
На что обратить внимание в рисунке, знаковом составе и начертаниях — рассказываем на примере шрифта PT Root.
Часто для проекта нужен нейтральный шрифт, чтобы он не привлекал внимания, а просто хорошо смотрелся и передавал информацию. А ещё чтобы работал в совершенно разных текстах: от блога на сайте до печатного каталога или логотипа мобильного приложения.
Мы недавно выпустили PT Root — как раз такой универсальный шрифт, который подойдёт и для книги о копирайтинге, и для сайта магазина электроники. На примере Рута расскажем, как выбрать спокойный рабочий шрифт.

Характер и рисунок шрифта
Универсальный шрифт должен быть незаметным. Тогда вы сможете использовать его где угодно, а пользователи будут спокойно читать текст и не спотыкаться о необычный шрифт. Вот как Виталий Кузьмин, автор Рута, описывает, каким должен быть нейтральный шрифт:
Это должен быть шрифт в духе «поставил и забыл», незаметный глазу. Нормальные пропорции и контраст, ожидаемый рисунок знаков. Только если начнёшь всматриваться в детали, поймёшь, что именно это за шрифт.

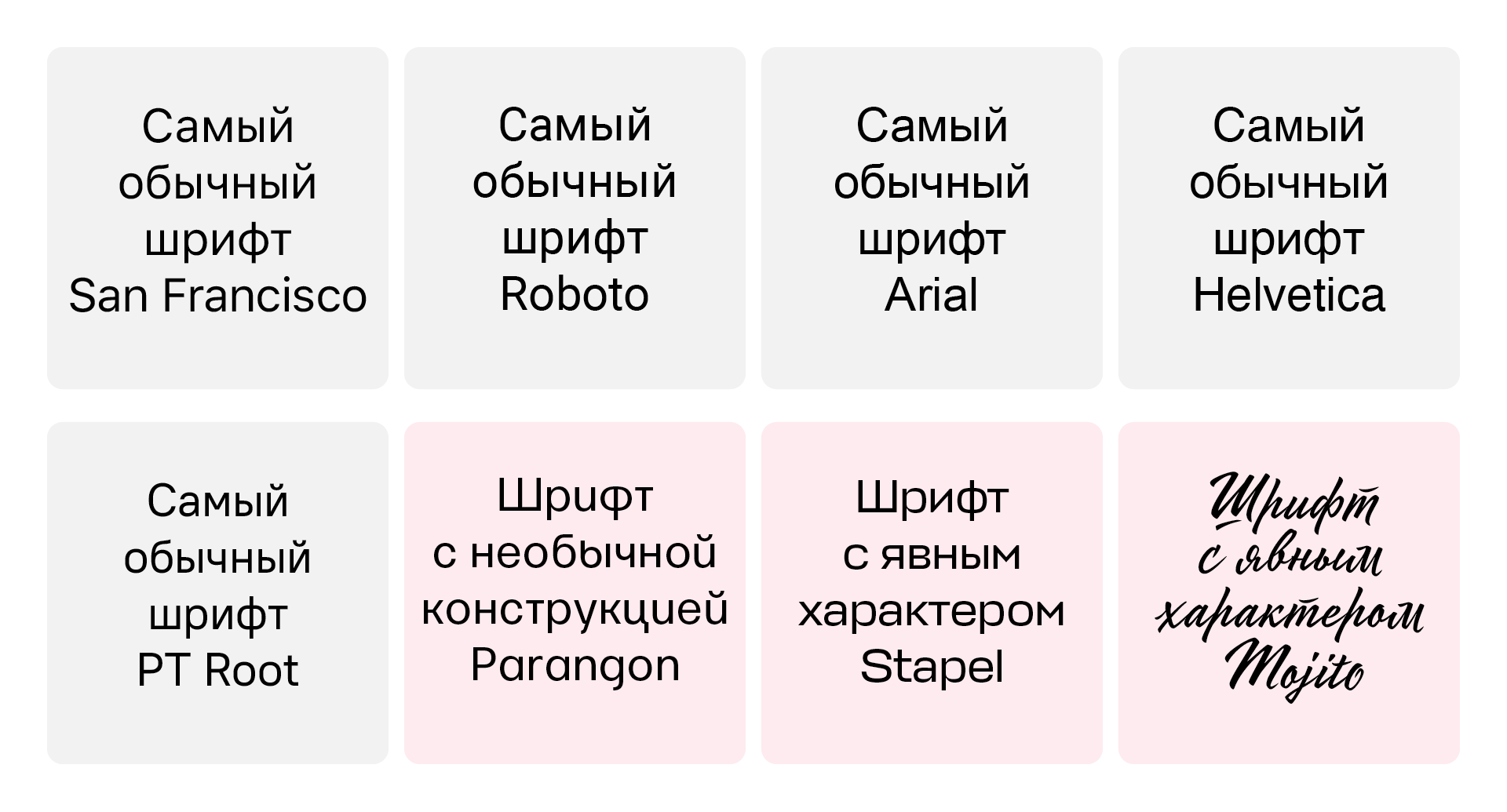
Чтобы понять наверняка, перед вами нейтральный шрифт или нет, можно сравнить его с Гельветикой, Ариалом, Робото или Сан Франциско. Если выбранный шрифт привлекает внимание не больше, чем эти шрифты, то он нейтральный.

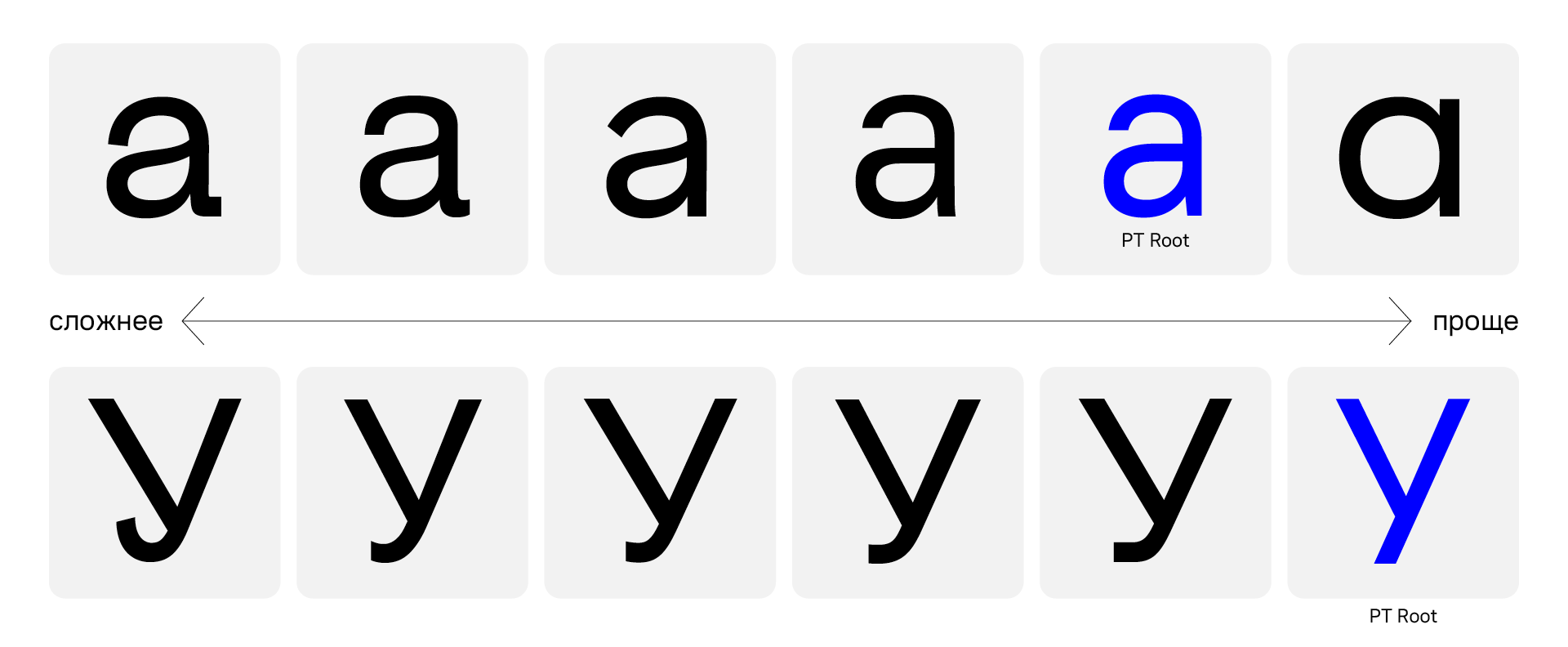
При этом необязательно, чтобы шрифт был вовсе лишён характерных особенностей. Например, у Рута самая простая форма из спокойно-текстовых шрифтов. Там, где возможны варианты, например, У с хвостиком или без, Виталий выбирал самый лаконичный. Ещё у Рута узковатые пропорции и небольшая «оквадраченность» круглых знаков, за счёт которой буквы выглядят чуть крупнее. В результате Рут вышел немного брутальным, хотя в наборе, особенно в некрупном кегле, это почти незаметно.

Посмотреть Рут во всех деталях
Параметры шрифта
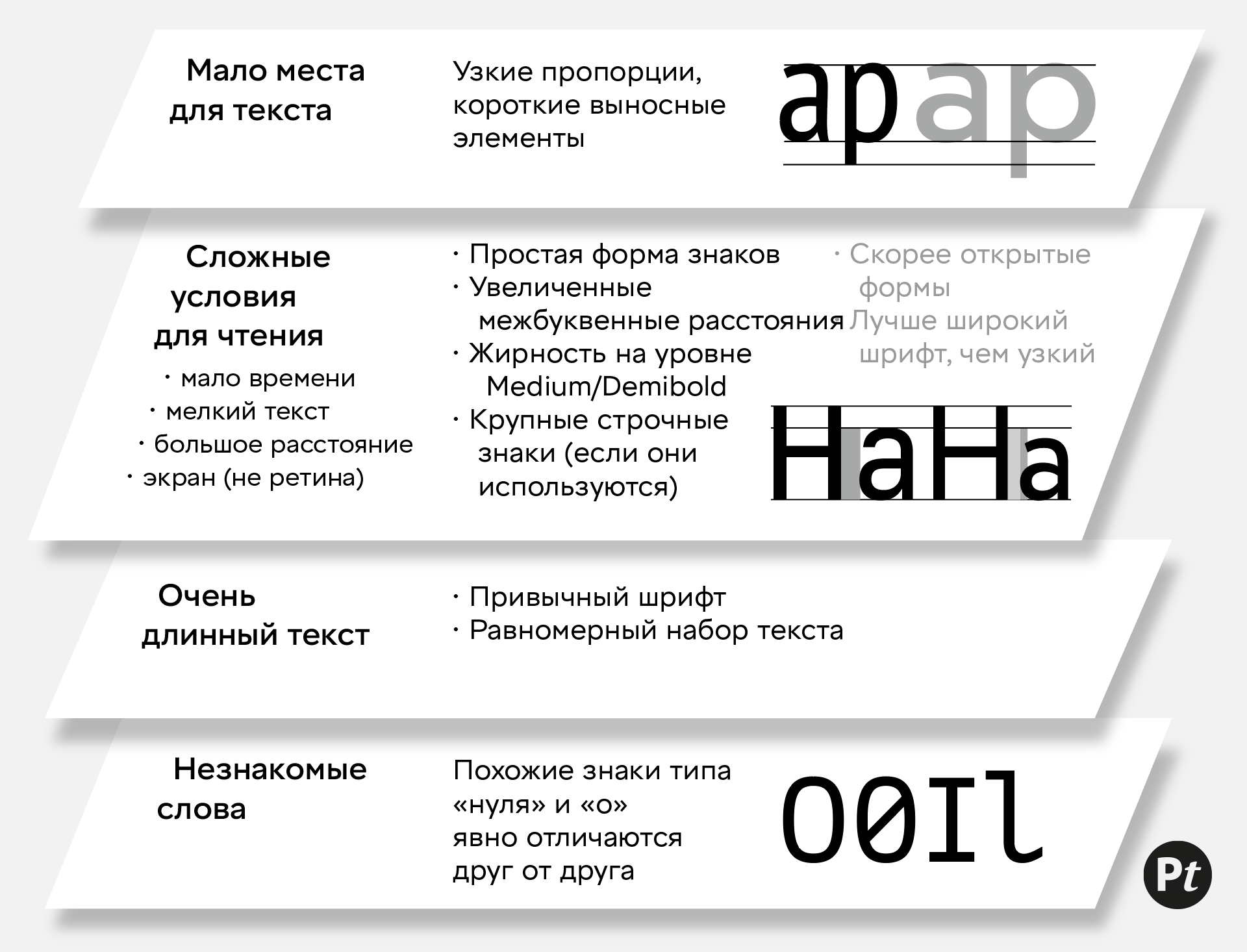
Универсальные шрифты используют для передачи информации, а не привлечения внимания (для этого существуют акцидентные шрифты). Чтобы передать информацию эффективно, важно понять, что помешает читателю прочитать текст. Вот основные ограничения, с которыми сталкиваются читатели:

Когда мы выбираем шрифт, важно, чтобы его параметры компенсировали те ограничения, которые есть в проекте. Например, если вы делаете навигационные таблички, то сталкиваетесь сразу с тремя ограничениями: мало места для надписи, мало времени на чтение, а ещё и текст далеко.
Вот несколько параметров, на которые стоит обратить внимание, при выборе нейтрального рабочего шрифта:
Узкие пропорции и короткие выносные элементы делают шрифт компактнее. Такие шрифты особенно хороши, когда есть ограничения по длине текста: на сайте, в мобильном приложении или навигации.
Униширинные шрифты (например, бесплатный компаньон Рута PT Root UI) подходят для интерфейсов. В таких шрифтах ширина площадки знака не меняется от начертания к начертанию, что удобно при вёрстке. Скажем, дизайнер подготовил макет мобильного приложения, а заказчик попросил сделать пункты меню пожирнее. С униширинным шрифтом, даже если поменять начертание на более жирное, буквы останутся на тех же местах и строка не «поедет».

Высокие строчные буквы. Для сложных условий чтения, особенно текстов в мелком кегле (например, инструкций на упаковке), лучше выбрать шрифт с высокими строчными буквами с короткими выносными элементами. Так знаки займут меньше места, но их всё равно будет легко разглядеть.
Просторные межбуквенные расстояния. Для длинных текстов, мелких подписей и других сложных условий для чтения стоит брать шрифты с более свободными промежутками между буквами. Это известный оптический эффект: если шрифт мелкий — то промежутки кажутся меньше и буквы начинают слипаться.
В общем, чтобы ничто не отвлекало аудиторию от чтения текста, лучше выбирать шрифты с нейтральными и привычными параметрами: равноширинные, с достаточно высокими строчными буквами и достаточными межбуквенными расстояниями.

Знаковый состав
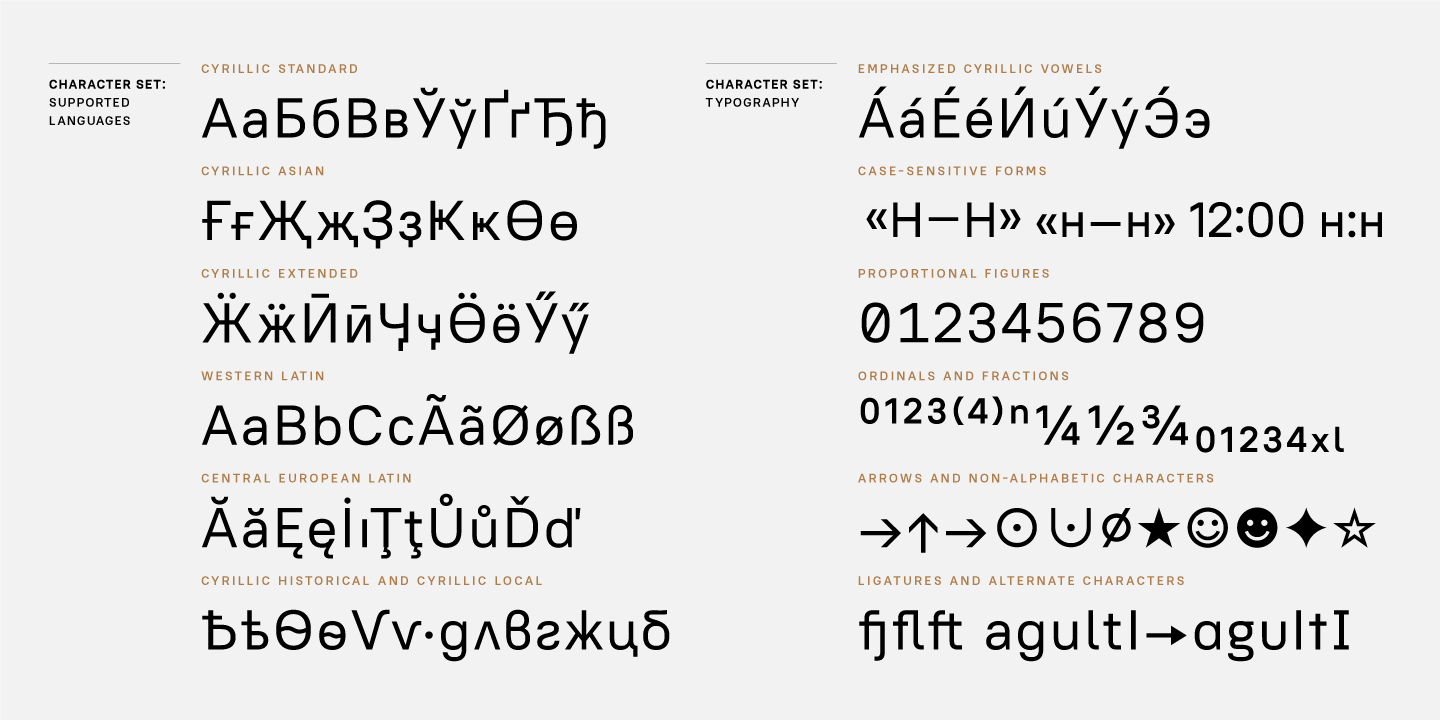
Для универсальных шрифтов важен широкий знаковый состав. Так будет выше шанс, что не придётся подбирать дополнительный шрифт, если понадобится локализировать сайт или срочно добавить стрелочек в дизайн.

Вот что полезно и, скорее всего, пригодится в универсальном рабочем шрифте:
- расширенная кириллица и латиница — это значит, что шрифт поддерживает большинство языков России, СНГ и Европы, что значительно упростит локализацию продукта;
- неалфавитные знаки — стрелки, табличные и пропорциональные цифры, геометрические фигуры, звёздочки, математические символы (в Root даже есть знак диаметра) и так далее.
Есть отдельные шрифты — наборы символов, но они часто не подходят к основному шрифту по каким-то параметрам, например, по контрасту. Поэтому удобно, когда в шрифте уже есть нужные неалфавитные символы, чтобы дизайнеру не пришлось их отрисовывать от руки, — Виталий Кузьмин.
Знаковый состав можно посмотреть на странице шрифта на сайте: в аннотации или отдельном разделе (например, на страничке конкретного начертания).
Начертания
Начертание — один стиль внутри шрифта. Это комплект знаков шрифта одного определённого рисунка, наклона, пропорций, контраста и насыщенности. Например, курсив — это начертание.
Чем больше начертаний в шрифте, тем больше возможностей для его использования. Так, один шрифт можно использовать для текстов разной иерархии: заголовков, подписей, выделений внутри текста или колонтитулов. А ещё на разных площадках — скажем, регулярное начертание для сайта, а зауженное в интерфейсе мобильного приложения. В общем, чем у шрифта больше начертаний, тем он функциональнее, но и тем легче в них запутаться.

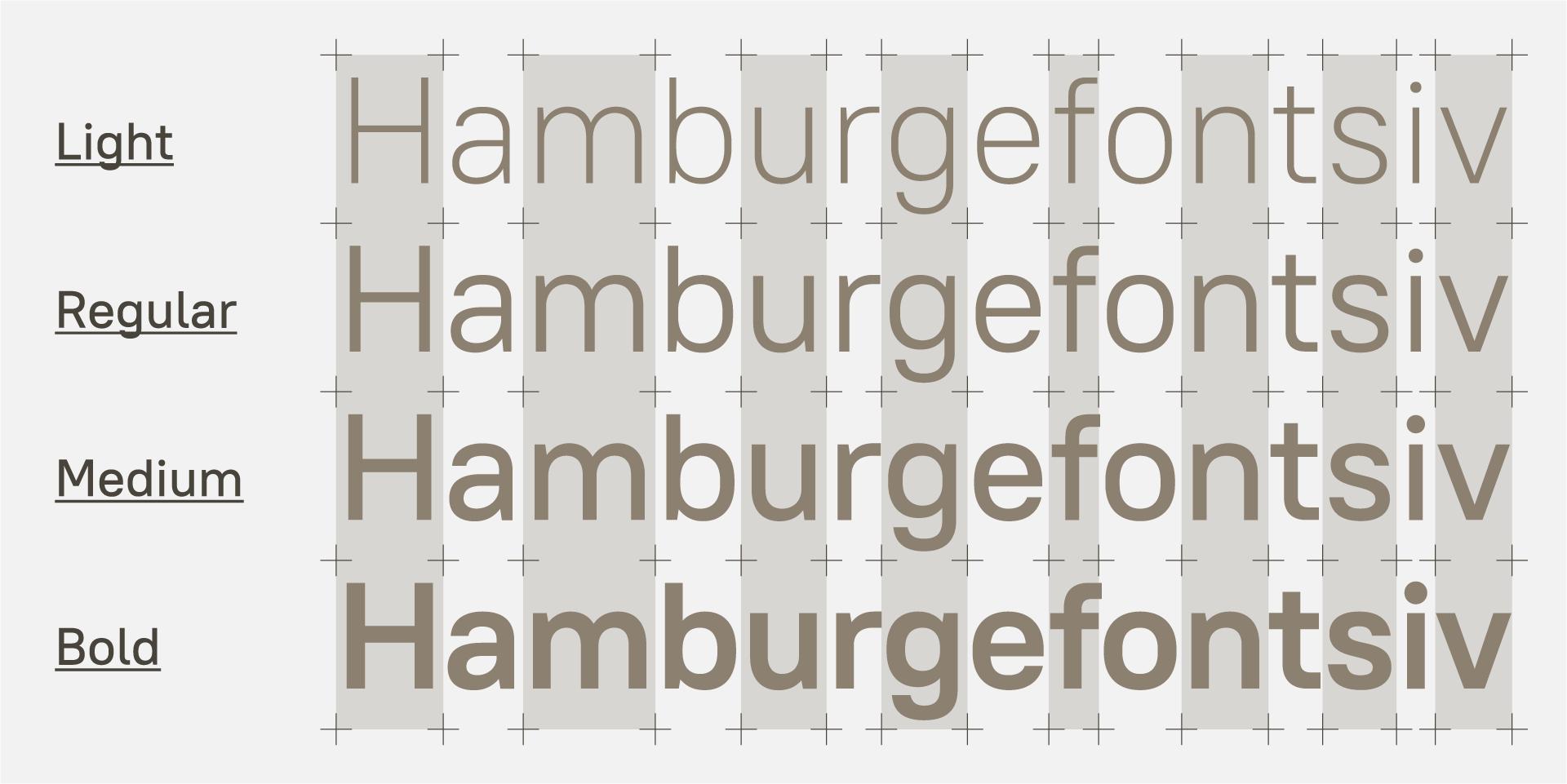
В Руте десять начертаний с градацией по жирности от Hairline до Black — как раз такая градация в самых популярных шрифтах для веба. Начертания от Thin до Black удобно обозначать в CSS числами от 100 до 900. Давайте на примера Рута посмотрим, для чего какое начертание.
Hairline — сверхтонкое начертание для акциденции и айдентики, хорошо смотрится в крупном кегле.
Thin и Extra Light — тонкие начертания, тоже для заголовков и крупного кегля.
Light — может заменить Regular в крупном кегле или при инверсии на экране (например, для тёмной темы в мобильном приложении).
Regular — регулярное начертание для длинных текстов на экране и в печати.
Medium и DemiBold — хороши для навигации и для выделений в тексте — когда хочется пожирнее регулярного, но Bold — уже слишком.
Bold — жирное начертания для выделений в тексте, заголовков и подзаголовков.
Extra Bold, Black — сверхжирные начертания для акциденции.

Все начертания объединены в вариативную версию. В ней можно плавно переключаться между начертаниями и выбрать любую насыщенность. При этом небольшой вес вариативной версии ускоряет загрузку сайта.
Я долго подбирал линейку начертаний — добивался того, чтобы насыщенность увеличивались гармонично, но делал это не просто на глаз, а пытался найти закономерность. Линейная интерполяция не подходила, поэтому пробовал разные варианты (например, формулы Лукаса де Гроота и Пабло Импаллари).
В итоге я пришёл к некоему ряду коэффициентов и скорости их наращивания — своему варианту распределения насыщенностей, который меня устроил и по визуальной составляющей самих начертаний, и по логике чисел, — Виталий Кузьмин.

Качество шрифта
Чтобы шрифт хорошо смотрелся в любом тексте на любом экране или операционной системе, ему нужны аккуратный контур, визуально одинаковые межбуквенные расстояния, хороший кернинг и хинтинг. Бывают шрифты, где контур хороший, но кернинг не очень, и это всё портит.
Контур — граница изображения знака, граница между белым пространством и чёрным знаком. Порой шрифт издалека кажется красивым, а приблизишь — видно, что границы неровные. Шрифты с неаккуратным контуром могут более-менее работать в мелком тексте, но для заголовков уже не подойдут.

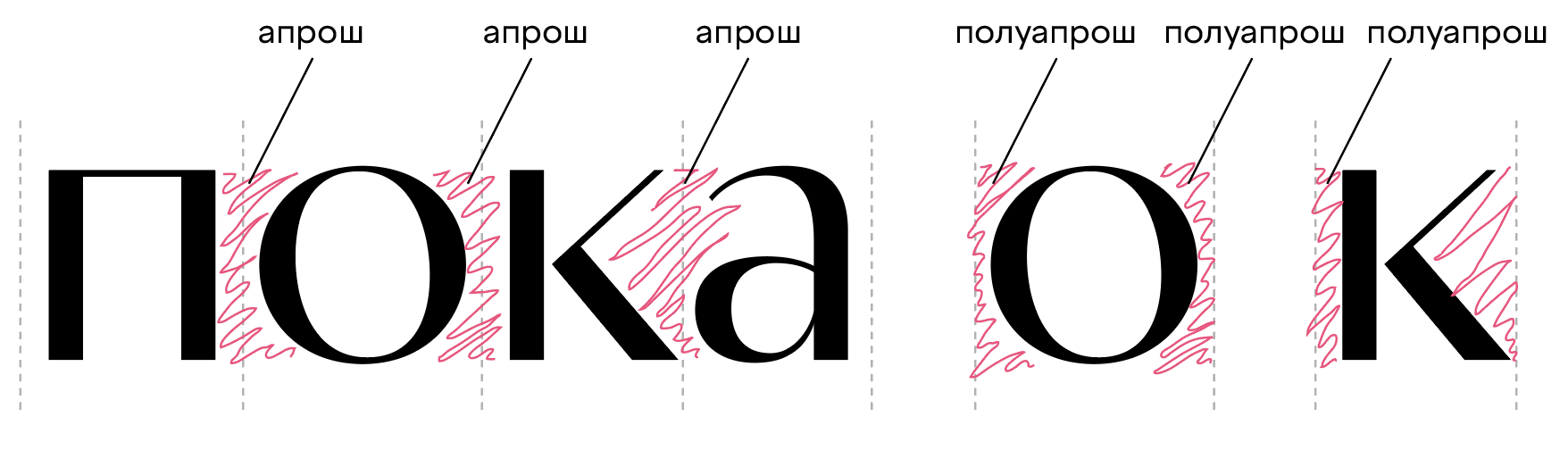
Межбуквенные расстояния — промежутки между соседними буквами. Их ещё называют апрошами, а белое пространство с одной стороны буквы — полуапрошем. Чтобы шрифт было комфортно читать, нужно «серебро набора» — визуально одинаковые межбуквенные пробелы в строке.

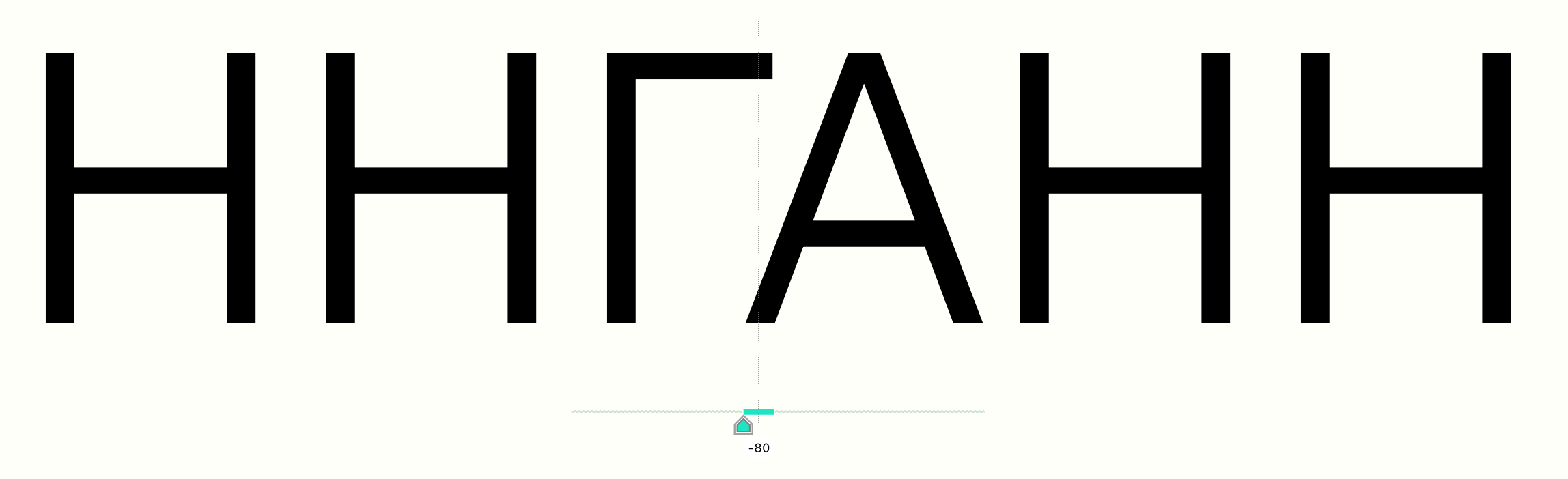
Кернинг — корректировка межбуквенных расстояний для конкретных сочетаний букв. Существуют такие пары знаков, между которыми даже при хорошо расставленных межбуквенных расстояниях возникают «дырки», и это режет глаз. Кернинг как раз нужен, чтобы визуально этих «дырок» в тексте не было и ритм строки оставался ровным. Например, буквы Г и А обычно двигают ближе друг к другу, потому что иначе между ними слишком много белого пространства.

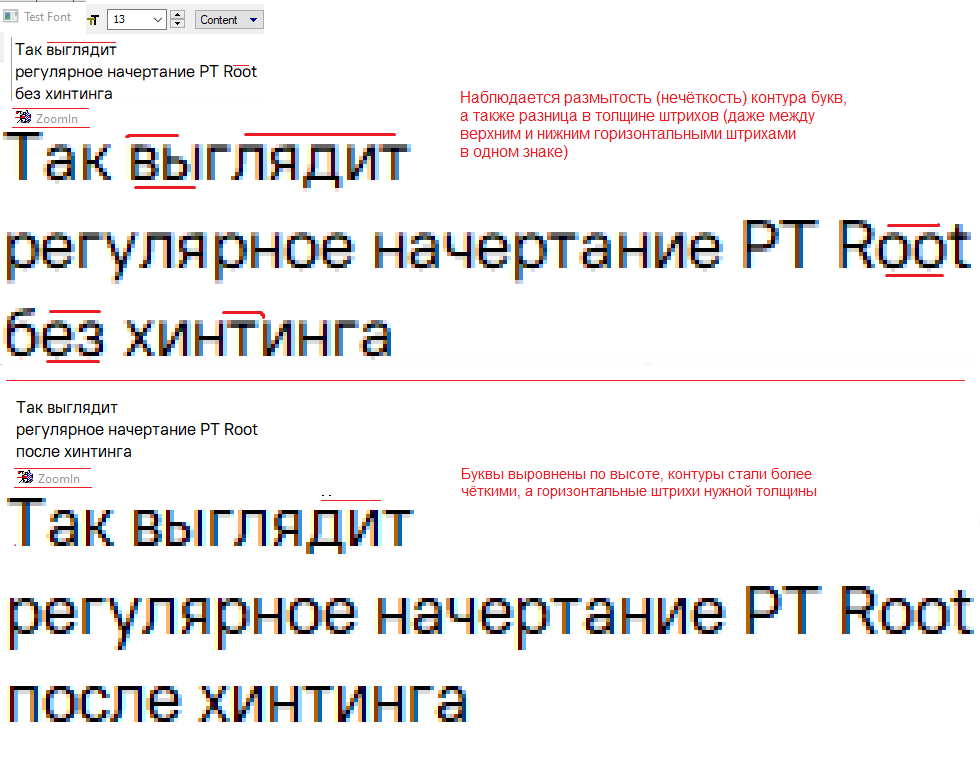
Хинтинг — как и кернинг, часть технологического процесса обработки шрифта перед выпуском. Он помогает оптимизировать отображение шрифта на экране.
В MacOS и iOS все шрифты отображаются одинаково хорошо, потому что в них встроен очень умный алгоритм рендеринга шрифтов. А вот компьютерам с Windows и Linux с этим нужна помощь: если не встроить в шрифт специальные инструкции для операционной системы, он может отображаться плохо, например, некоторые буквы будут «подскакивать» в строке или казаться жирнее других. Поэтому всегда стоит проверять, как выбранный шрифт смотрится на разных мониторах и в операционных системах. Подробнее о шрифте на экране и хинтинге можно прочитать здесь.
Галина Кунарёва, технолог шрифта, рассказала, как работала над Рутом и на что обращала внимание при хинтинге:
Сейчас требования к обработке шрифта под современные операционные системы меняются. Например, в формате TrueType хинтинг стал менее агрессивным (нет жёсткой привязки к пиксельной сетке), но при этом он помогает добиться достаточной чёткости контура даже в малых размерах и при низком разрешении экрана.
Рут хинтовался новым способом, который позволил максимально точно передать рисунок шрифта, выдержать равномерность нарастания насыщенности с увеличением размера и избежать искажения форм и пропорций знаков при хинтинге.

Самый простой способ протестировать Рут и другие наши шрифты — тайп-тестер на сайте магазина, он поддерживает все технические возможности шрифтов и не требует регистрации. А ещё у нас есть расширение для Хрома Fontoscope, с которым можно попробовать шрифт на любом сайте, и приложение Fontoscope — оно устанавливает тестовую версию шрифта прямо на ваш компьютер и позволяет работать с ним в любой программе — от Figma до AfterEffects.