
Мы выпустили шрифт Gate A1. Это гротеск в шести начертаниях со спокойным индустриальным рисунком, который поддерживает все европейские языки, в том числе греческий, и расширенную кириллицу, включая все основные языки народов России.
Но самое интересное, что есть в этом шрифте — это очень много разных стрелок и восемь видов рамок и плашек.
В каждом начертании Gate A1 больше 2800 знаков. Очевидно, что до всех символов не удастся добраться прямо с клавиатуры — поэтому рассказываем, как это сделать.
У большинства стрелок есть фиксированные места в Unicode. Как вызвать нестандартные знаки в десктопных приложениях, зная их юникоды, мы рассказывали в справочной части лонгрида «Тёмная сторона шрифта». В вебе вставить в текст знак можно с помощью кода &#xUUUU; (подставив вместо UUUU нужный юникод).
В Gate A1 несколько комплектов цифр, причём не только стандартный выбор «пропорциональные или моноширинные», но и варианты с альтернативным рисунком.
Возможность добраться до рамок, плашек и кружочков реализована с помощью OpenType — контекстных альтернатив и стилистических сетов. Вот комбинации, которые вызывают все восемь разновидностей рамок.
Рамки:
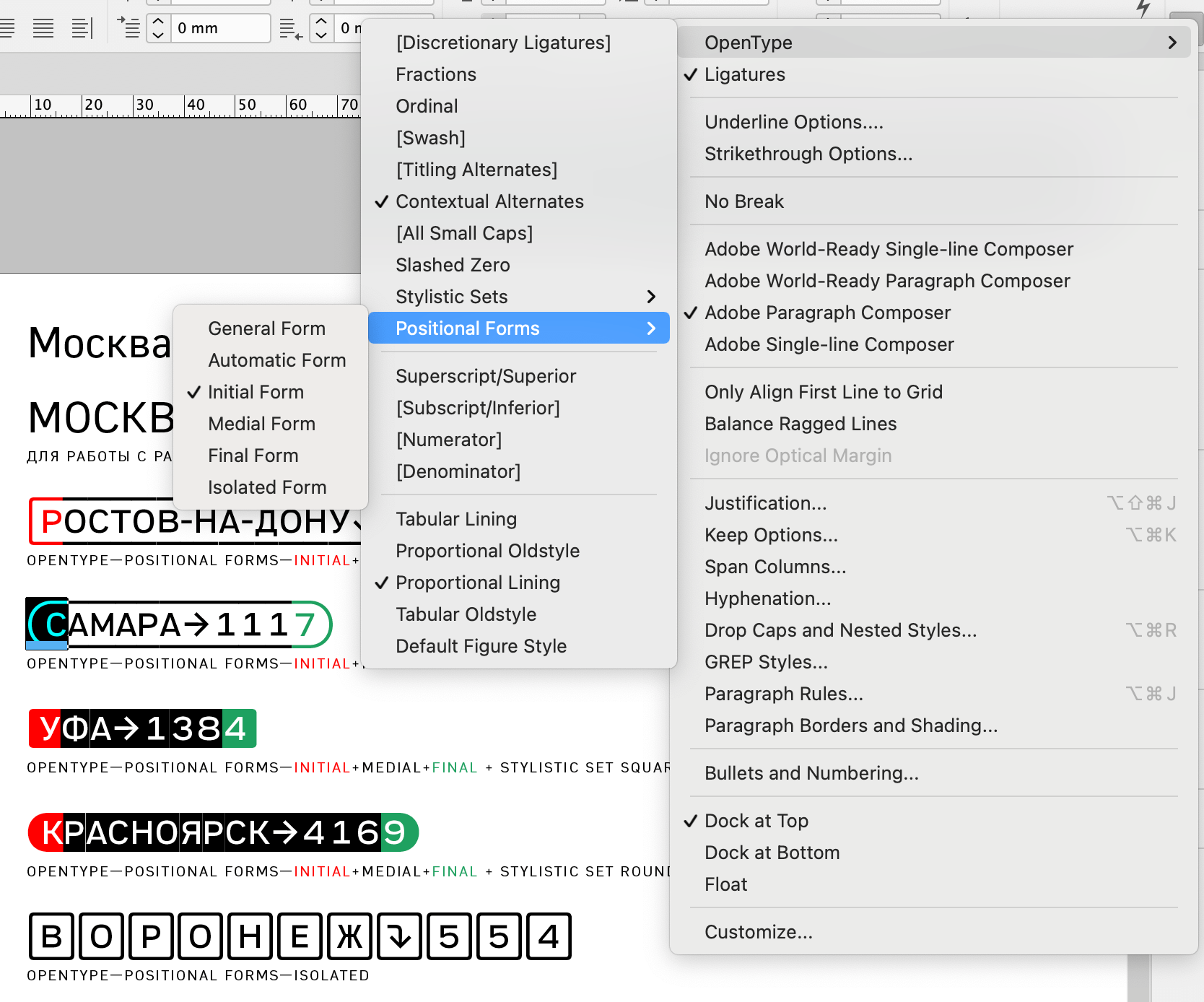
В InDesign они включаются здесь:

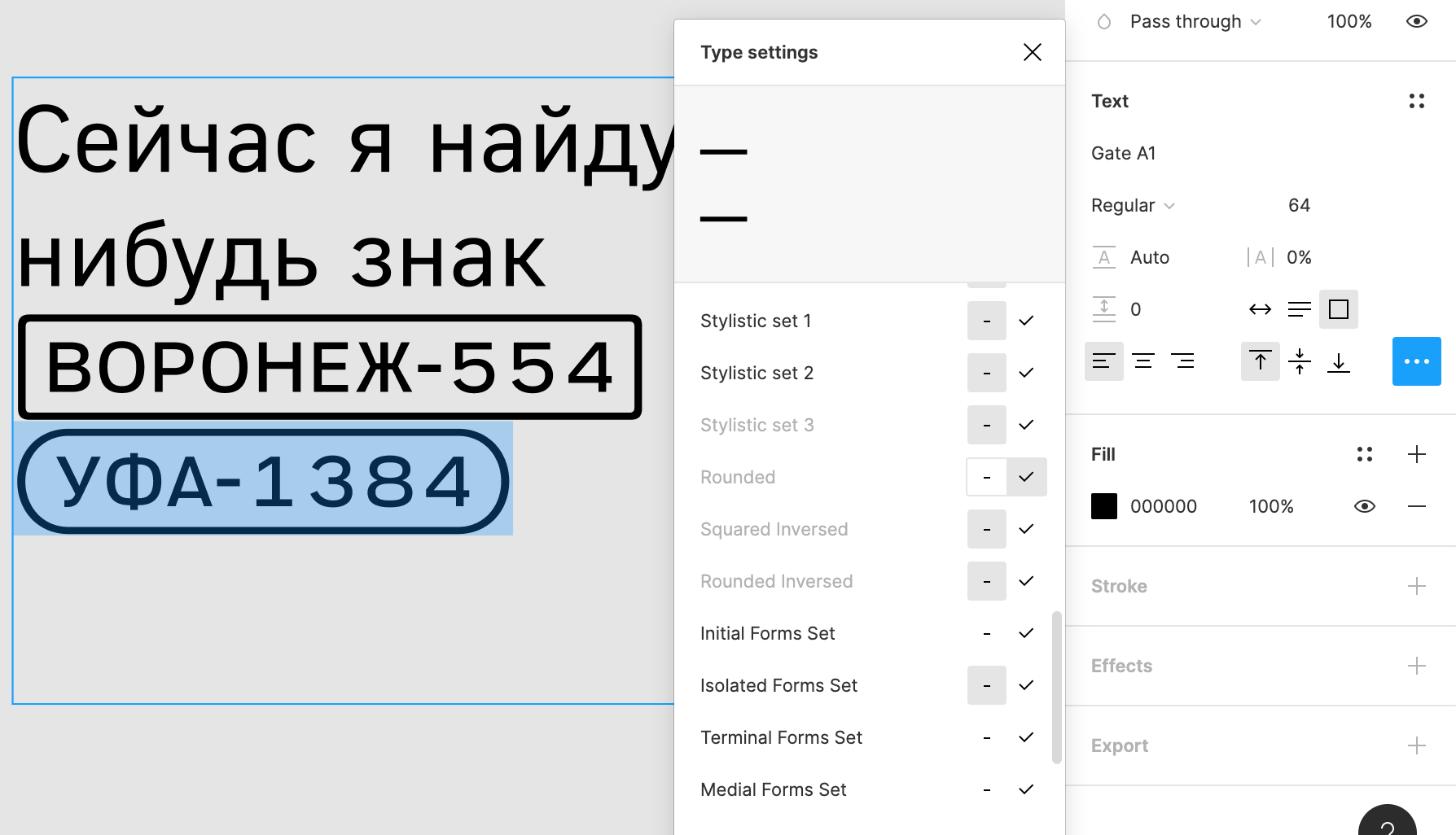
В Figma здесь:

Инструкции для других приложений можно найти в справочной части «Тёмной стороны шрифта».
В вебе включить эти альтернативы можно с помощью CSS. Вот примеры кода:
Подключение шрифта в таблицах стилей
@font-face {
font-family: “GateA1Medium”;
src: url(“font/Gate-A1_Medium.eot”);
src:
url(“font/Gate-A1_Medium.eot?#iefix”) format(“embedded-opentype”),
url(“font/Gate-A1_Medium.woff2”) format(“woff2”),
url(“font/Gate-A1_Medium.woff”) format(“woff”);
font-weight: normal;
font-style: normal;
}
body {
font-family: “GateA1Medium”;
}
Стили для квадратных рамок
/* Квадраты полные */
.squares { font-feature-settings: “ss11”; }
/* Квадраты открывающие */
.squares_int { font-feature-settings: “ss10”; }
/* Квадраты закрывающие */
.squares_fin { font-feature-settings: “ss12”; }
/* Середины */
.middles { font-feature-settings: “ss04”, “ss13”; }
/* Квадраты полные инверсные */
.squares_b { font-feature-settings: “ss05”, “ss11”; }
/* Квадраты открывающие инверсные */
.squares_b_int { font-feature-settings: “ss05”, “ss10”; }
/* Квадраты закрывающие инверсные */
.squares_b_fin { font-feature-settings: “ss05”, “ss12”; }
/* Середины инверсные */
.middles_b { font-feature-settings: “ss05”, “ss13”; }
Стили для круглых рамок
/* Круги полные */
.circles { font-feature-settings: “ss04”, “ss11”; }
/* Круги открывающие */
.circles_int { font-feature-settings: “ss04”, “ss10”; }
/* Круги закрывающие */
.circles_fin { font-feature-settings: “ss04”, “ss12”; }
/* Середины */
.middles { font-feature-settings: “ss04”, “ss13”; }
/* Круги полные инверсные */
.circles_b { font-feature-settings: “ss06”, “ss11”; }
/* Круги открывающие инверсные */
.circles_b_int { font-feature-settings: “ss06”, “ss10”; }
/* Круги закрывающие инверсные */
.circles_b_fin { font-feature-settings: “ss06”, “ss12”; }
/* Середины инверсные */
.middles_b { font-feature-settings: “ss05”, “ss13”; }
со сплошными рамками
<p><span>Москва ↻ Вы здесь</span></p>
МОСКВА ↻ ВЫ ЗДЕСЬ
<p><span class=”squares_int”>Р</span><span class=”middles”>остов-на-Дону↓111</span><span class=”squares_fin”>5</span></p>
РОСТОВ-НА-ДОНУ↓1115
<p><span class=”circles_int”>C</span><span class=”middles”>амара→111</span><span class=”circles_fin”>7</span></p>
CАМАРА→1117
<p><span class=”squares_b_int”>У</span><span class=”middles_b”>фа→138</span><span class=”squares_b_fin”>4</span></p>
УФА→1384
<p><span class=”circles_b_int”>К</span><span class=”middles_b”>расноярск→416</span><span class=”circles_b_fin”>9</span></p>
КРАСНОЯРСК→4169
<p><span class=”squares”>Воронеж⤵554</span></p>
ВОРОНЕЖ↓554
<p><span class=”squares_b”>Волгоград↘1009</span></p>
ВОЛГОГРАД↓1009
<p><span class=”circles_b”>Краснодар↓1385</span></p>
КРАСНОДАР↓1385