пластическую идею — то есть насколько шрифт интересный — и на ритм. Если шрифт интересный, то смотрю, насколько хорошо работают ритм и типографический цвет. И потом уже приближаю и смотрю на качество контура.
Как появились три линейки начертаний и вариативный шрифт с осью оптического размера
Я попробовал Фер в дизайне и понял, что сделал слишком мелкие строчные буквы. Но шрифт уже был готов, перерисовать всё с нуля жалко. И тогда я решил сделать дополнительное текстовое начертание, где строчные будут покрупнее, примерно как у Гельветики. Наверное, на этом можно было бы остановиться. Но я подумал, что если ещё немного поработать и сделать ещё один размер, то шрифт подойдёт и для мелких подписей.
В итоге получился вариативный шрифт и три линейки начертаний для статичного шрифта:
- Display — для заголовков, его надо использовать в крупном кегле, от 48.
- Text — для обычного текста, как тот, что вы читаете сейчас.
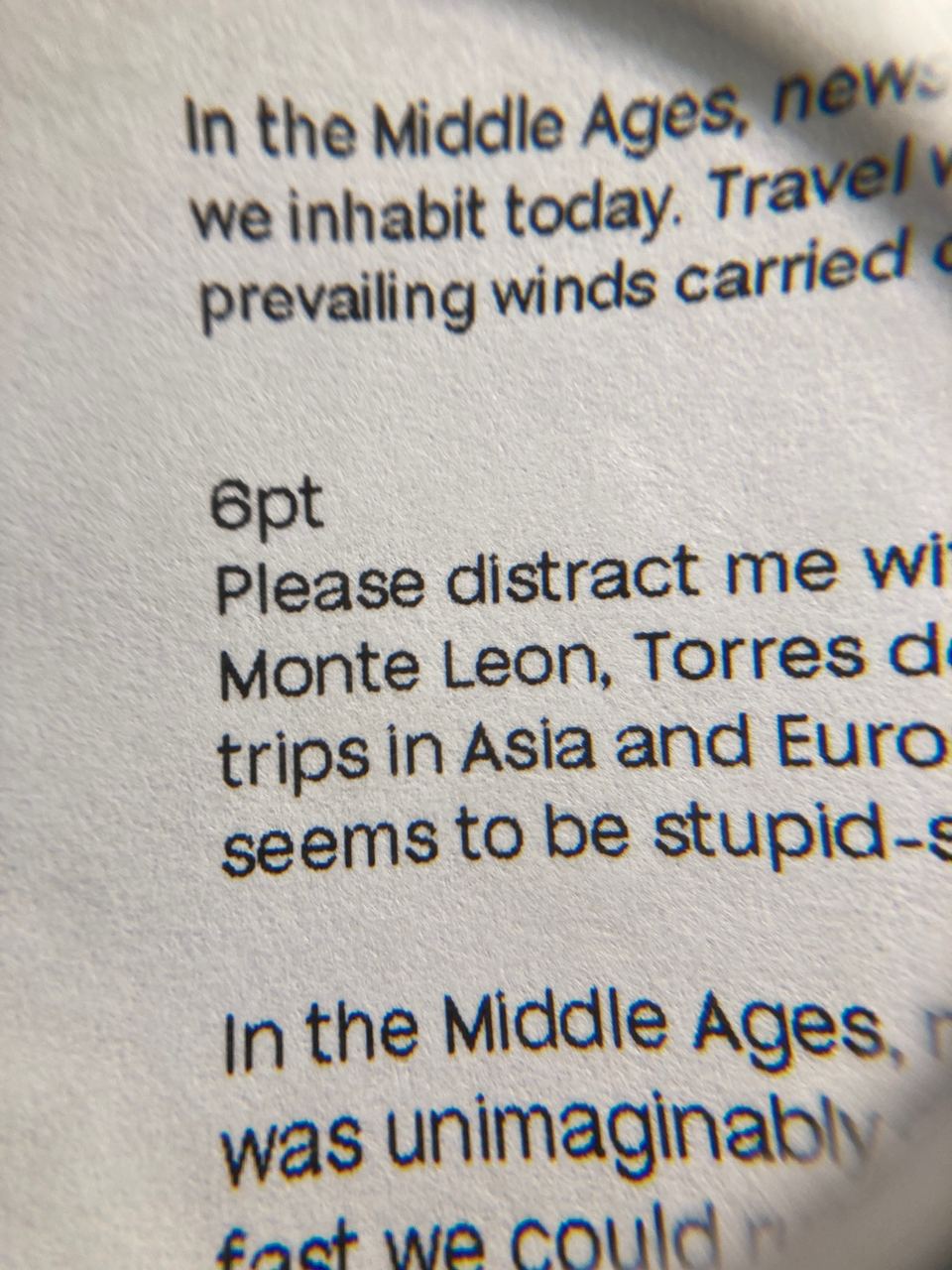
- Caption — для подписей и других текстов в кегле меньше 10.

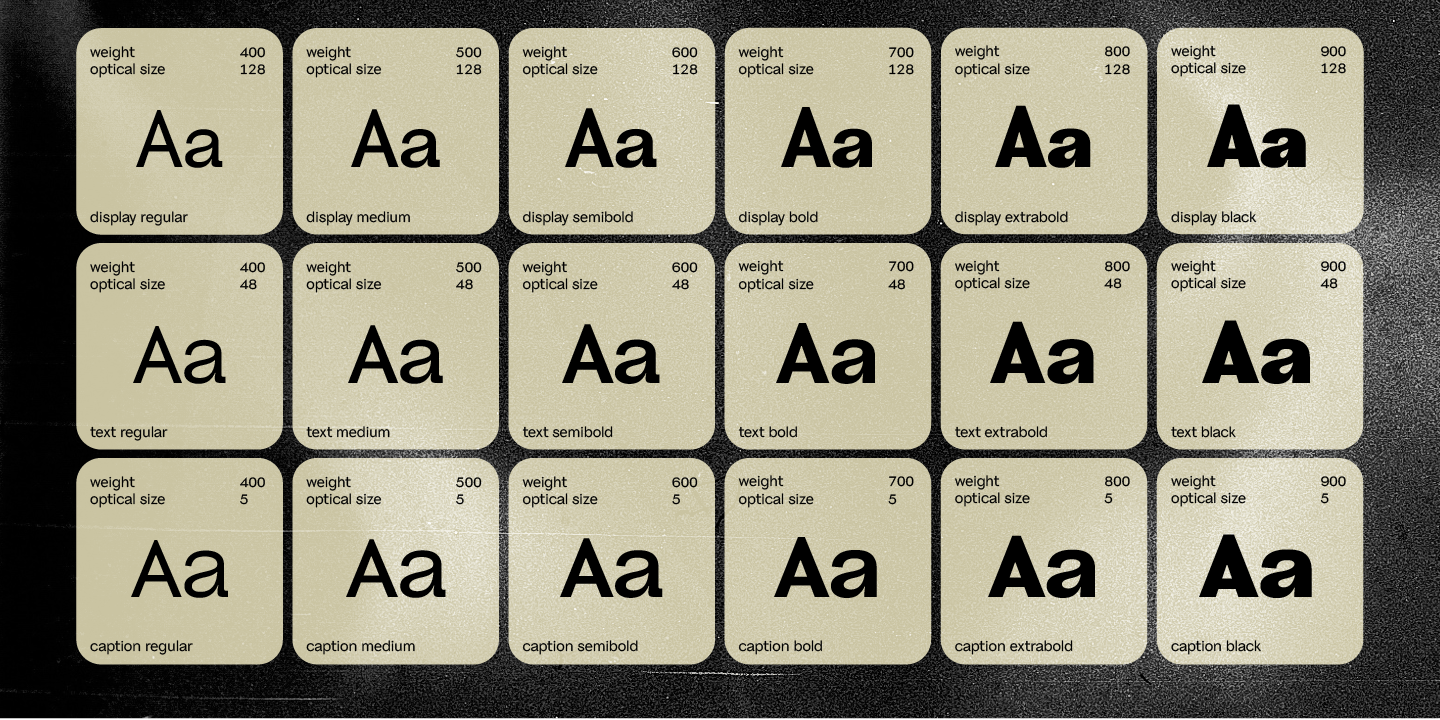
В вариативном шрифте можно плавно переключаться между всеми начертаниями. А самое главное, при смене размера меняется и рисунок шрифта. В некоторых средах вариативный шрифт сам подбирает правильный оптический размер для заданного кегля.
Изменения на оси оптического размера нужно, чтобы шрифт максимально хорошо работал в своём кегле. Например, чтобы заголовки выглядели яркими, обычный текст читался легко и шрифт не отвлекал от него, а буквы в самых мелких подписях не сливались. И для всего этого не нужно покупать три разных шрифта. Достаточно в статичной версии Фера выбрать нужную линейку начертаний (Display, Text или Caption), а в вариативной версии — подвигать курсор
Если загрузить вариативную версию в InDesign, то там оптический размер будет меняться автоматически при смене кегля. Даже не придётся ни о чём думать — программа сама подберёт наилучшую версию шрифта.

Редактор статьи: Даша Савина