
Об особенностях шрифта и процессе работы длиной в шесть лет.
Привет, Виталик! Расскажи о PT Root, какой это шрифт?
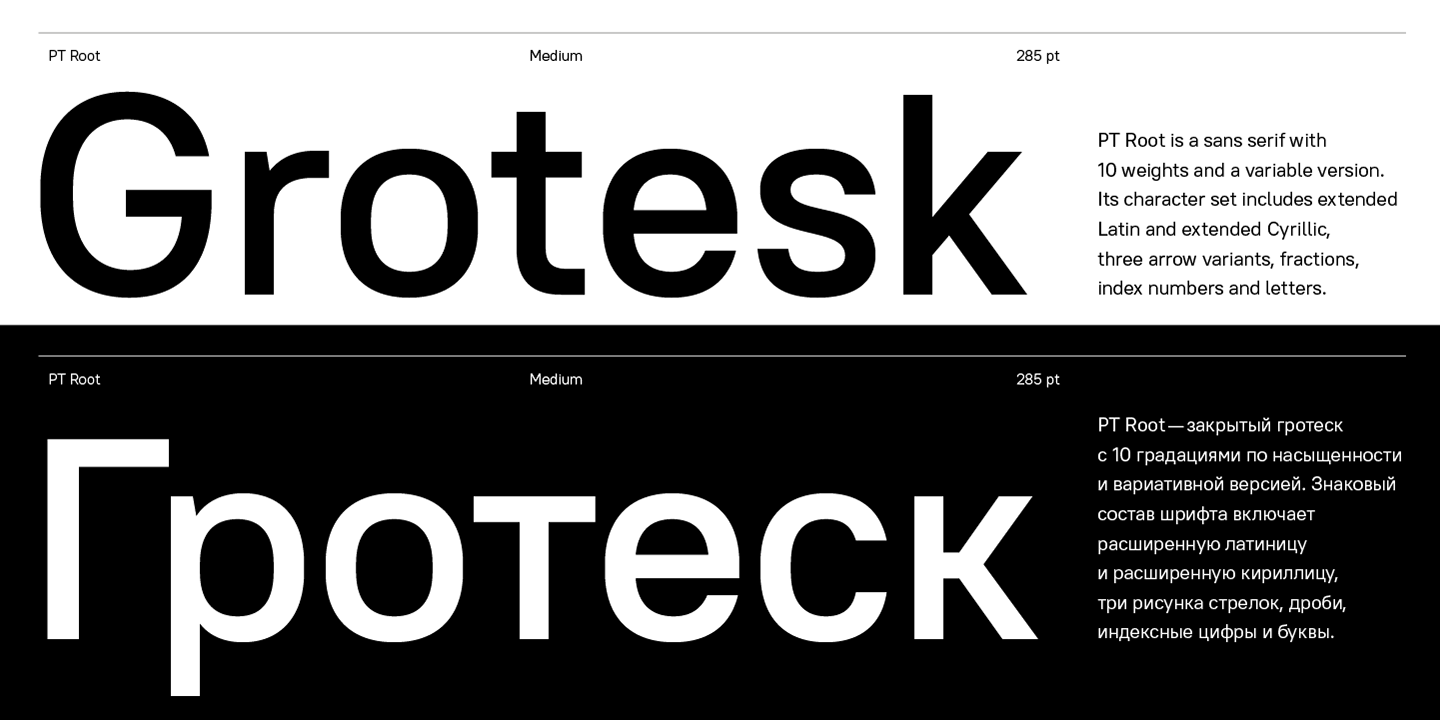
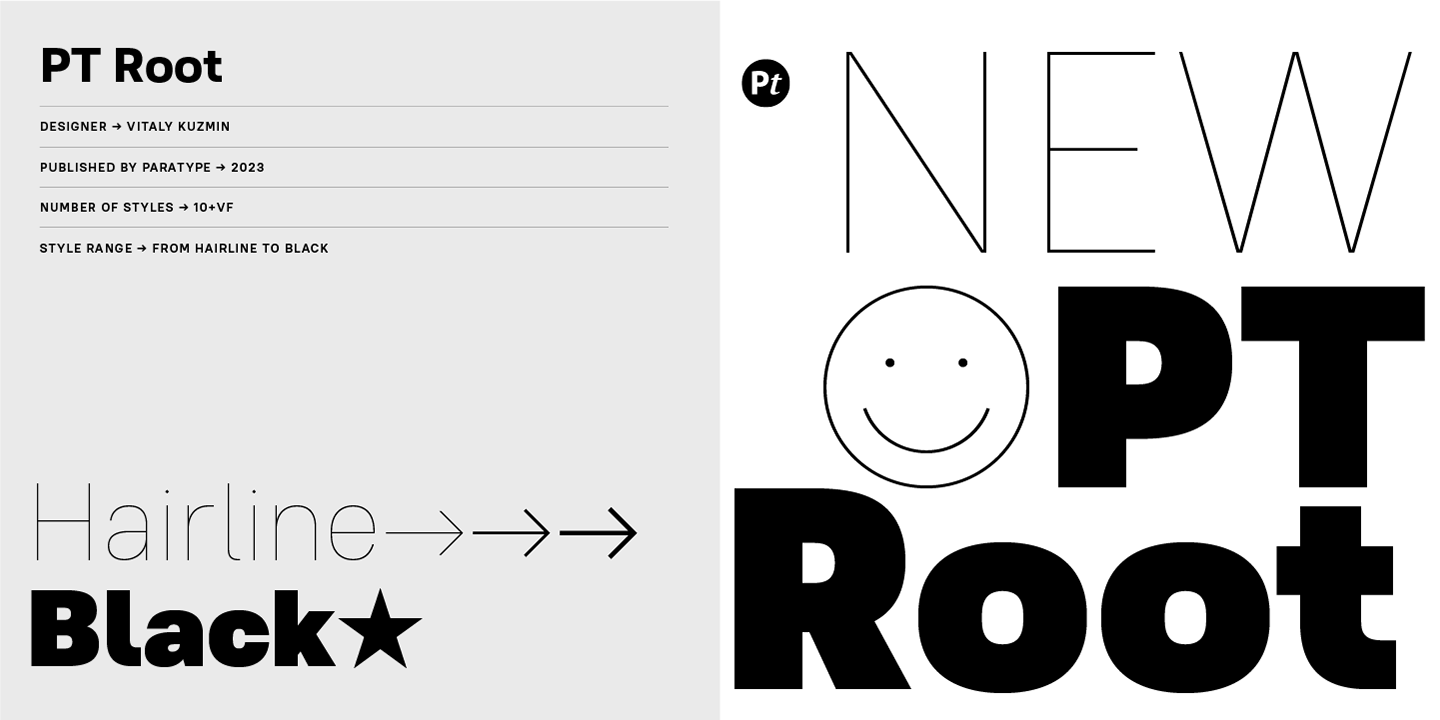
Привет! Рут — универсальный закрытый гротеск с немного зауженными пропорциями. Я сделал его простым и нейтральным, чтобы он подходил для большинства задач. Я хотел шрифт, с которого мог бы начинать проекты.
Изначально мы планировали сделать что-то на замену Прагматике, что-то столь же нейтральное, но более свежее. Правда, в процессе я сильно отошёл от первоначальной задумки. Но мы посмотрели, что шрифт получается хорошим, и решили оставить оставить его как самостоятельный проект. Кстати, в дальнейшем у нас всё же вышла Pragmatica Next — то, что задумывалось ещё тогда.

Что отличает Рут от других шрифтов?
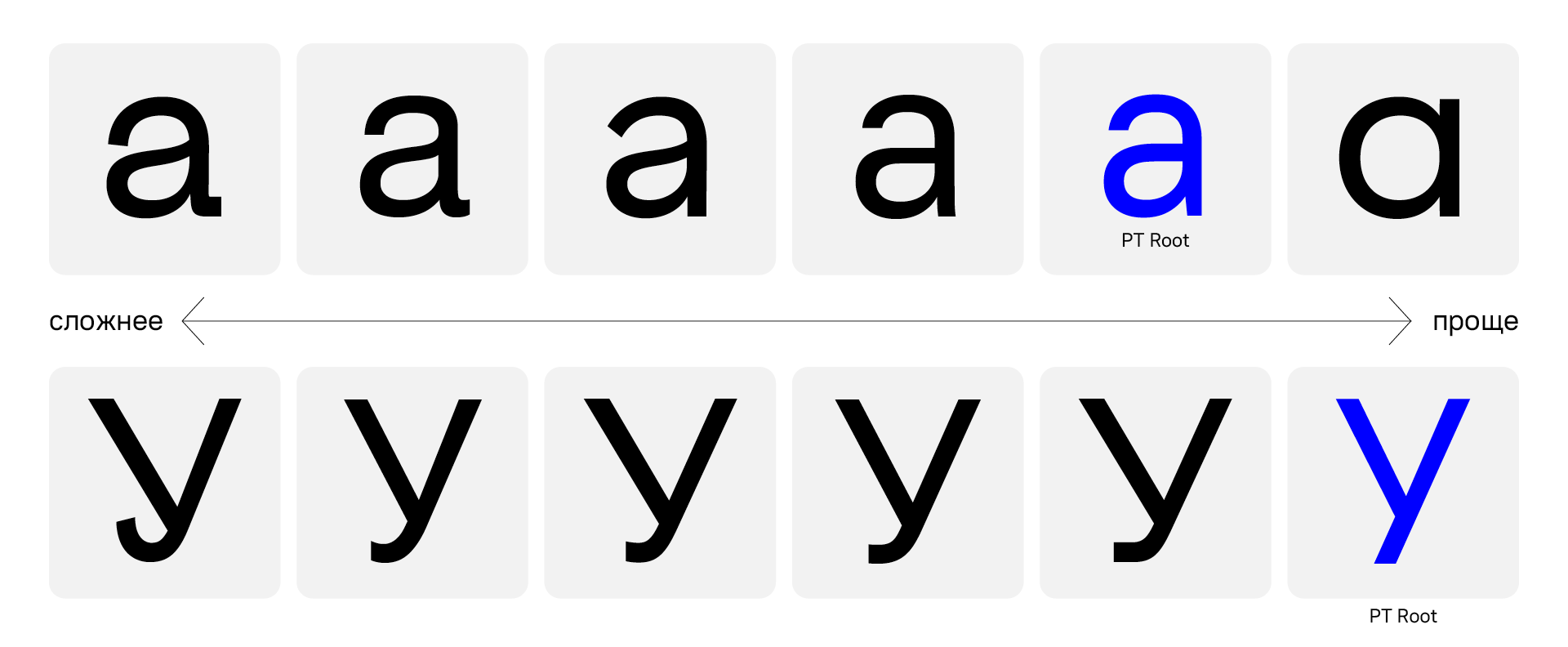
У Рута самая простая форма даже из спокойно-текстовых шрифтов. Там, где возможны варианты, например, У с хвостиком или без, я выбирал самый лаконичный.

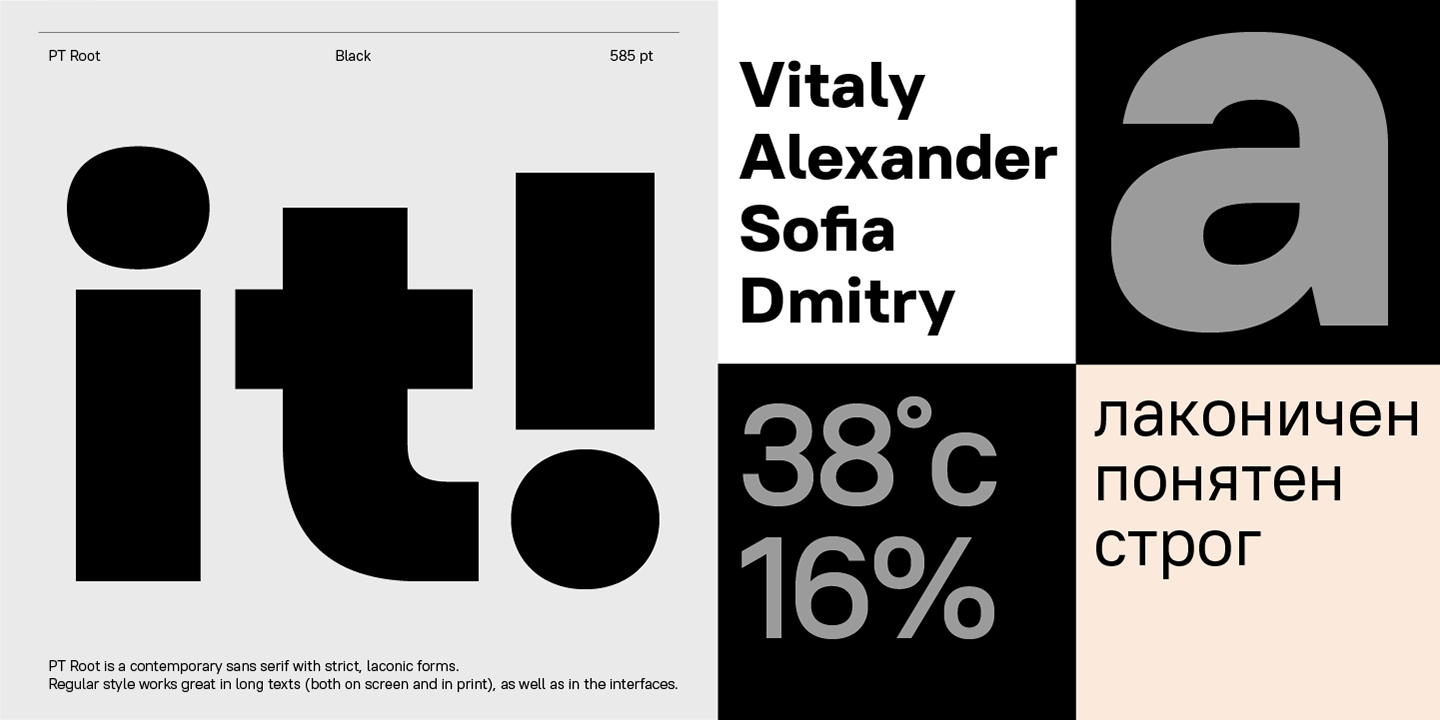
Ещё у Рута немного зауженные пропорции и небольшая «оквадраченность» круглых знаков. Это уход от нейтральности, но я не хотел сделать совсем безликий шрифт. В результате Рут вышел слегка серьёзным и брутальным, хотя в наборе это почти незаметно.
Посмотреть Рут во всех деталях
Как ты пришёл к такому названию шрифта?
Я искал название, которое бы отражало базовость и универсальность шрифта. Перебирал разные варианты, которые подходили по смыслу, проверял, что из них свободно. Порой подобрать незанятое название — целая история, но тут, на удивление, интересное имя было не занято. В результате я остановился на Root — оно короткое и простое в произношении. К тому же это слово часто встречается в it терминологии, от программирования до операционных систем.

Для чего Рут подойдёт?
На самом деле, Рут — универсальная рабочая лошадка, он подойдёт для всего: сайтов, печати, айдентики. Благодаря узким пропорциям и компактности он хорошо работает и в навигации.
Когда играли в настольную игру про шрифты, где нужно подбирать шрифт под проект, Рут прекрасно закрывал задачи. То есть берёшь карточку с Рутом и для большинства задач понимаешь: «о, подходит».

А если это будут сферы типа салона красоты, магазина растений — подойдёт ли Рут?
Всё же его основная задача — это набор, а не акциденция, так что если это массив текста, например статья в блоге, то почему нет. Рут можно отлично использовать в паре с акцидентным шрифтом. Скажем, с серьёзными шрифтами с техническим характером, как Din Condensed, или подчёркнуто современными, в том числе постмодернистскими — от Stapel или Spile до Helsa.

С чего ты начал работу над Рутом?
Мы с самого начала планировали сделать основную текстовую линейку, о которой говорим сейчас, и отдельную версию для интерфейсов — PT Root UI. В начале я преимущественно занимался как раз UI-версией. Мы сделали её бесплатной и выпустили в 2018 году. После я уже сосредоточился на основной версии.
А чем отличается текстовая версия Рута от интерфейсной?
UI-версия — униширинная, то есть ширина площадки знака в ней остаётся одинаковой во всех четырёх начертаниях. Тогда униширинных шрифтов особо не было, поэтому нам очень хотелось сделать свой.
По сравнению с интерфейсной версией, в основном Руте больше начертаний (10 против 4) — его можно использовать для айдентики, длинных текстов и текстов разной иерархии (в том числе и в печати). PT Root UI же скорее для интерфейсов и навигации, хотя им мы набрали два каталога Современной Кириллицы и он вполне уверенно смотрелся в печати. В UI-версии есть одна особенность: все начертания сделаны немного светлей, чем принято. Я сделал это намеренно, чтобы шрифт хорошо смотрелся в выворотке. Например, в тёмной теме в мобильном приложении.

Расскажешь о процессе работы над шрифтом?
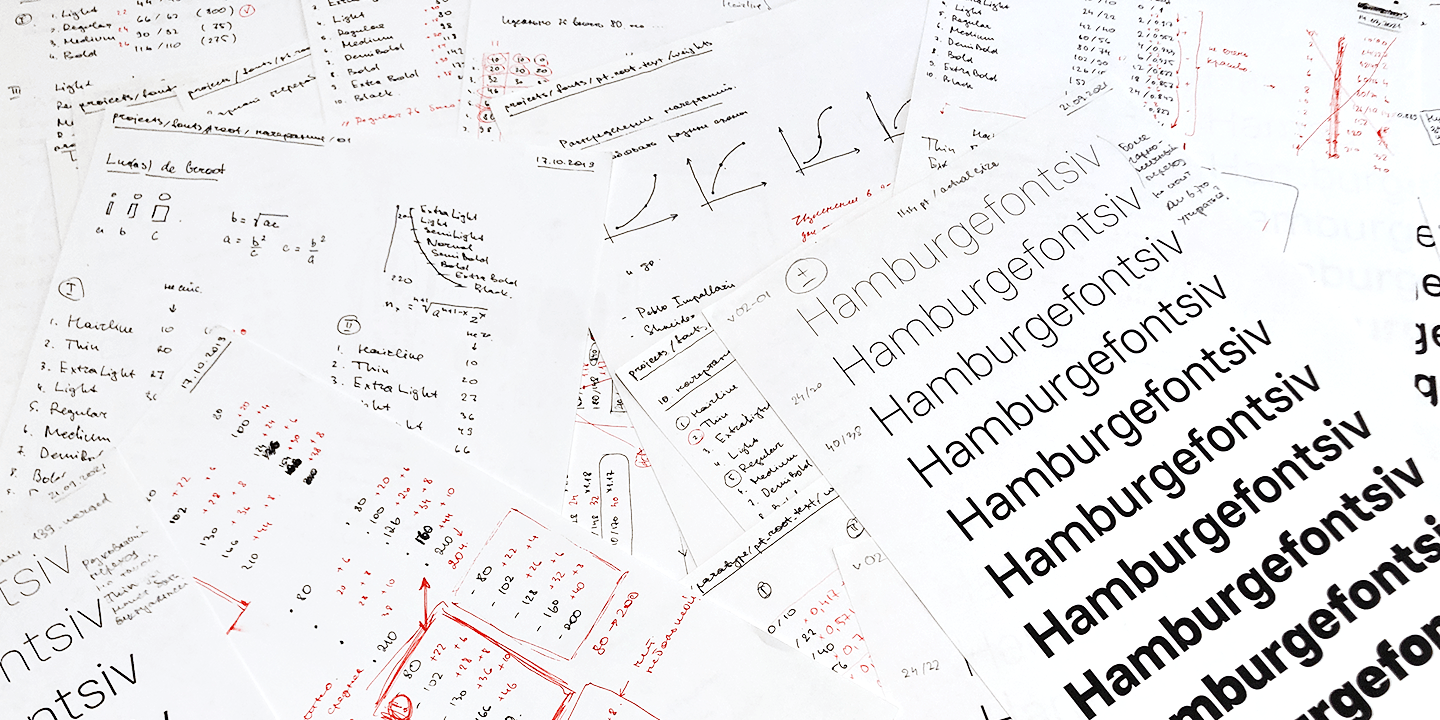
Садился, рисовал буквы:) Процесс работы — это толстенная папка. В неё я собирал всё по текстовому и интерфейсному Руту: варианты названий, формулы распределения насыщенности и так далее. На Руте я хотел отработать процесс создания шрифта.
По записям вижу, что в апреле 2017 года подбирал название. Это было почти ровно шесть лет назад. Вот тебе и процесс.
Ты сказал, что на Руте ты отработал процесс создания шрифта. Расскажешь о нём?
На самом деле процесс не уникальный, но в тот момент у меня было не так много опыта в создании целых гарнитур, так что хотелось отработать для себя этапы разработки. От концепции и нейминга до построения финальных файлов.
Давай пройдёмся по всем этапам разработки. Как ты продумываешь концепцию шрифта?
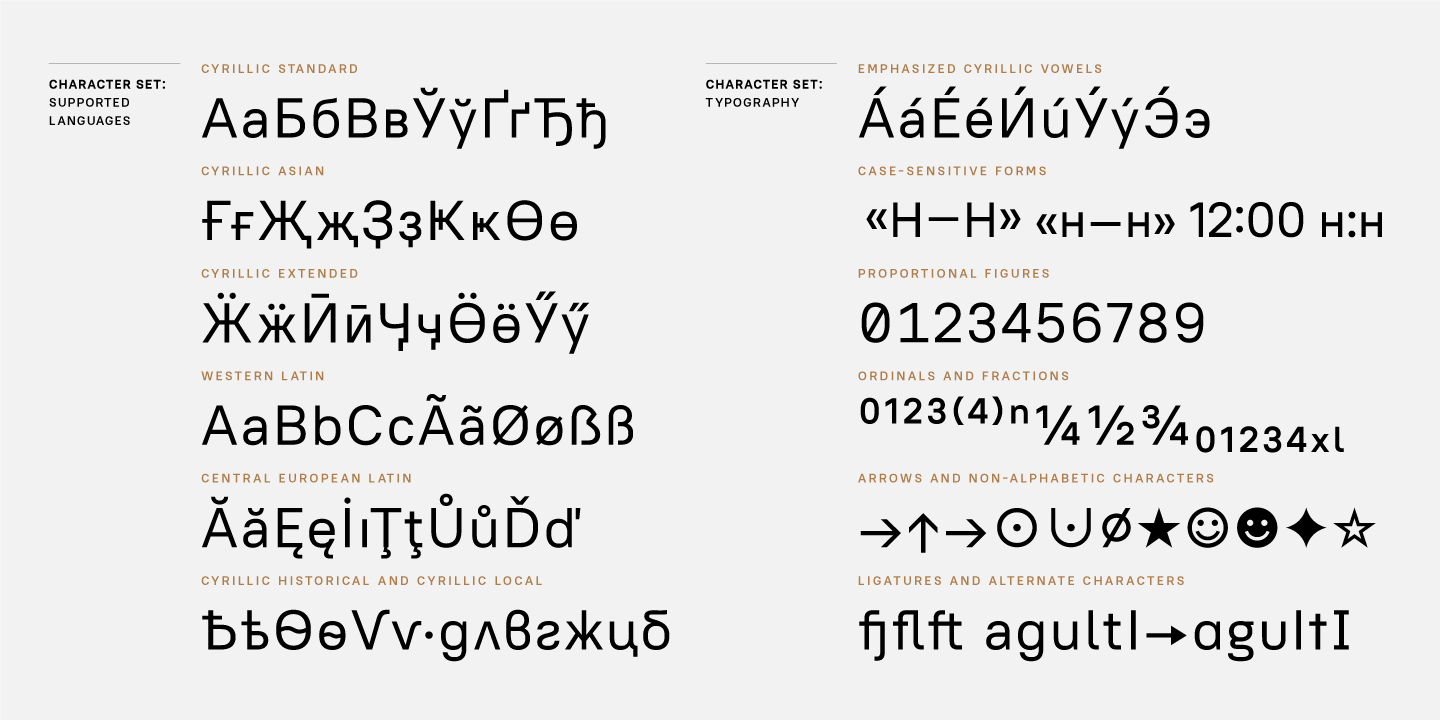
В начале работы нужно определить характер, рисунок, пропорции и знаковый состав шрифта. Я решил, что у меня будет закрытый гротеск. Хотелось простой шрифт, может, немного грубоватый. Чем меньше вычурности, тем лучше. Мы сразу подумали, что это будет универсальный шрифт с широкой линейкой начертаний, так что и знаковый состав должен был быть большой. Вот так потихоньку формируешь представление о шрифте и дальше уже переходишь к подбору начертаний.

Как ты подбирал линейку начертаний?
Над этим я долго просидел. Добивался того, чтобы насыщенность увеличивались гармонично, но делал это не просто на глаз, а пытался найти закономерность. Линейная интерполяция не подходила, поэтому пробовал разные варианты (например, формулы Лукаса де Гроота и Пабло Импаллари).
В итоге пришёл к некоему ряду коэффициентов и скорости их наращивания — своему варианту распределения насыщенностей, который меня устроил и по визуальной составляющей самих начертаний, и по логике чисел.

Сколько в Руте в итоге начертаний и для чего они нужны?
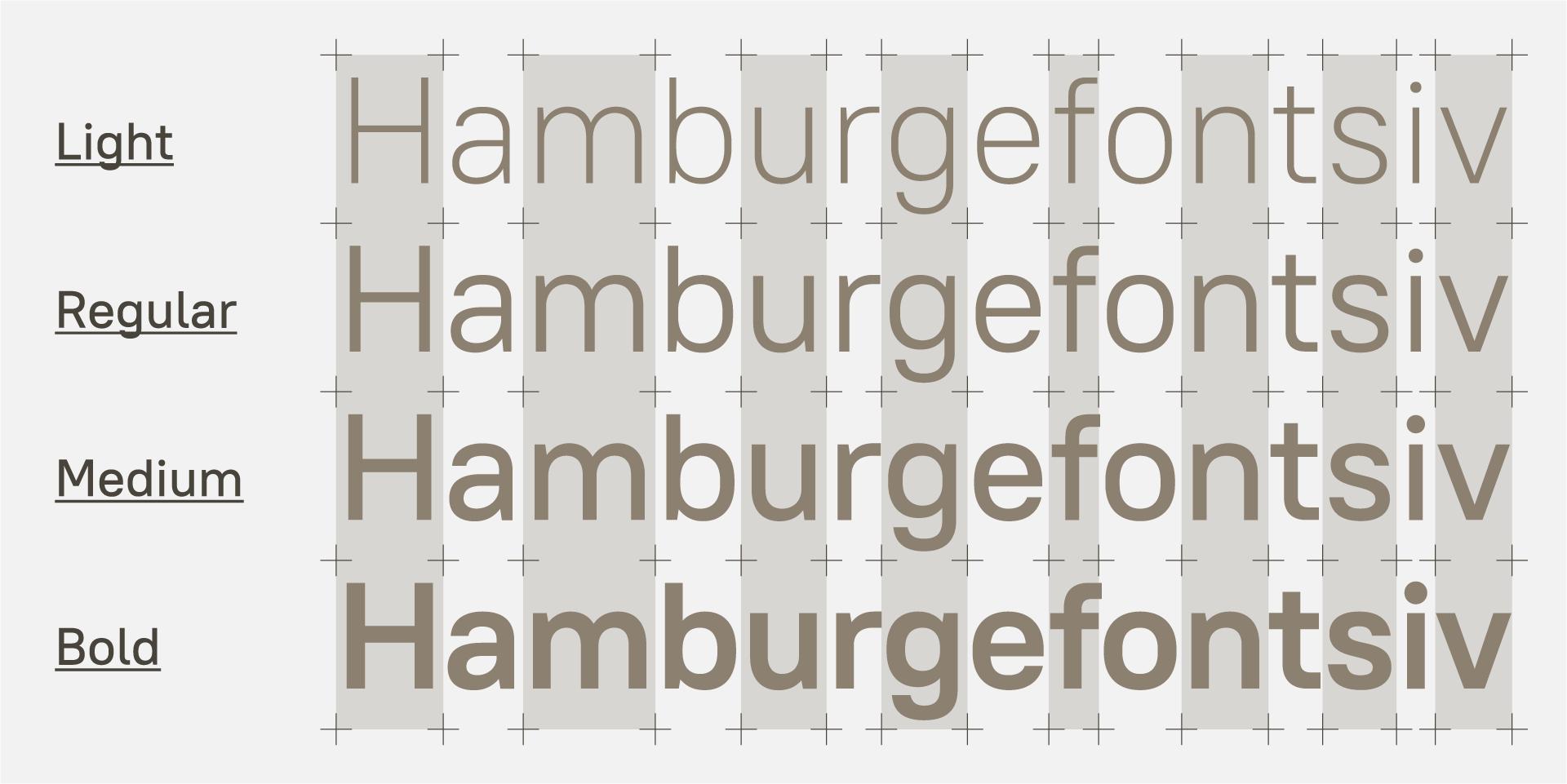
В Руте десять начертаний с градацией по жирности от Hairline до Black. Большее количество начертаний просто бы запутало дизайнеров, а меньшего могло бы не хватить.
Эта линейка довольно стандартная, даже чуть избыточная за счёт Hairline, но это начертание было опорным на стадии разработки и решили его оставить, хотя для веба 9 начертаний — более классическое решение.
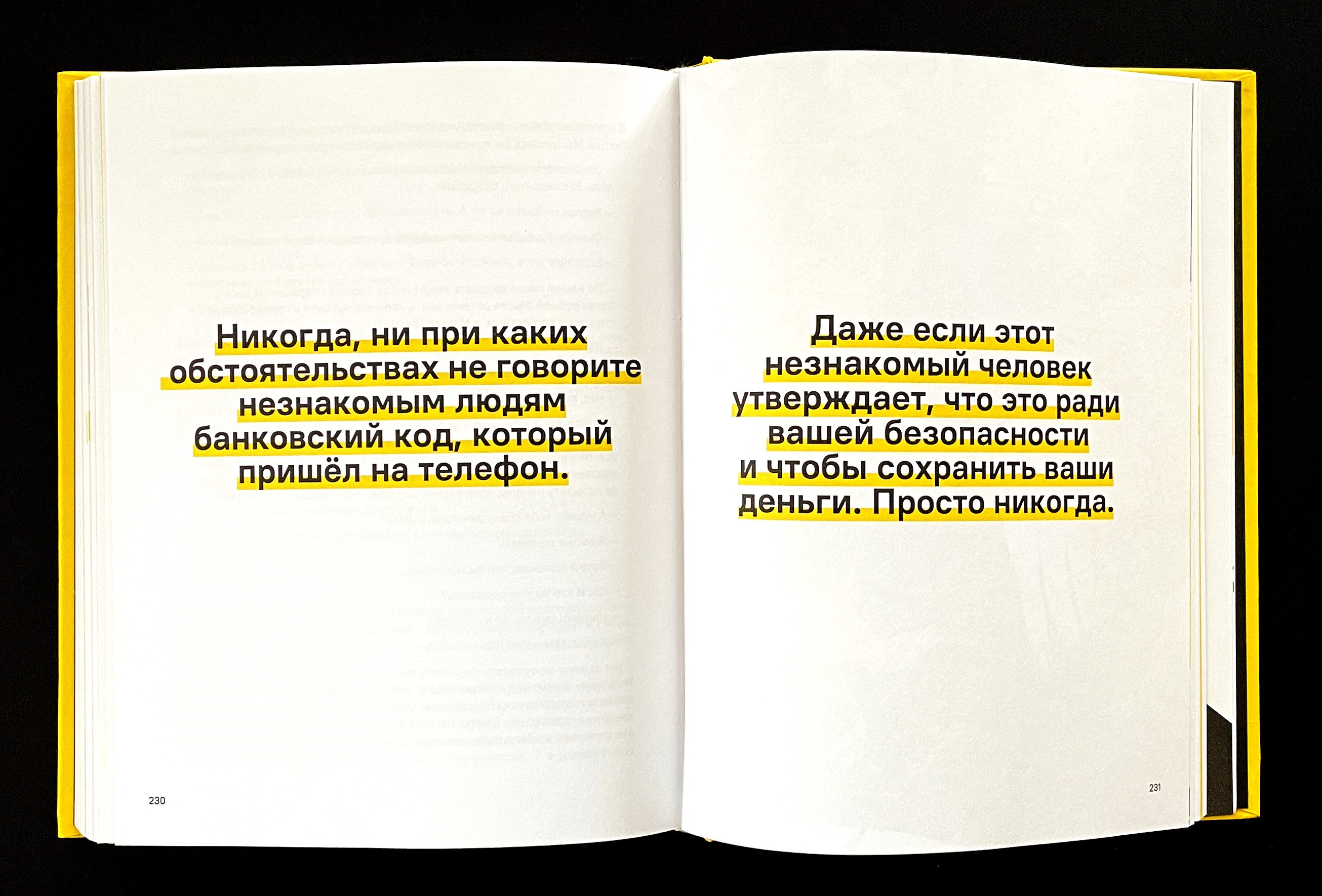
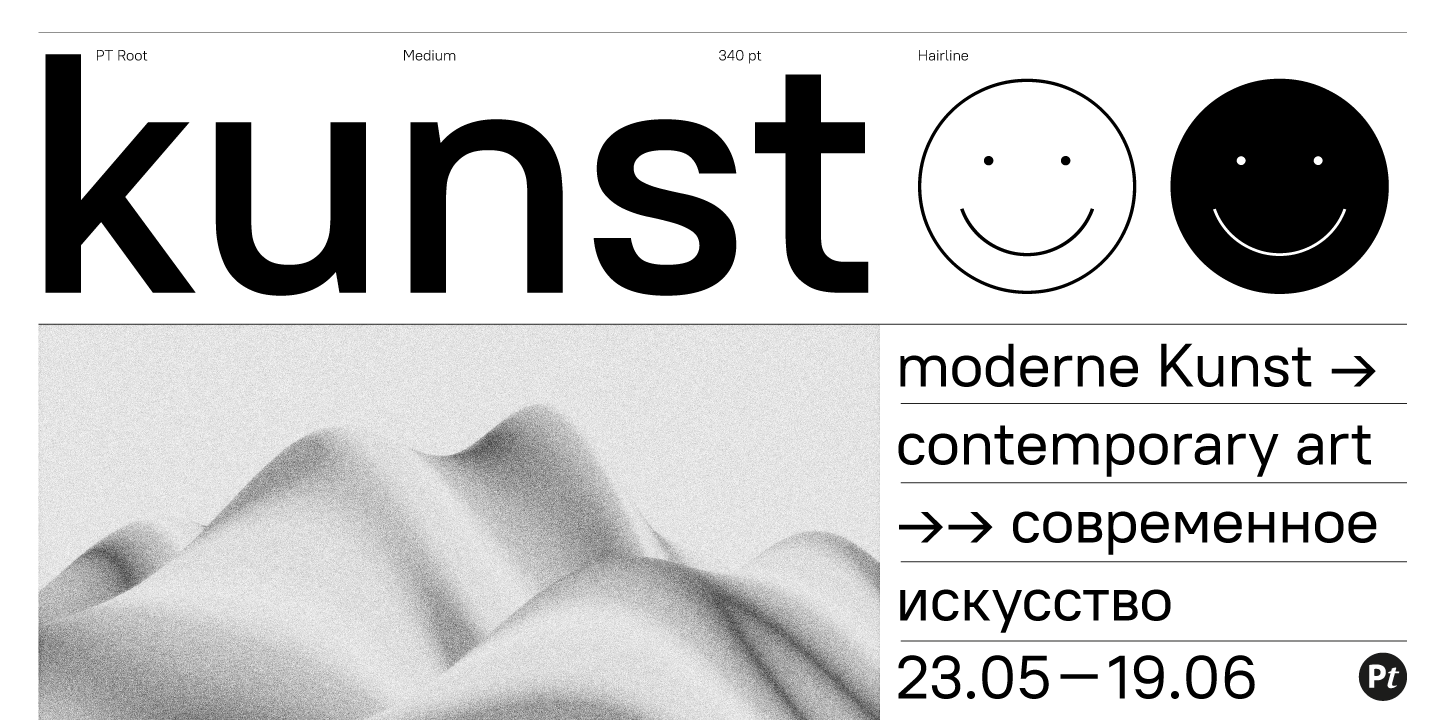
Regular подходит для длинного текста: на экране (в том числе, в мобильных приложениях) и в печати. Medium и Demibold хороши для навигации, а самые светлые и самые жирные начертания отлично смотрятся в крупном размере и подходят для айдентики.

Насколько я понимаю, после подбора линейки начертаний пора начинать отрисовывать знаки. Как проходит этот этап?
Главное на старте понять, с какими толщинами и вертикальными метриками работаешь — какая высота прописных и строчных, какая длина выносных элементов. Дальше смотришь пропорции: широкие, узкие или средние. Плюс стилистические решения, например, какими будут места соединения штрихов. Стилистику либо закладываешь заранее ещё на первом этапе, либо уже вырабатываешь в процессе.
Затем открываешь редактор и начинаешь с удобных тебе глифов. Я на базовых знаках, типа «н» и «о», определял пропорции и ритм: сколько белого, сколько чёрного, какие полуапроши. Дальше постепенно добавлял глифы. Например, нарисовал прописные Н и О и строчные «н» и «о». Они сразу же определили часть букв: n в строчных в латинице определила u, m, h; о — b, d, q. Так потихоньку у меня сложился весь шрифт.
А когда ты всё отрисовал, что дальше?
Всё, конечно, отрисовать невозможно, в какой-то момент приходится себя останавливать:) После отрисовки глифов и кернинга я передал файлы в техотдел и дальше уже пошла совместная работа: мы отправляли друг другу шрифтовые файлы с правками, обсуждали фичи, хинтинг, найденные баги и многое другое.
Чем занимается технический отдел?
Как минимум это хинтинг, фичевание и технические записи внутри шрифта. Шрифты ведь нужно подготовить, в том числе правильно заполнить все технические поля: от копирайта до вертикальных метрик. Это уже не шрифтовой дизайн, а шрифтовой engineering — отдельная большая область. Ведь рабочий шрифтовой файл дизайнера — это ещё не шрифт, который ты можешь установить в систему. Сначала нужно «построить» итоговый файл шрифта, а для этого нужно провести довольно много манипуляций с исходником.
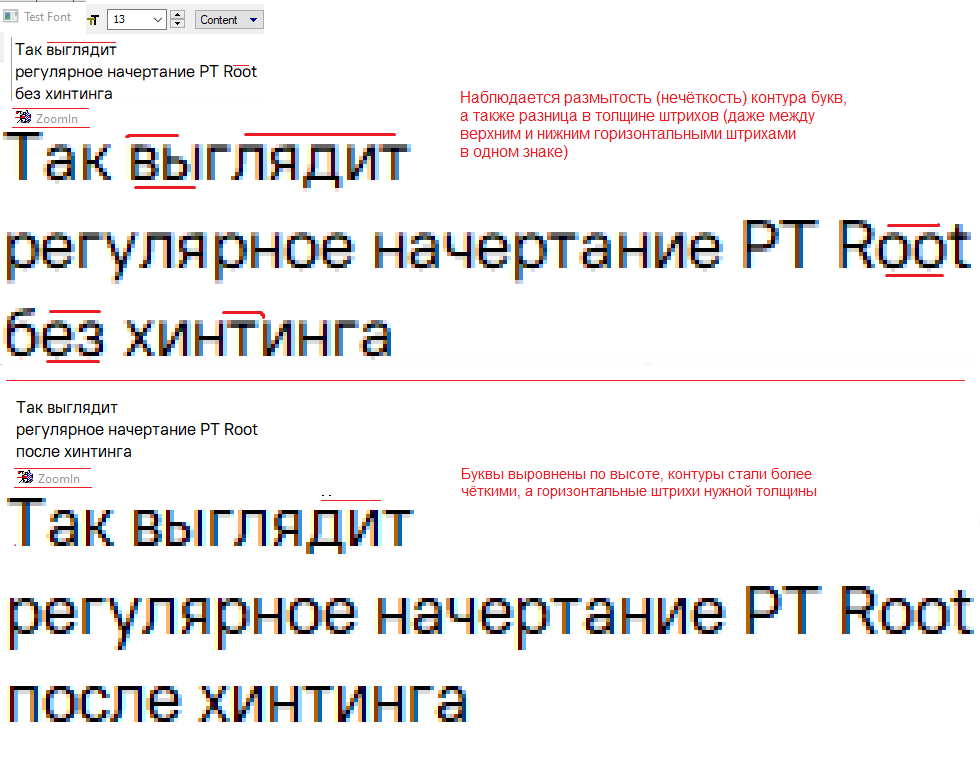
Кто-то сам всё это делает, но у нас, к счастью, есть технический отдел. Хинтовкой Рута занималась Галина Кунарёва, наш технолог шрифта. Благодаря её работе он так хорошо выглядит на экране. Плюс, у нас есть Костя Кунарёв, который занимается всякими внутренними делами в шрифте: написанием фич, редактированием таблиц, настройкой метрик, техническими записями и многим другим.
Были какие-то сложности в работе над Рутом?
Вообще всегда бывают какие-то нюансы, что-то переосмысливаешь, находишь новую информацию, переделываешь. Но это скорее не сложности, а нормальный процесс разработки, в течение которого постоянно чему-то учишься. Из личных мелочей — порой попадаются какие-то нелюбимые знаки, которые оставляешь на самый последний момент. Мне строчная ð (eth) всегда сложно давалась — настолько это непривычная для меня форма.
Планируешь дорабатывать Рут?
Было бы хорошо ещё греческий нарисовать, капитель добавить. Капитель можно было бы сформировать автоматически, но я знаю, что сяду и всё опять буду перепроверять и править руками. Ещё курсив надо сделать, он как раз стоит в плане, но будет выпущен отдельно. Но сейчас пора остановиться и выпустить шрифт в мир, иначе всё растянется на неопределённый период. Так что ждите следующего релиза:)