



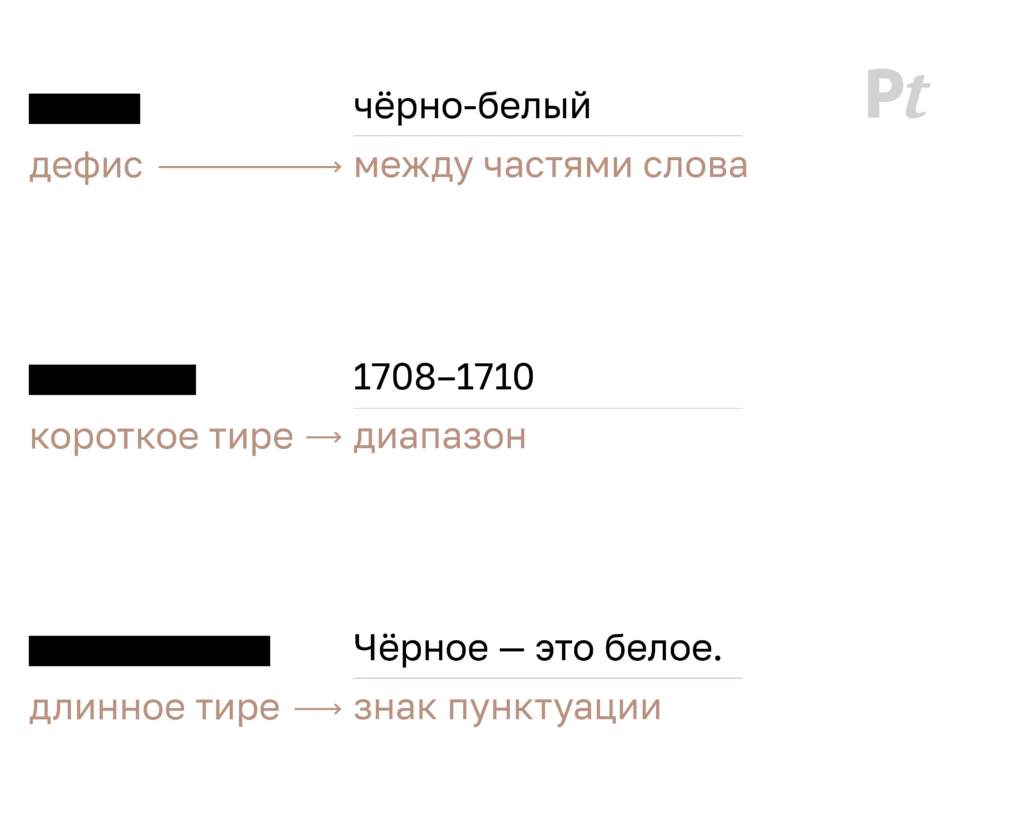
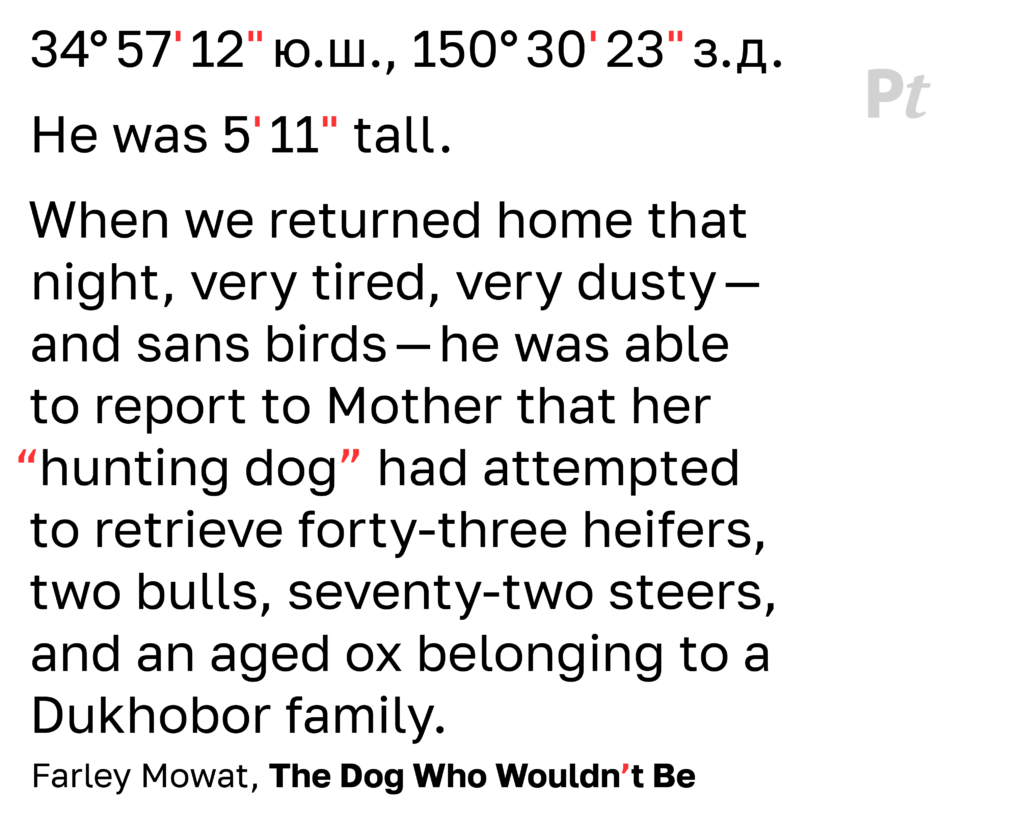
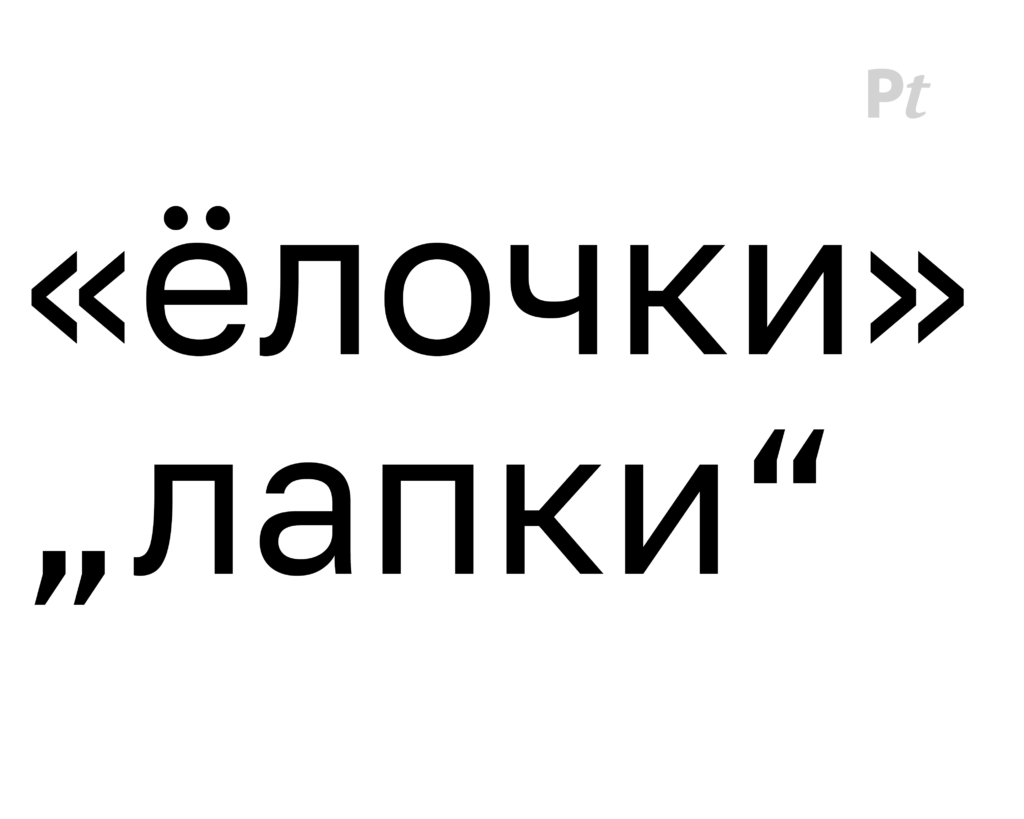
Мы очень любим красивую и грамотную типографику. Когда люди не путают дефис и тире, кавычки и секунды — это здорово. Следующий шаг — умение находить и использовать неалфавитные знаки, которых нет на клавиатуре. Это помогает добиться идеальной точности смысла и использовать возможности современных шрифтов на 100%.

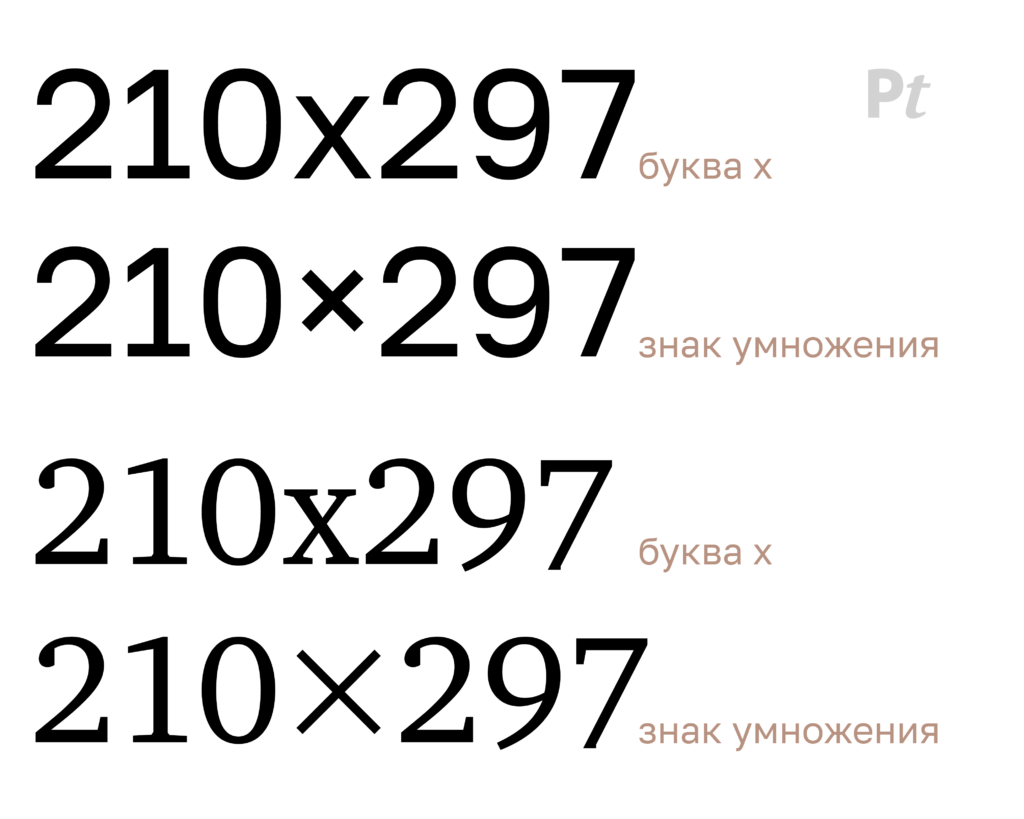
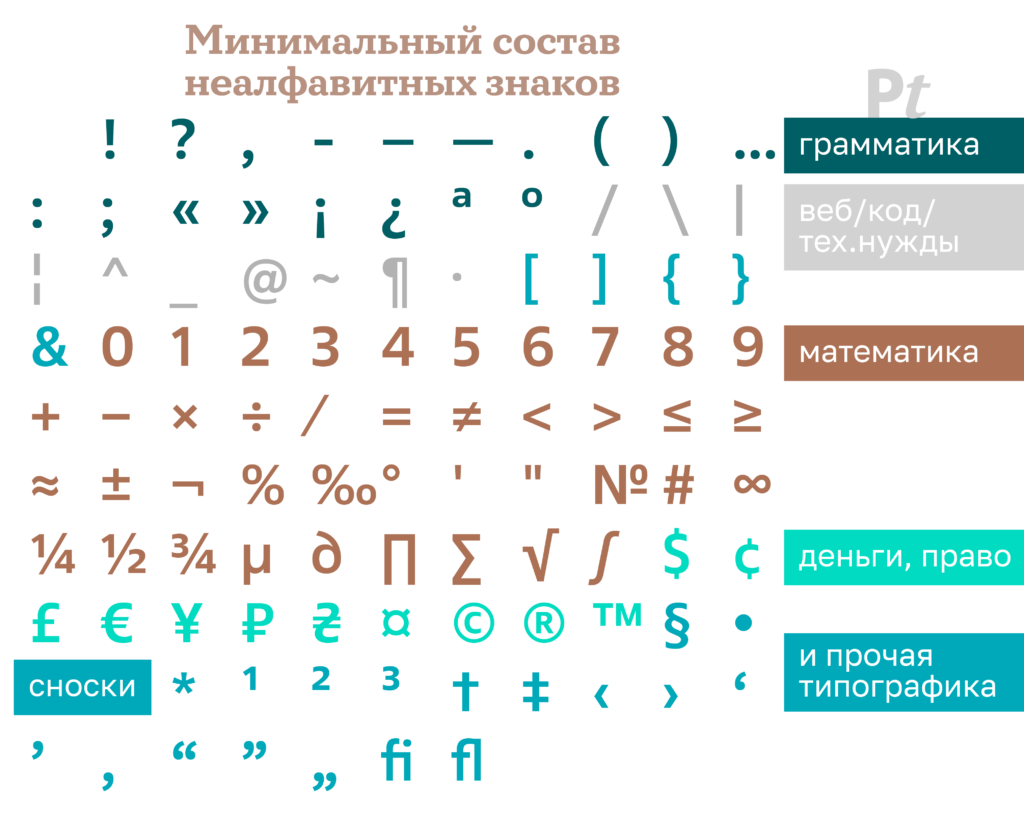
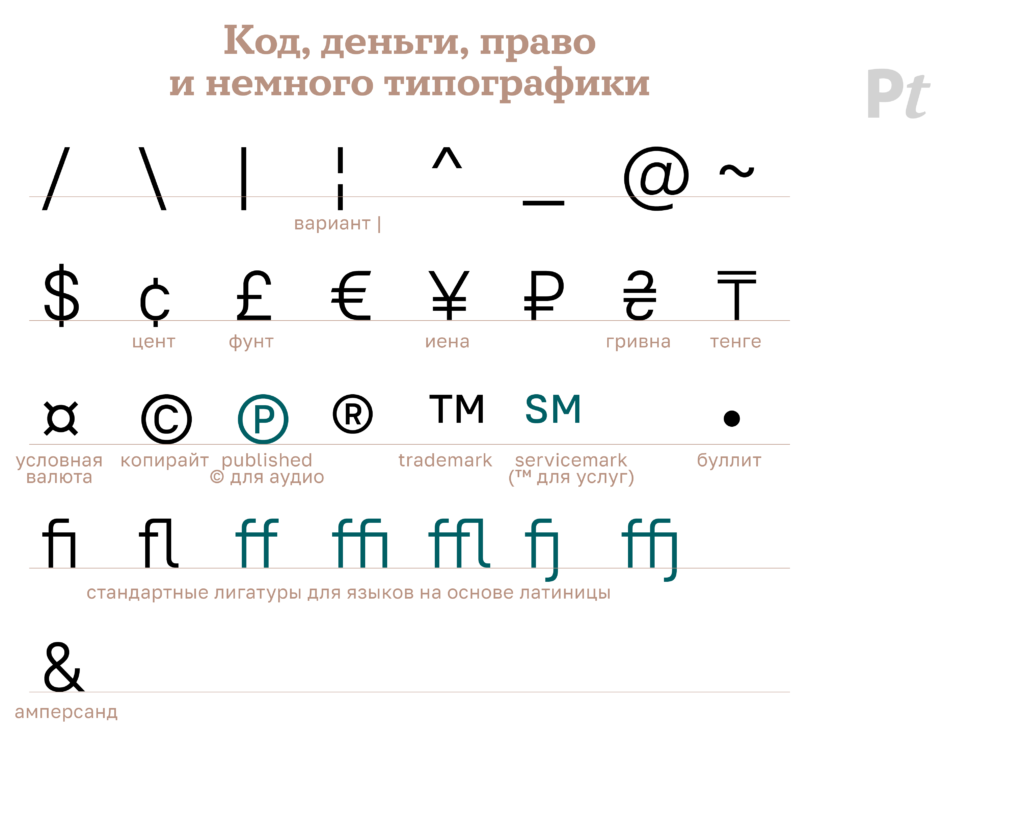
Начать можно с того, что «знаки, которых нет на клавиатуре» бывают двух типов. Во-первых, это неалфавитные знаки, которые просто не поместились на клавиатуру. Это может быть пунктуация (например, разные виды тире и скобок), валюты, математические операторы, знак копирайта, градуса и т. п. У каждого из них есть официальное название и точно известное место в Юникоде — мировом стандарте кодирования знаков (ссылка). Это значит, что при смене шрифта знак умножения, градуса или фунта стерлингов никуда не денется и будет отображаться правильно.




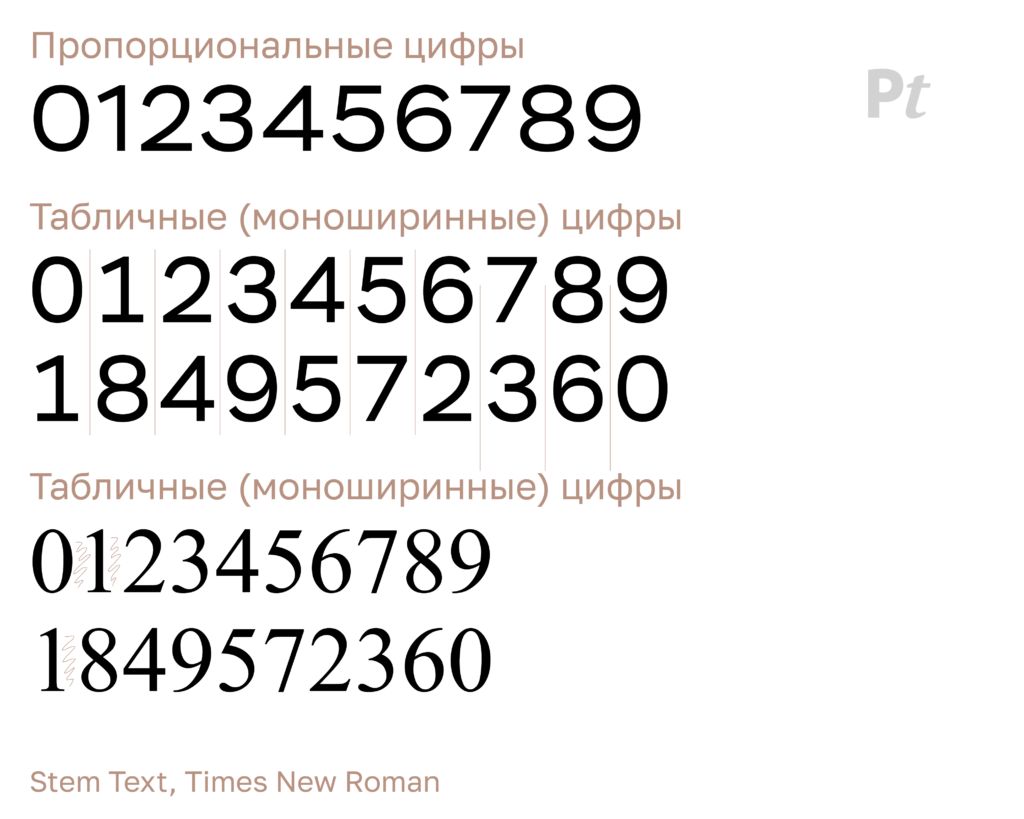
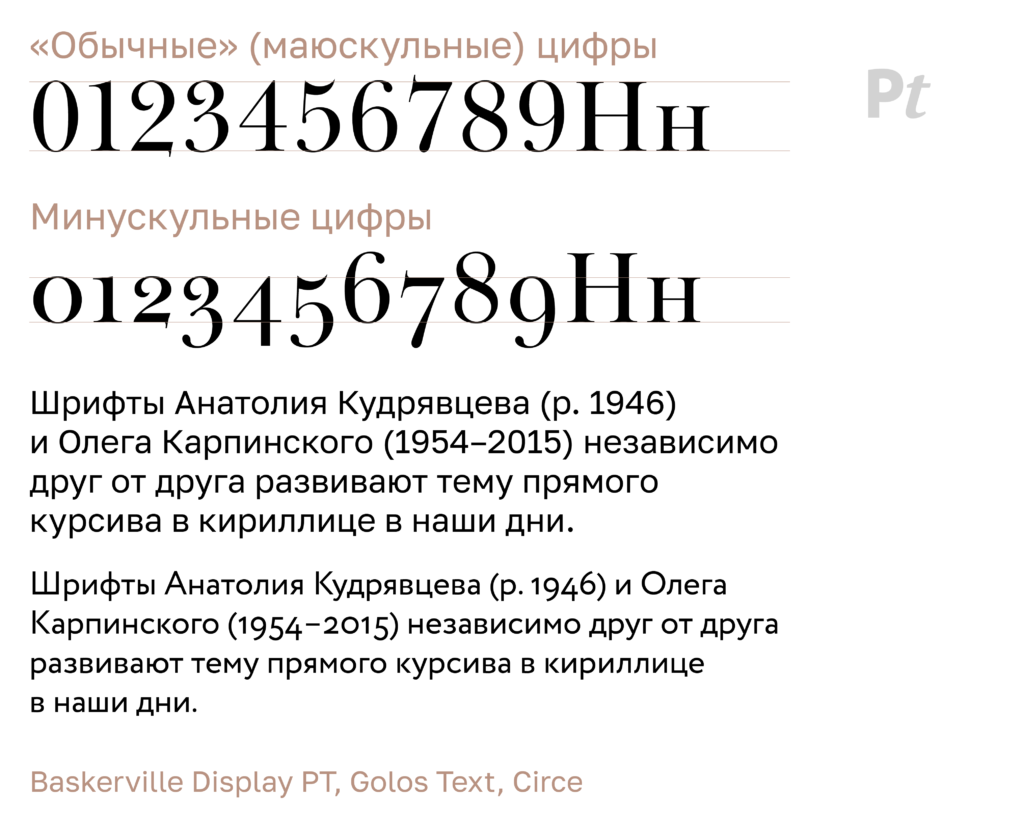
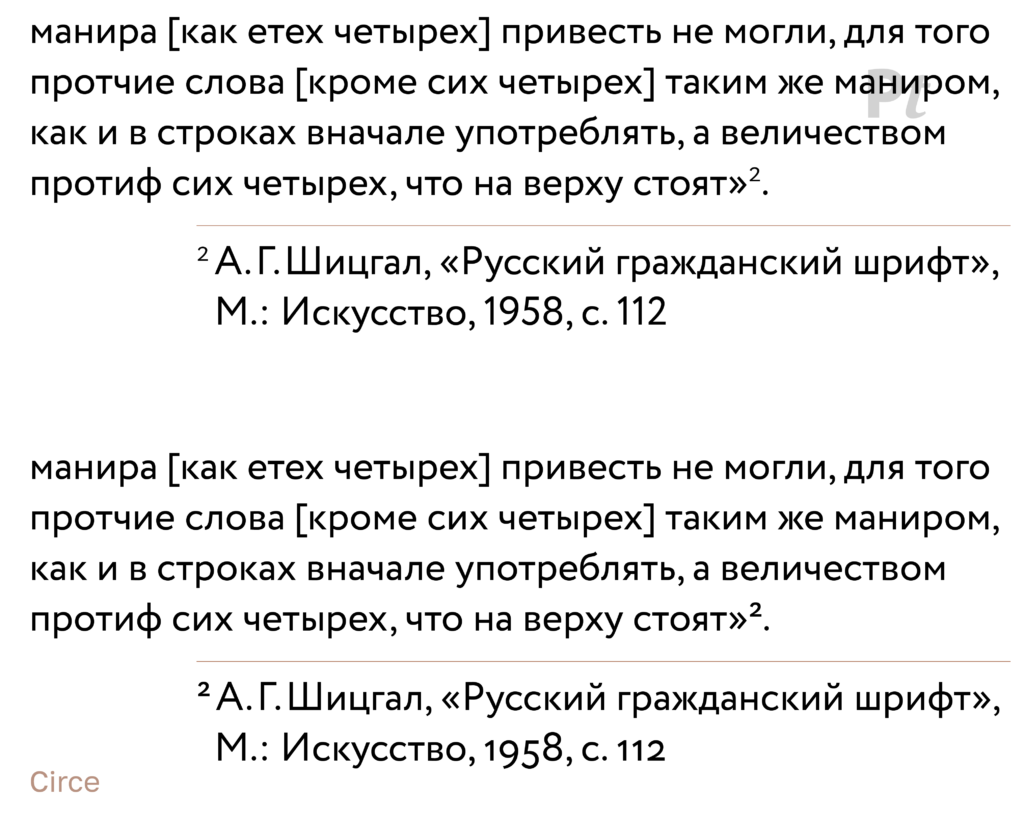
Второй тип сравнительно редко используемых знаков — альтернативы. Их использование в цифровой типографике стало доступным и удобным с появлением формата OpenType и возможности встроить в шрифтовой файл кусок программного кода. Это называется OpenType features, в литературном переводе — «возможности OpenType», а в просторечии просто «фичи». Самые распространённые альтернативные знаки — это, например, варианты цифр: табличные и пропорциональные, маюскульные и минускульные.



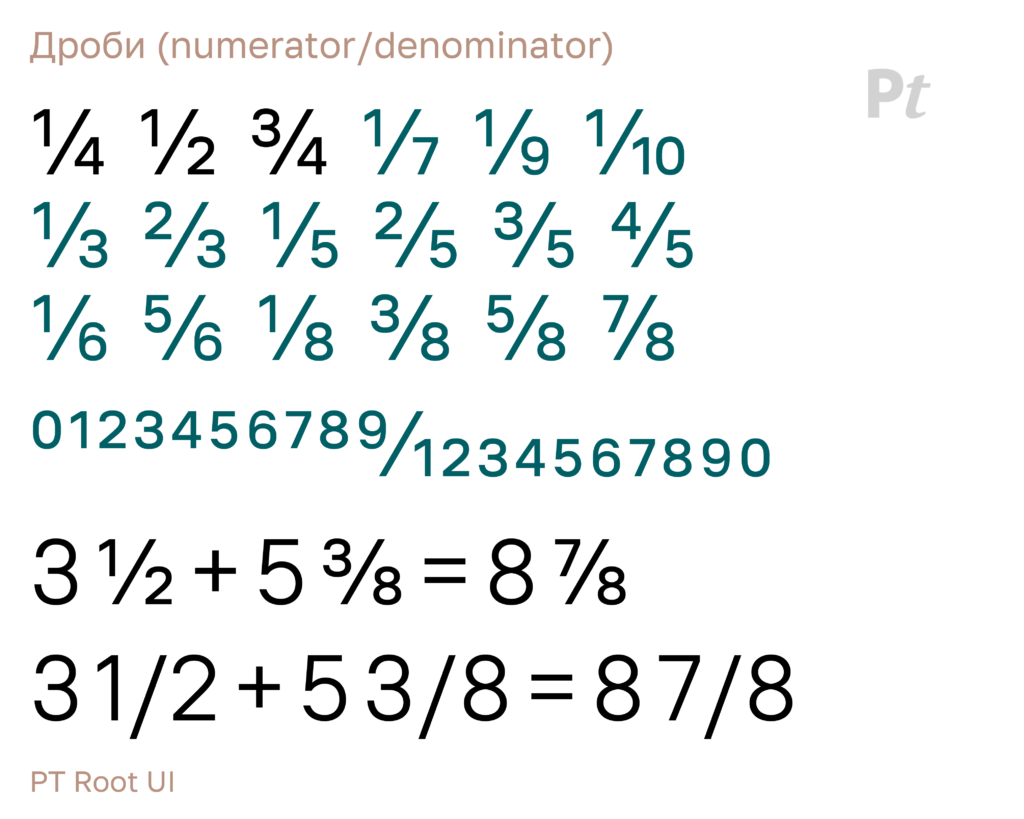
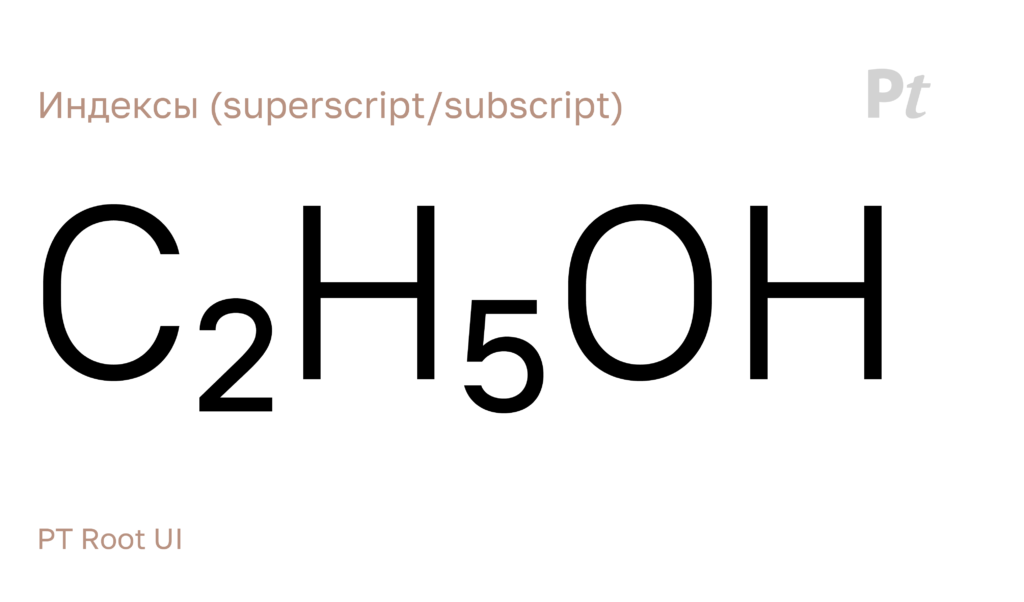
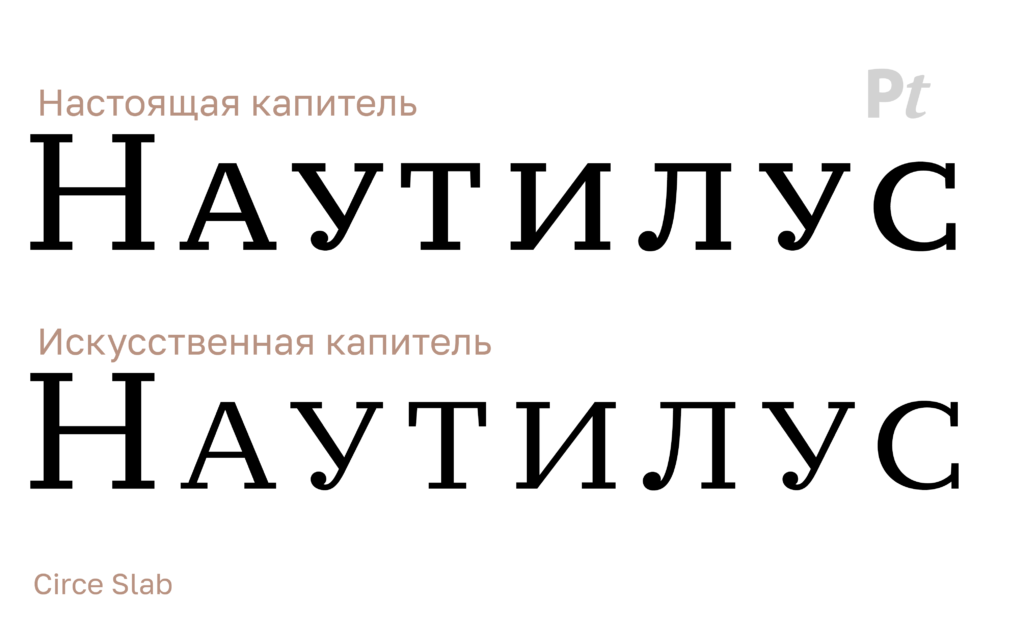
Ещё к традиционным типографическим альтернативам относятся капитель, индексы и цифры для дробей.



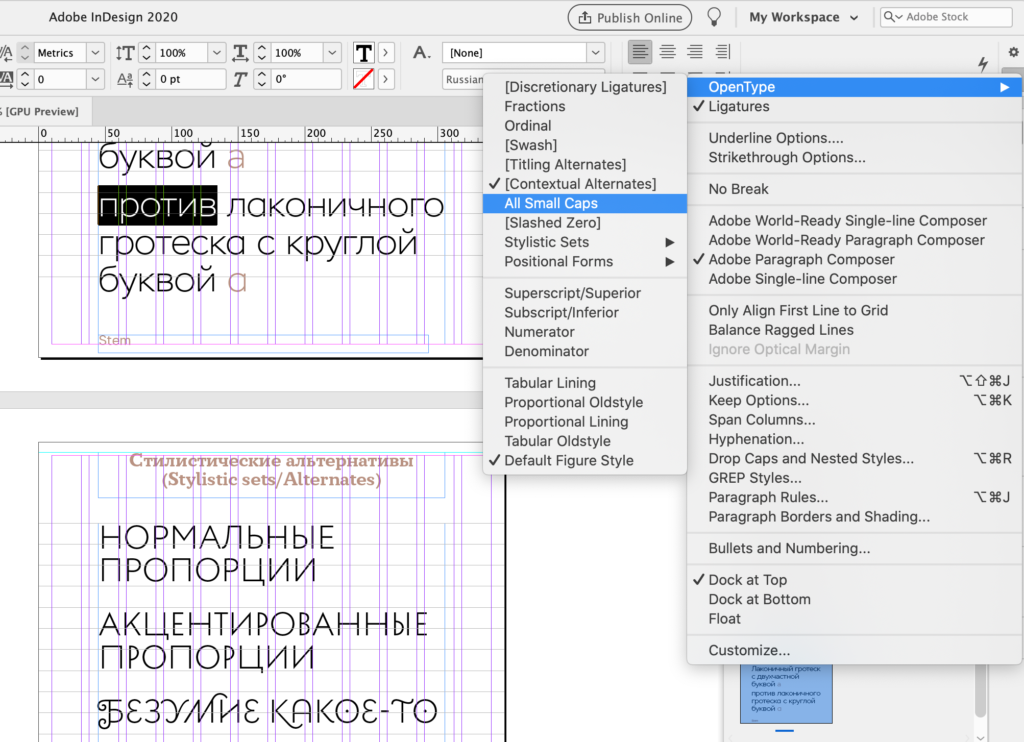
Для таких альтернатив есть типовые фичи, а в продвинутых редакторах вроде Индизайна могут быть специальные кнопки и/или пункты меню.

Что произойдёт с капителью, индексами или дробями при смене шрифта? Одно из двух: если в шрифте, на который вы переключаетесь, есть капитель и т. п., то она сработает автоматически и капительный текст останется капительным. А если капители в новом шрифте нет, то… текст тоже останется капительным, только вот недостающие знаки дорисует Индизайн (или Иллюстратор) с помощью масштабирования, и выглядеть это будет довольно плохо.

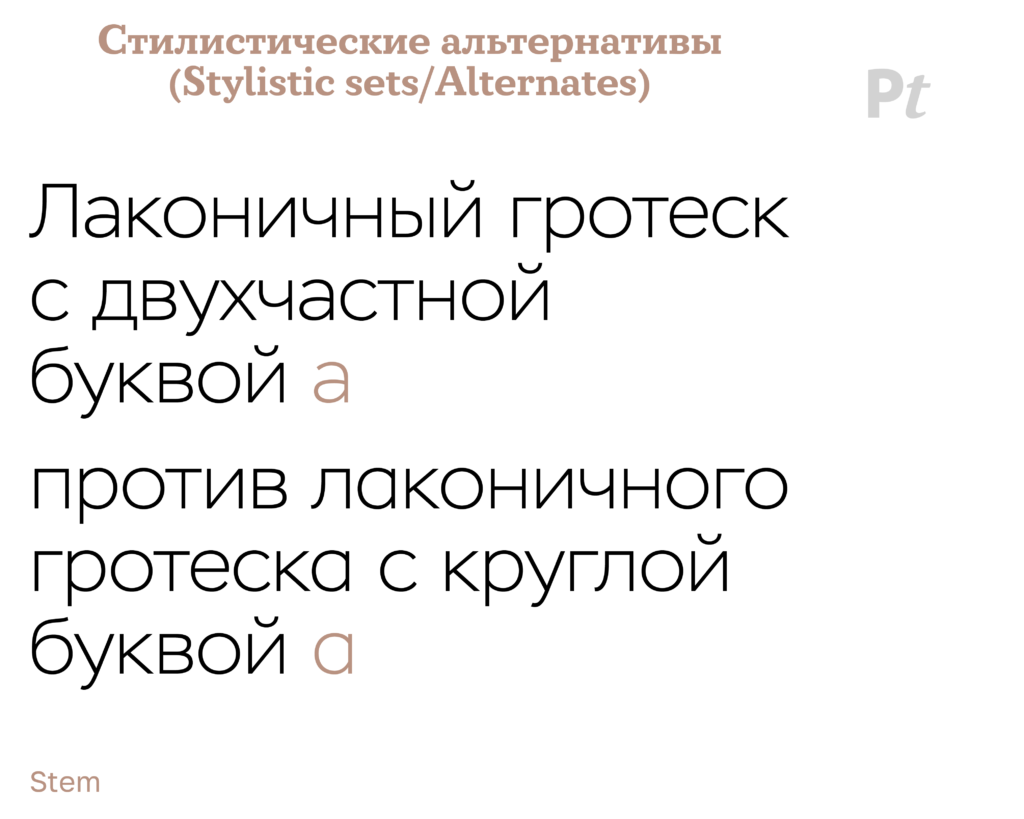
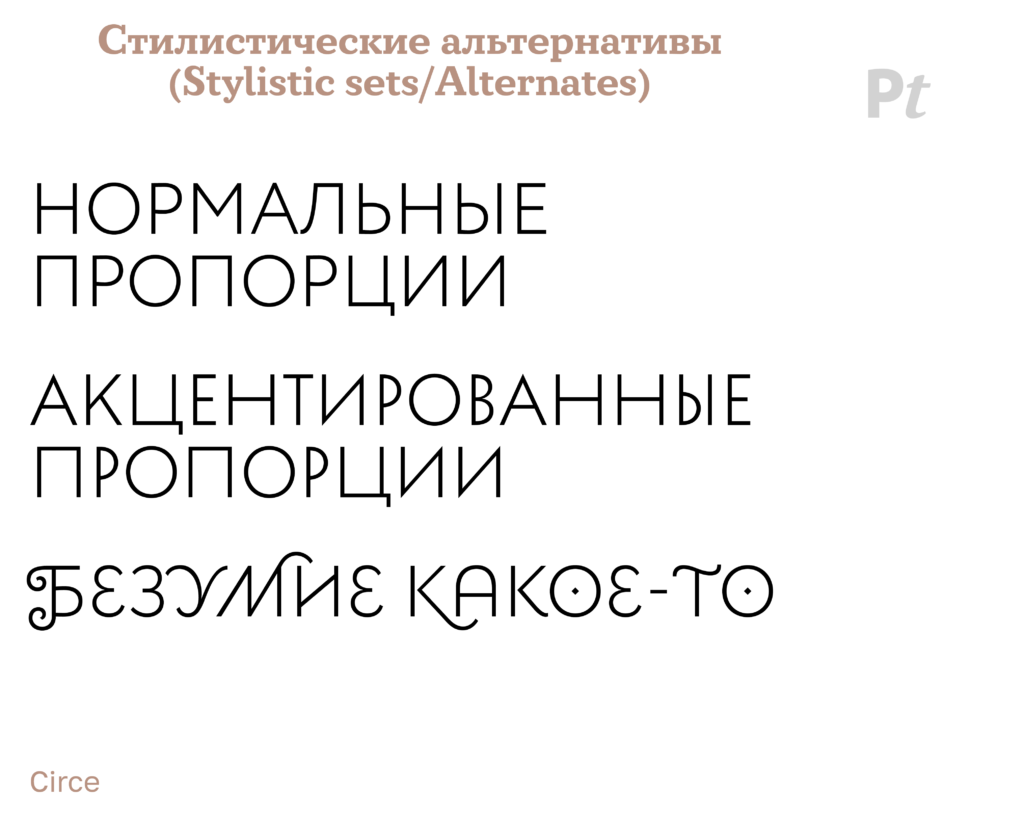
Кроме традиционных альтернатив в шрифте могут быть и любые другие. Это зависит исключительно от фантазии автора шрифта (или его клиента). Их можно вызвать с помощью OpenType-фич (типа swsh для росчерков, fina для концевых форм, init для форм в начале слова, ss01 ss02 и т. д. для стилистических сетов и т. п.) или выбрать из палитры глифов.


Кстати, большинство современных браузеров поддерживает возможности OpenType. То есть с помощью пары строк в css можно, например, включить на сайте минускульные цифры или нужный стилистический сет.

Если менять шрифт текста, где были включены типографические альтернативы, на какой-то другой (в котором состав альтернатив вряд ли совпадёт), то при отсутствии нужных вариантов рисунок знаков сменится на базовый.
А теперь короткое руководство, как посмотреть знаковый состав шрифта и вызвать знаки, отсутствующие на клавиатуре, в разных средах.

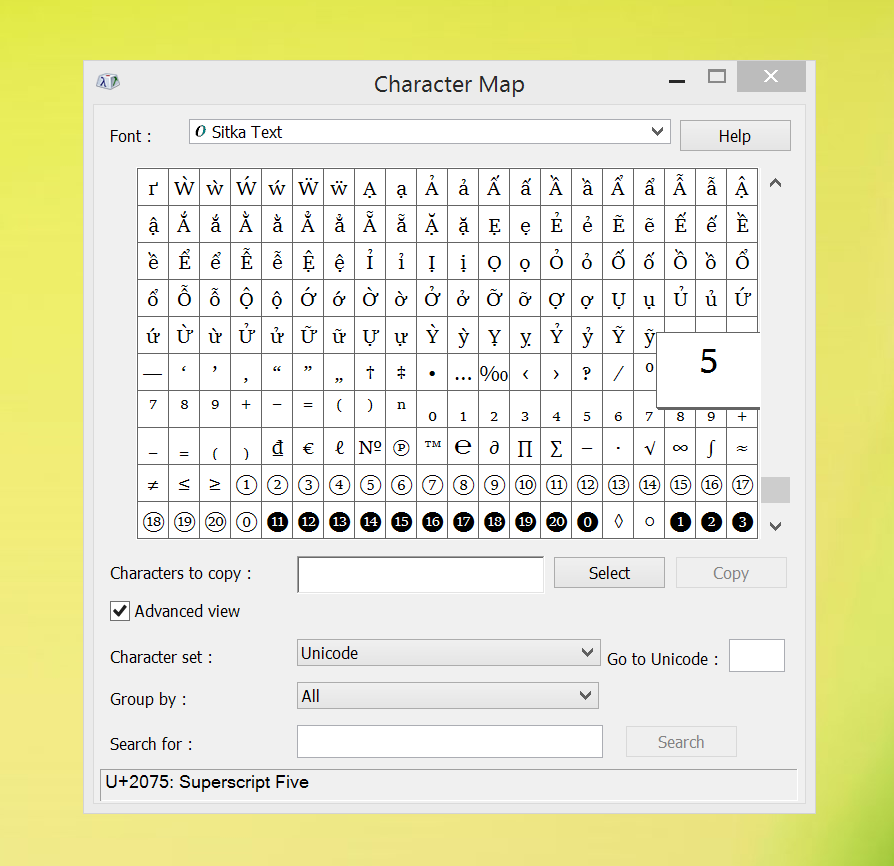
В Windows для этих целей есть программа Character map. Выбираем шрифт и видим таблицу со всеми знаками, которые в нём есть. Если поставить курсор в текст (например, в Ворде), то нужный знак появляется по двойному щелчку в таблице. Там же можно его просто скопировать.


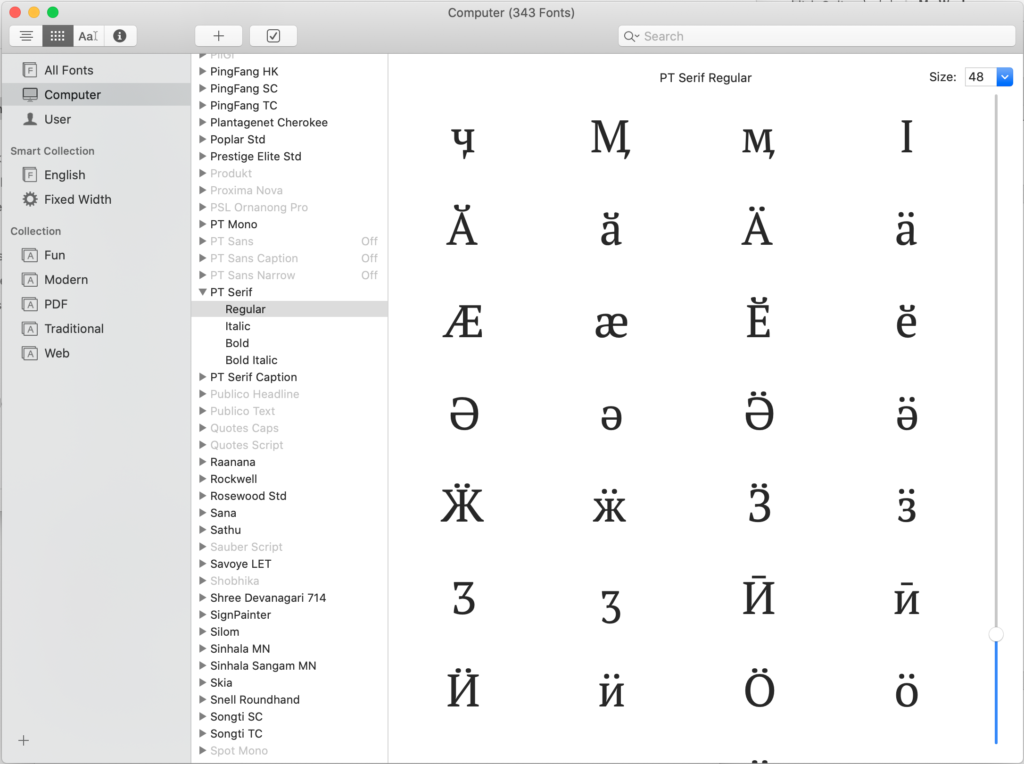
На Маке есть два способа добраться до неочевидных знаков. Первый — вызвать программу Font Book из Applications (возможно, вы видели её, если устанавливали новые шрифты системными средствами), в ней выбрать нужный шрифт и включить режим отображения Repertoire. Любой знак из таблицы можно скопировать и вставить в нужное место.
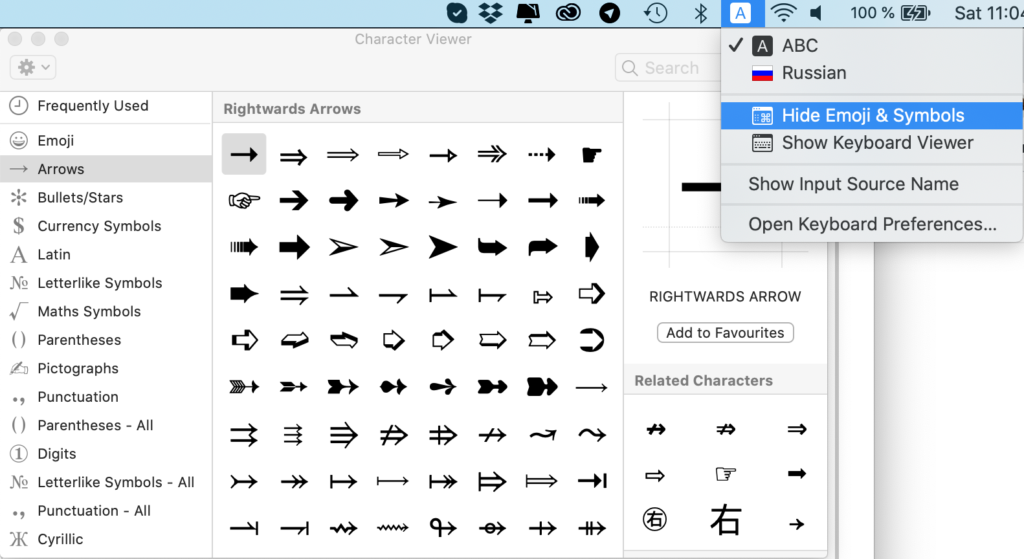
Второй способ веселее, но не показывает, есть ли эти знаки в конкретном шрифте. Если кликнуть на флажок или букву, А на верхней панели (или нажать на клавиатуре Cmd + Ctrl + пробел), то можно вызвать системную палитру Character Viewer — по умолчанию там показывают эмодзи, но можно найти множество других знаков.

⠀
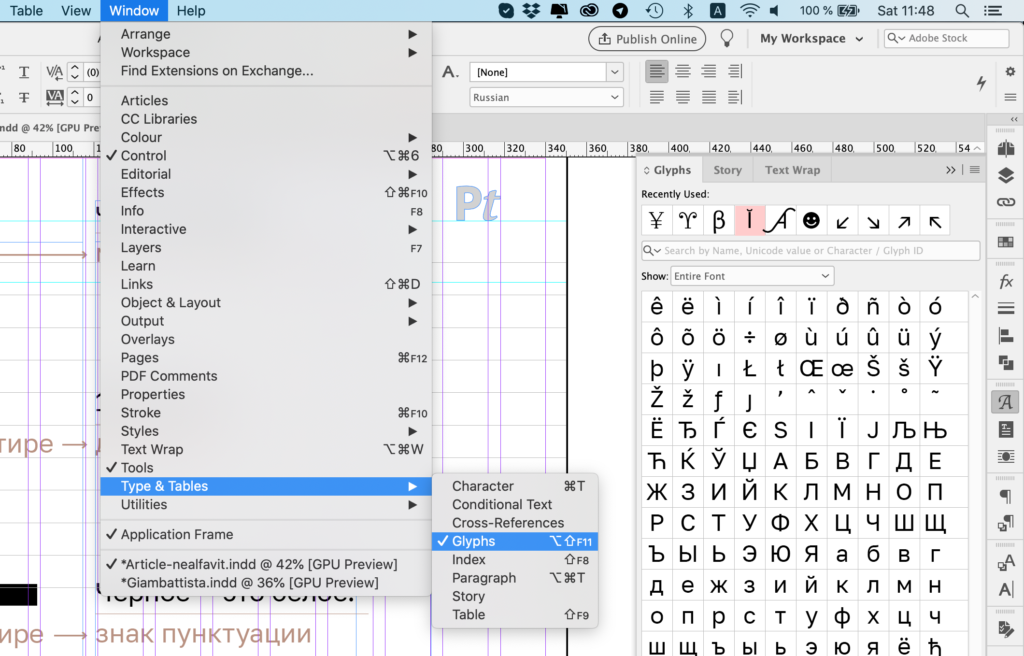
В InDesign и других приложениях Adobe нужно найти в меню Window строку Type & tables, а в ней палитру Glyphs. Из палитры Glyphs можно выбрать любой нужный знак.


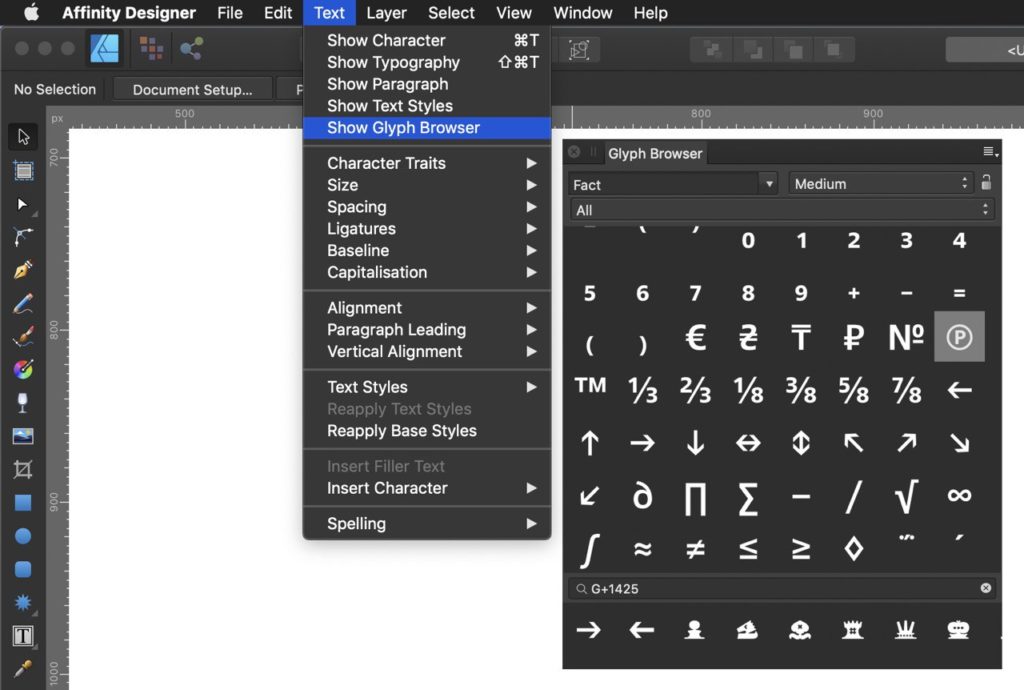
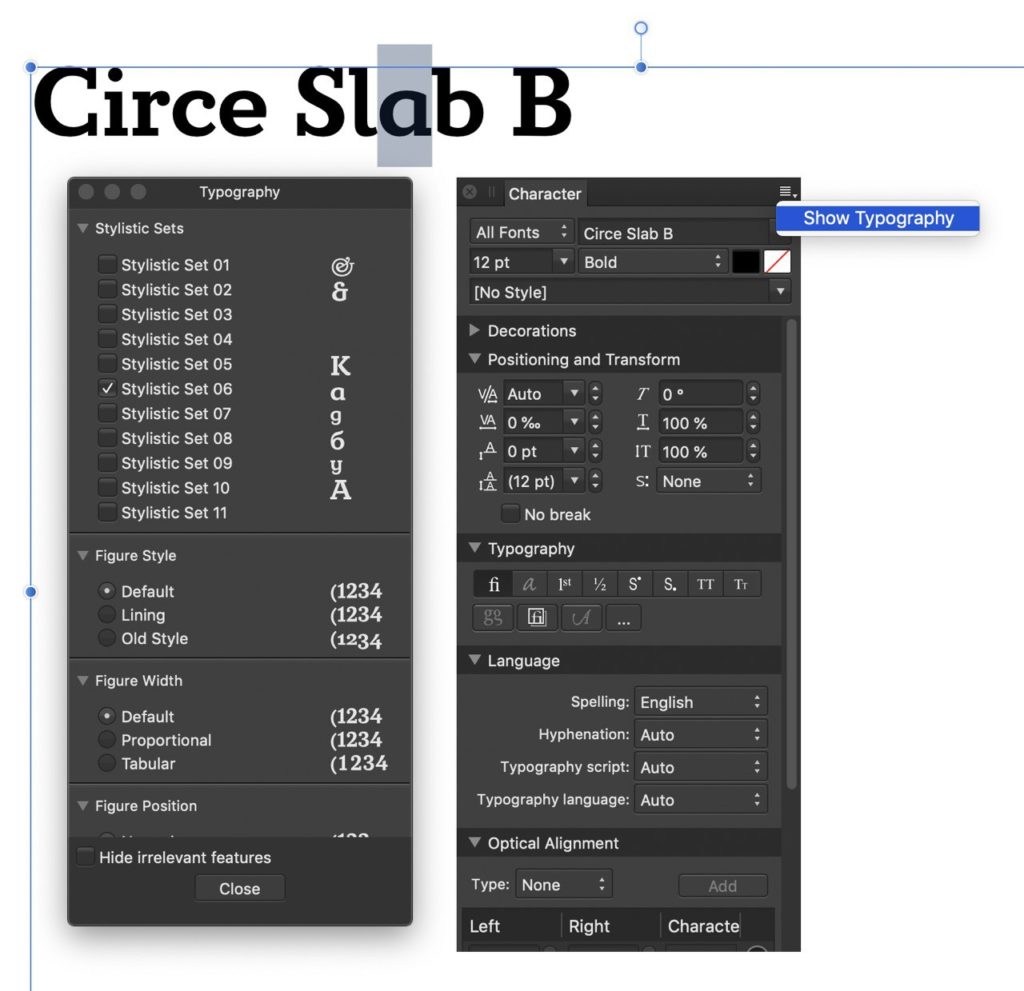
В приложениях Affinity в меню Text можно вызвать панель Glyph browser, которая работает таким же образом. А ещё из правого верхнего угла панели Character можно вызвать дополнительную палитру Typography и легко включать любые OpenType-фичи.

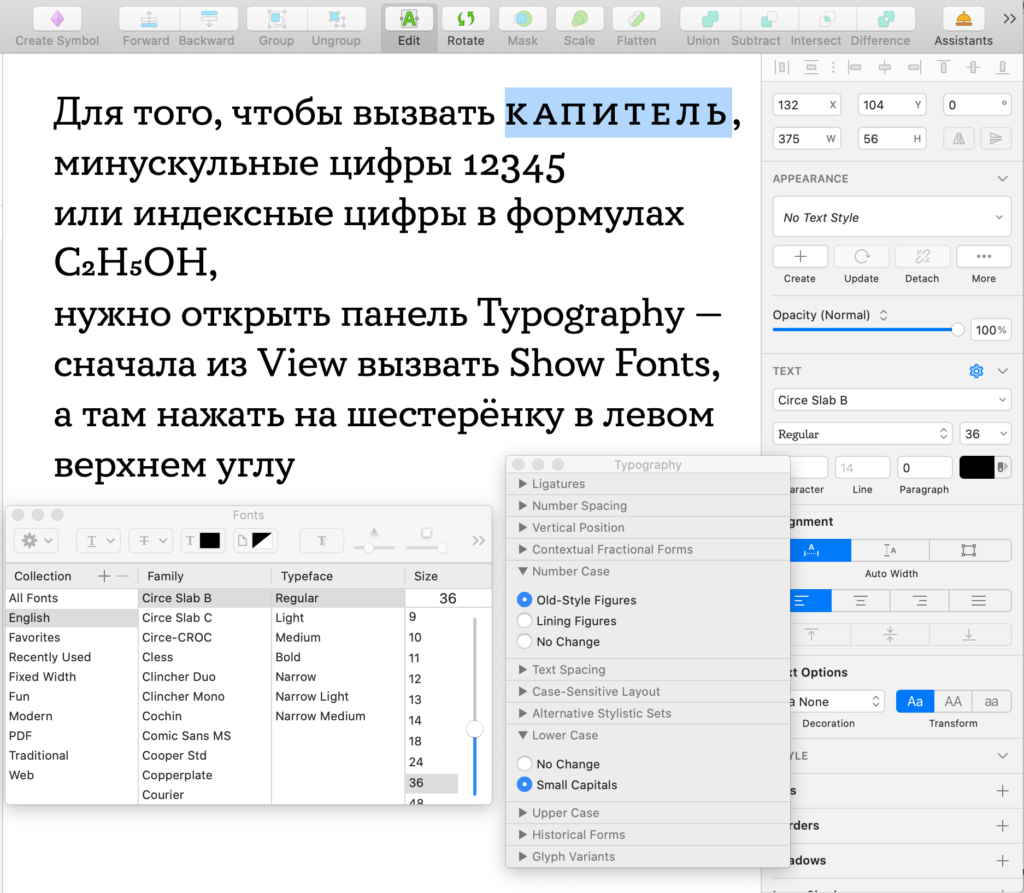
В Sketch через View мы вызываем Show fonts, а если нажать на шестерёнку в левом верхнем углу, появится палитра Typography.
В Figma нет собственного механизма отображения шрифтов, там работают системные маковские средства.
Читайте также: Как ставить кавычки