
Hint — первый шрифт Паратайпа с микротипографом внутри.
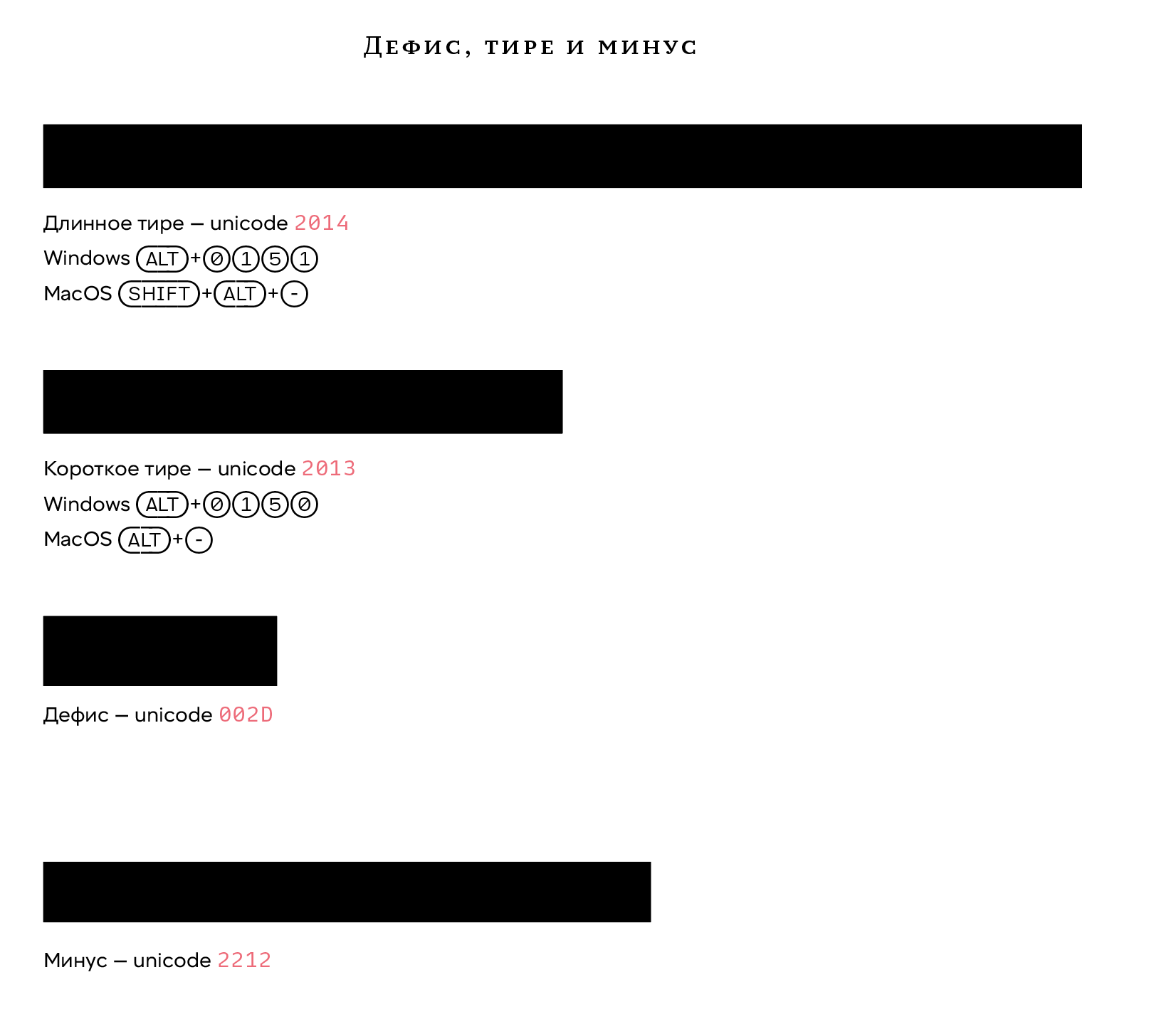
Многие дизайнеры (и не только они) знают, чем тире отличается от дефиса, а типографские кавычки от программистских — об этом заботятся в том числе правила грамматики, справочник Мильчина и книги по типографике. В личной переписке это не так важно, а вот в публикациях, на сайтах и т. д. соблюдение правил микротипографики придаёт тексту более профессиональный вид.


Проблема в том, что «правильные» типографские знаки не входят в ASCII и не всегда удобно набираются с клавиатуры. Например, в Windows набрать тире или кавычки можно только на клавиатуре, у которой справа есть numpad, или в Ворде с помощью юникодных номеров и Alt + x, или если установить типографскую клавиатурную раскладку Ильи Бирмана.

Длинные тексты перед публикацией есть смысл пропускать через типограф (например, на сайте студии Лебедева).
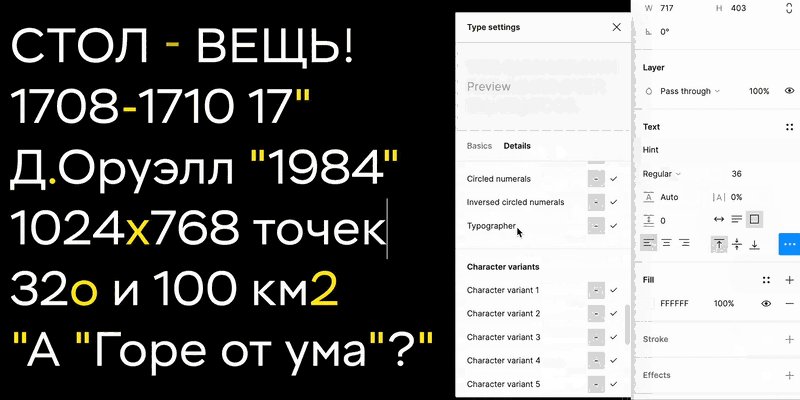
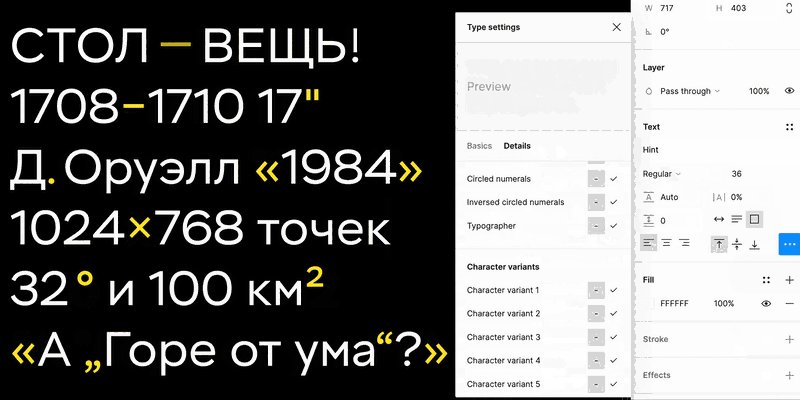
Некоторые приложения и операционные системы (например, MacOS, iOS и Figma) автоматически заменяют двойной вертикальный штрих на кавычки при включенной настройке Smart Quotes. Правда, после этого набрать «диагональ 17″» становится довольно трудно, а в Фигме кавычки не настраиваются — это всегда английские “верхние лапки”.
Поэтому мы решили в порядке эксперимента встроить микротипограф прямо в шрифт — причём так, чтобы он учитывал контекст, а не менял всё подряд.
Что такое микротипограф
Микротипограф — это маленькие-маленькие Недашковский и Королькова, которые сидят в шрифте и поправляют за вами кавычки программный код плюс набор правил типографики, который хранится прямо в шрифте и включается как стилистический сет OpenType. Он может распознавать некоторые сокращения и контекст, «на лету» заменяет часть символов и придаёт тексту более сбалансированный и грамотный с точки зрения типографики вид.
Разработкой микротипографа занимались Николай Недашковский, Константин Кунарёв и Александра Королькова.
Хотим сказать большое спасибо Юлии Атановой за сбор правил и сокращений для контекстных замен в типографе. Без Юлиной подборки возможности микротипографа были бы гораздо беднее:)
Что может микротипограф (и чего не может)
Микротипограф может:
- поменять кавычки и тире на правильные;
- удалить двойные пробелы и точки;
- убрать пробел перед точкой;
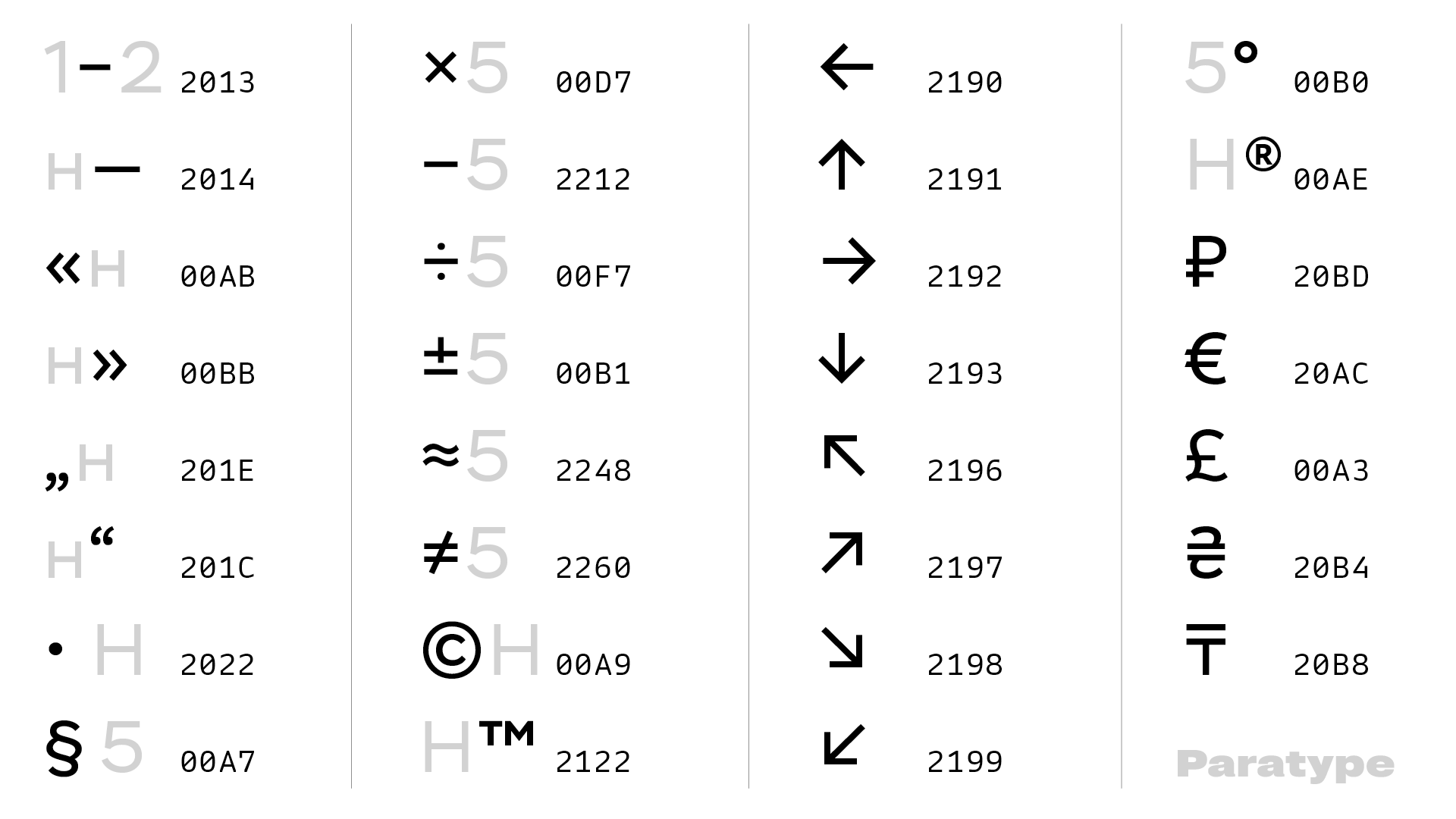
- выставить индексы и другие неалфавитные знаки (например, может сам сделать из м2 — м², а из (с) знак копирайта ©);
- верно добавить или убрать пробелы в сокращениях
- и многое другое.

Микротипограф не может убрать «висячие предлоги» или поставить в тексте, набранном латиницей, немецкие или французские кавычки, потому что возможности OpenType не безграничны. Шрифт не может самостоятельно определить язык текста или отследить, где заканчивается строка, а записанную внутри шрифтового кода замену пробела на неразрывный пробел язык html «не понимает».
А ещё микротипограф не будет работать в Powerpoint и других средах, где в принципе нельзя включить OpenType.
Поэтому его нельзя рассматривать как полноценную замену «стационарным» типографам (например, этому) и критическому мышлению. Это скорее подстраховка и дополнительный комфорт для дизайнеров, которые ценят микротипографику.
Вот в каких случаях микротипограф будет полезен:
- Вы собираете макет в Фигме и у вас много мелких текстовых блоков, которые не хочется каждый раз пропускать через сайт-типограф. Можно один раз создать стиль со включенным микротипографом и не беспокоиться о тире, кавычках, квадратных метрах и знаке умножения.
- Надо быстро собрать лендинг, а редакторы и разработчики не слышали про типографику. Можно включить микротипограф через CSS: { font-feature-settings: “ss19” } и получить текст на сайте с человеческими тире и кавычками, не прилагая никаких усилий, кроме добавления в стиль этой строчки.
- У вас очень много мелких веб-страниц (например, карточек товаров) и нет ресурса прогонять тексты через типограф. Меняем шрифт на Hint, включаем микротипограф в CSS.
А вот для программистов микротипограф не просто бесполезен, а даже вреден: в коде нужны именно «программистские кавычки» и пробелы перед знаками препинания, а слишком умный шрифт — не нужен!
Как работает микротипограф
Как уже сказано выше, микротипограф — это не магия, а замена одних знаков на другие в некотором контексте.
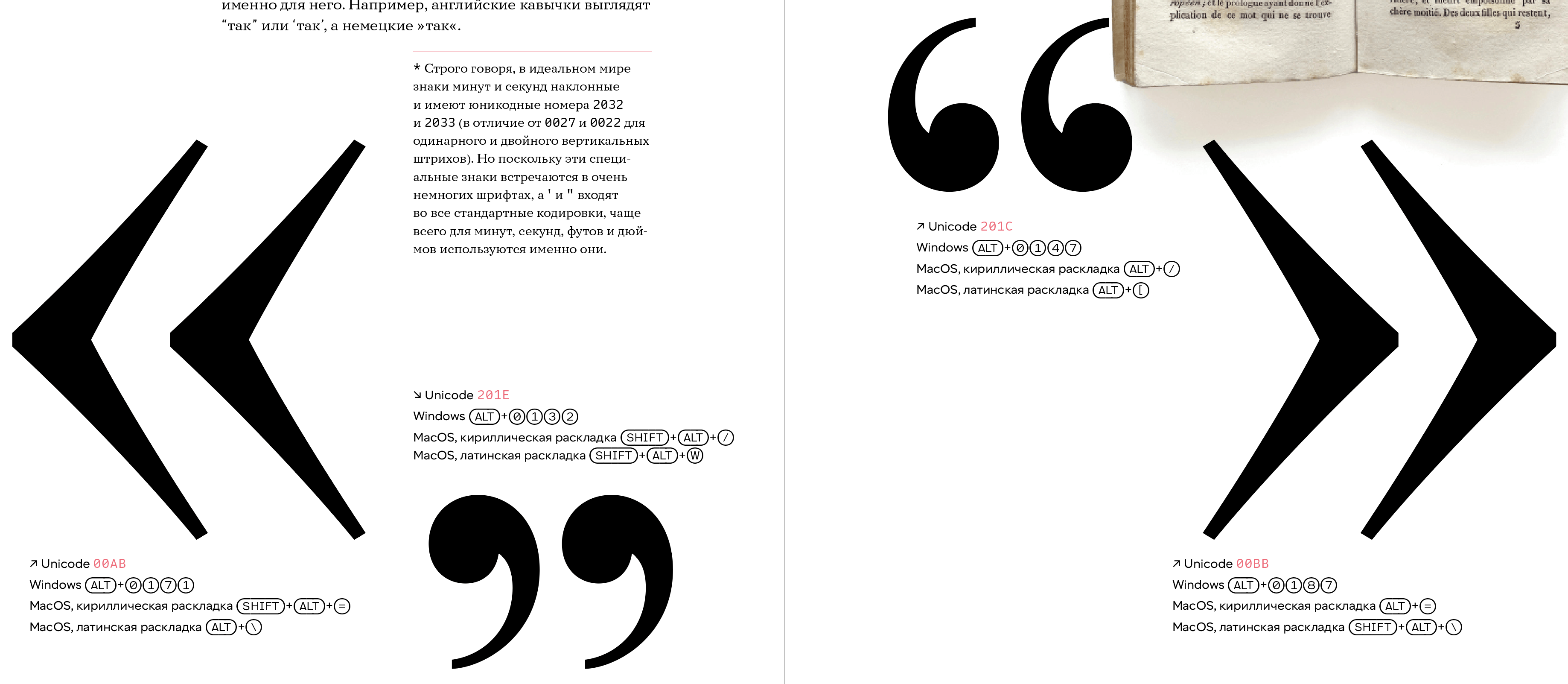
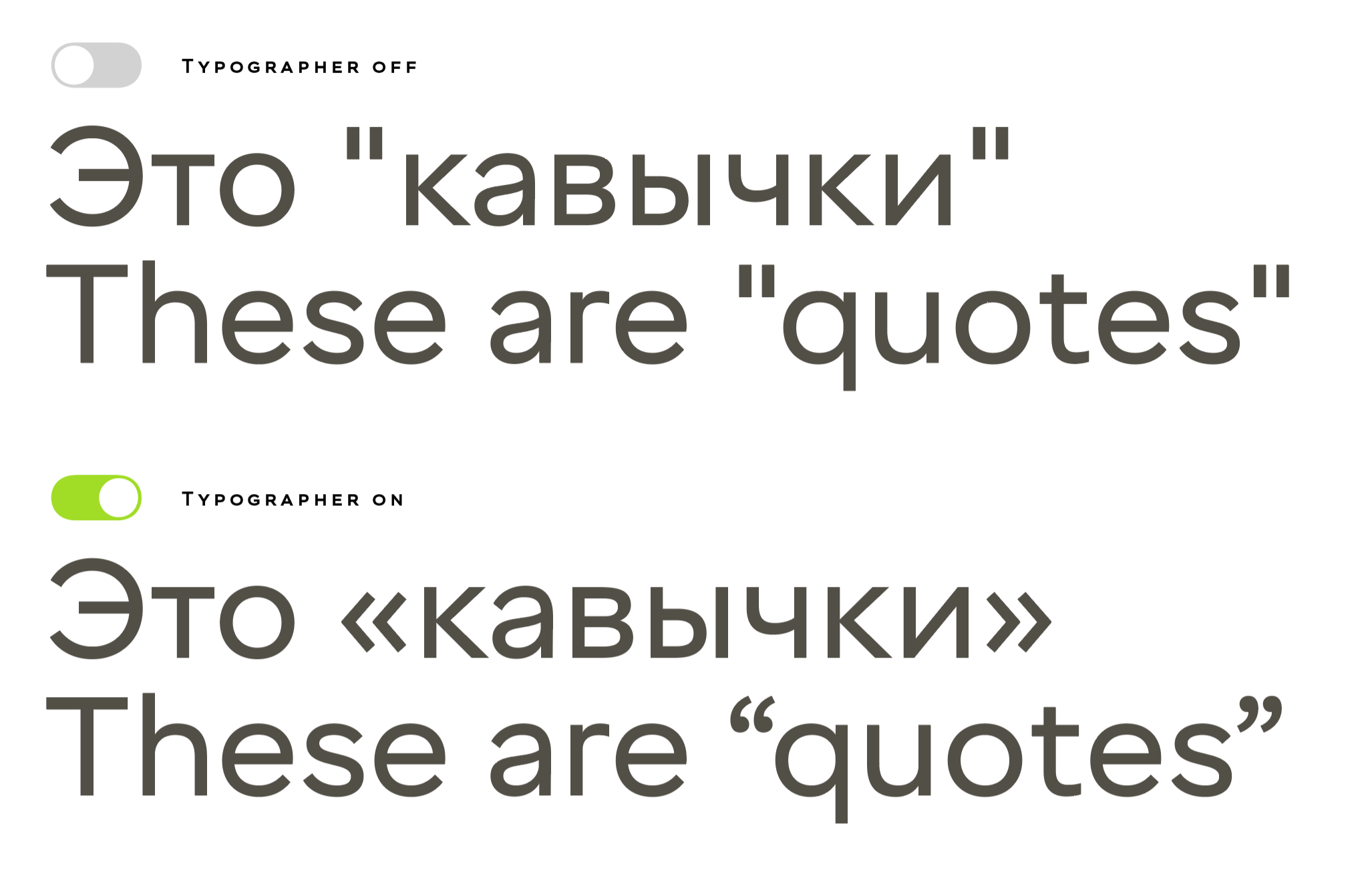
Например, одна из самых «умных» функций микротипографа — это поведение знака ” в зависимости от контекста. Если код в шрифте «видит», что перед знаком ” находится кириллическая буква а после него — пробел, то он заменит ” на закрывающую кавычку-ёлочку ». Если код «видит» латинские буквы, то кавычки будут английскими: “like this”.

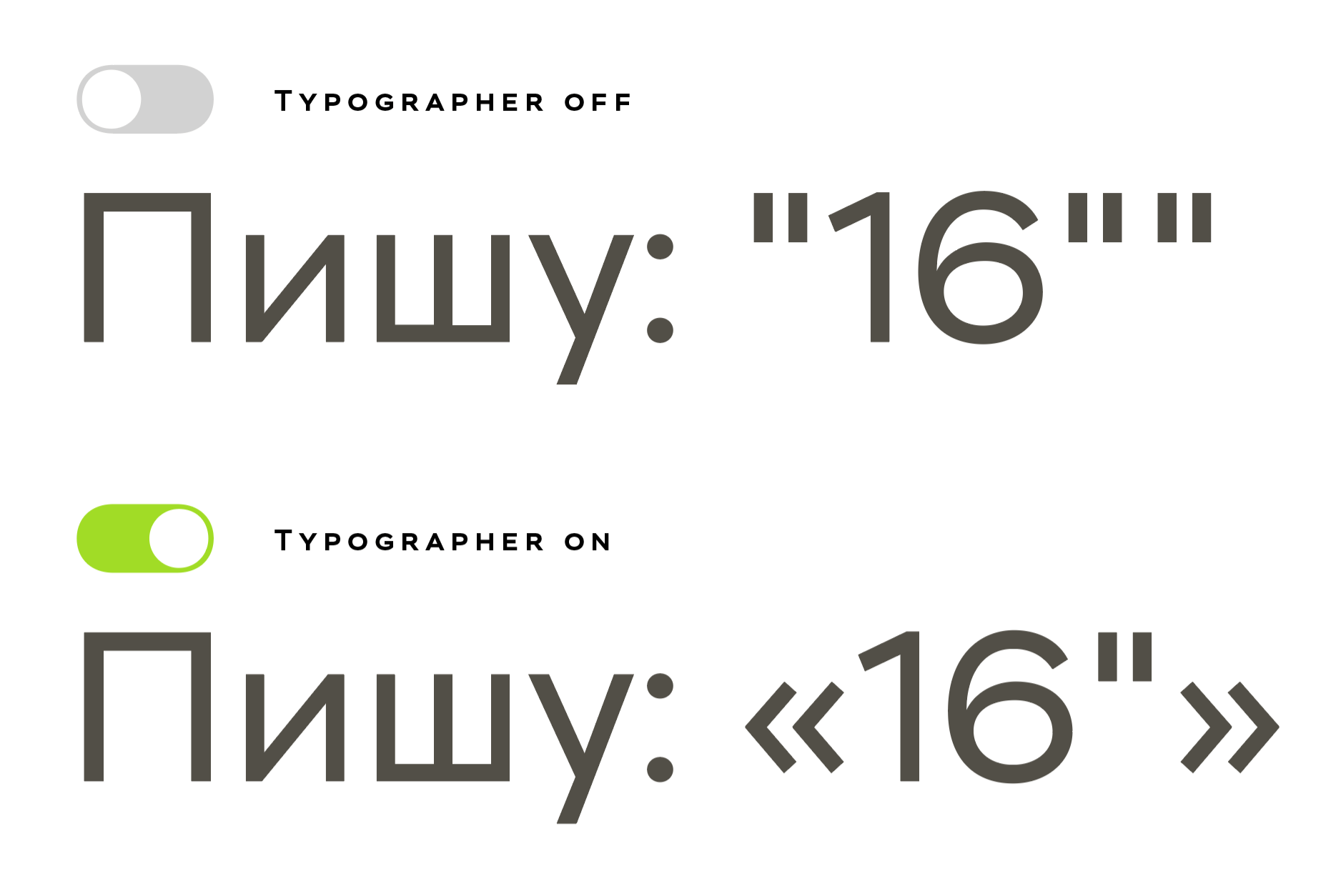
Если код «видит» одну или две цифры, а после них ” и пробел, то он не будет ничего менять, потому что в таком контексте это могут быть дюймы или секунды.
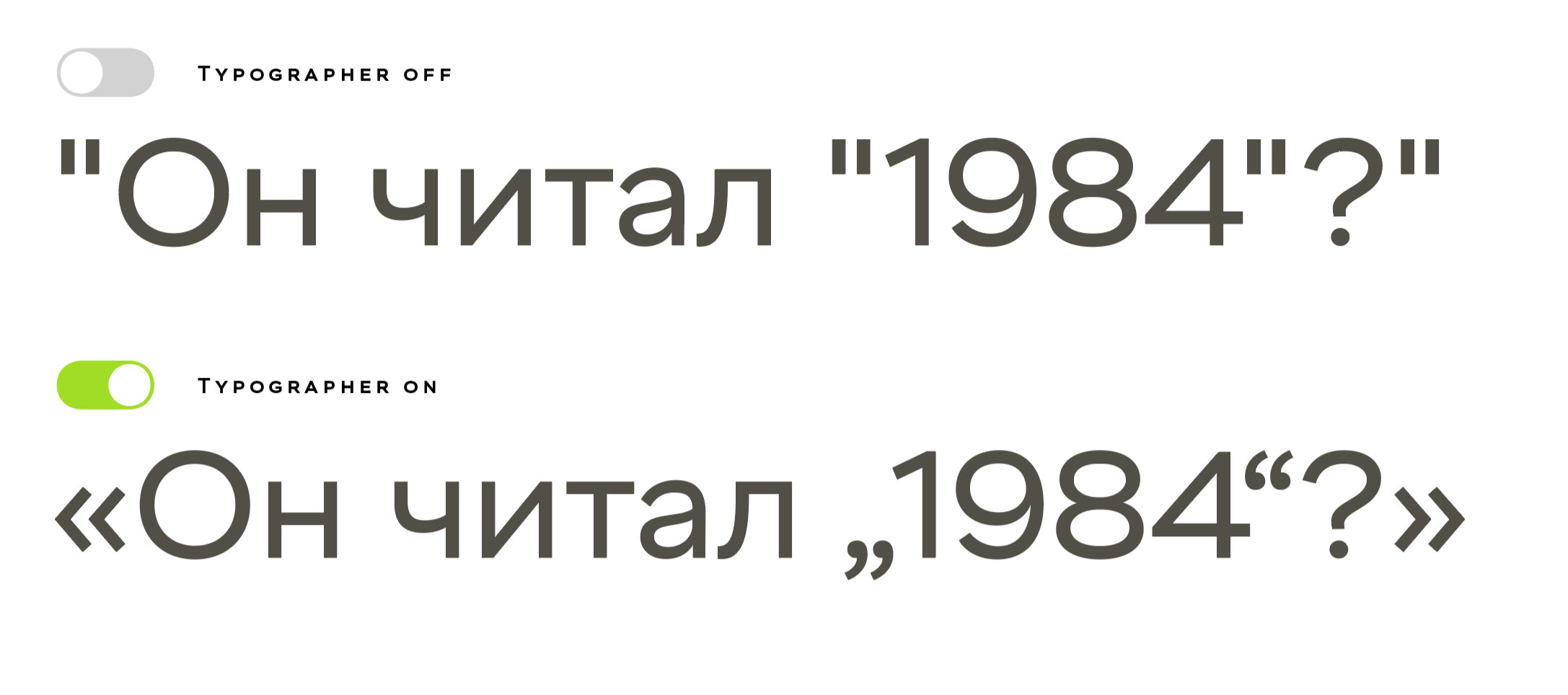
Если код «видит» одну или две цифры, а после них знак ” два раза, то первый он оставит без изменений (вдруг это дюймы), а второй превратит в закрывающую кавычку.

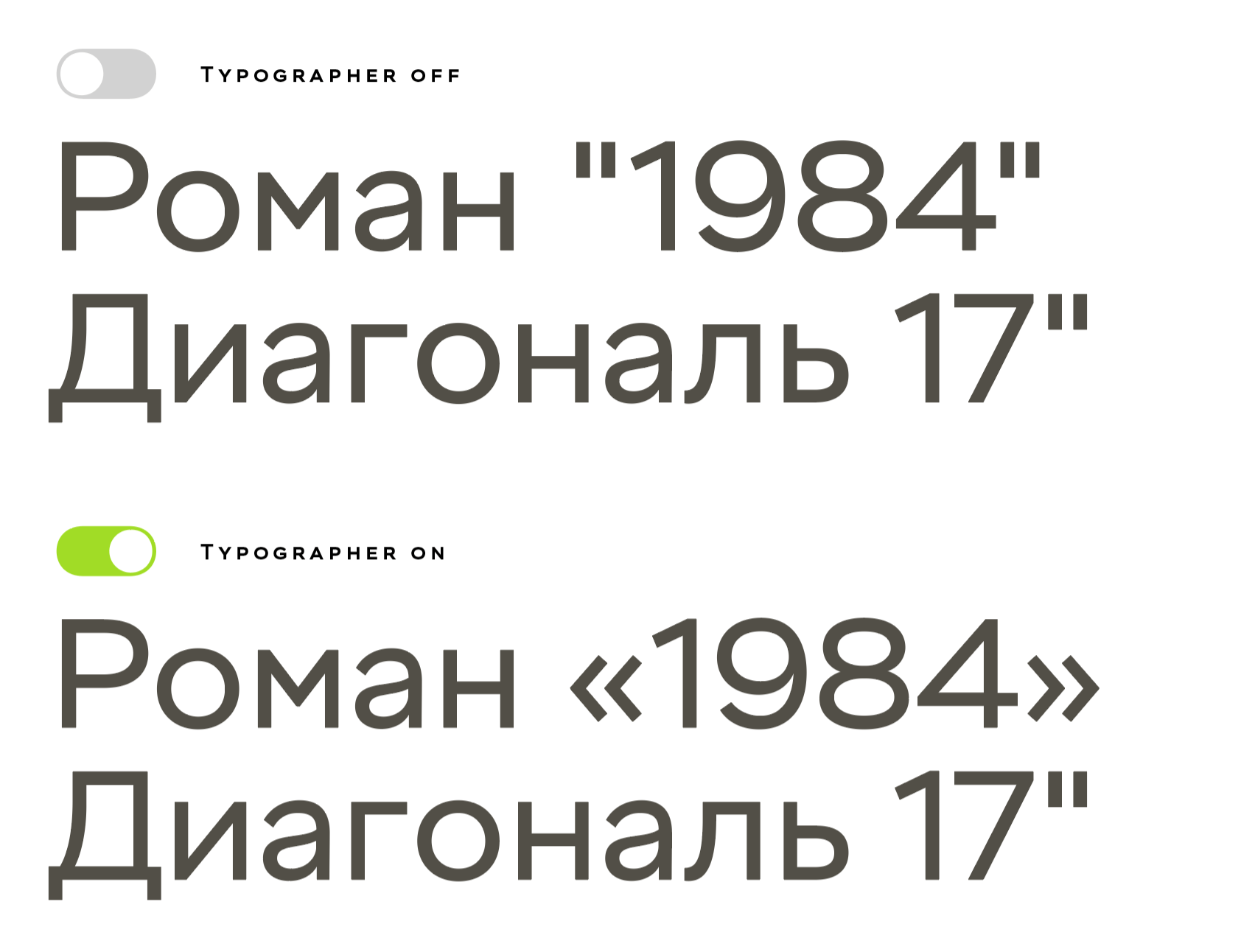
А если цифр три или больше (а буквы рядом кириллические), то приоритет имеют «ёлочки», так что название романа Оруэлла «1984» отобразится в кавычках.

В относительно простых случаях микротипограф понимает даже «кавычки в кавычках», которые по правилам требуют смены рисунка. Например, если основные кавычки в тексте «ёлочки», то в случае цитаты в цитате внутри них нужно поставить „лапки“:
И тут она говорит: «А ты читал „Мцыри“ Лермонтова?»
Микротипограф анализирует 14 знаков после первой кавычки и 14 знаков перед последней. Если в числе этих 14 знаков он находит ещё один случай, где должна стоять открывающая кавычка, то заменяет ” уже не на «ёлочку», а на „лапку“, а после неё ставит закрывающую „лапку“. Но если внутренняя кавычка находится дальше 14 знаков от внешней, то микротипограф её уже не заметит и поставит «ёлочку».

Кавычки — далеко не единственное, с чем работает микротипограф, просто их сравнительно легко заметить. А работает он в том числе и с пробелами — убирает ненужные, уменьшает слишком большие и поставляет пробелы и тонкие шпации для более комфортного ритма в тексте.
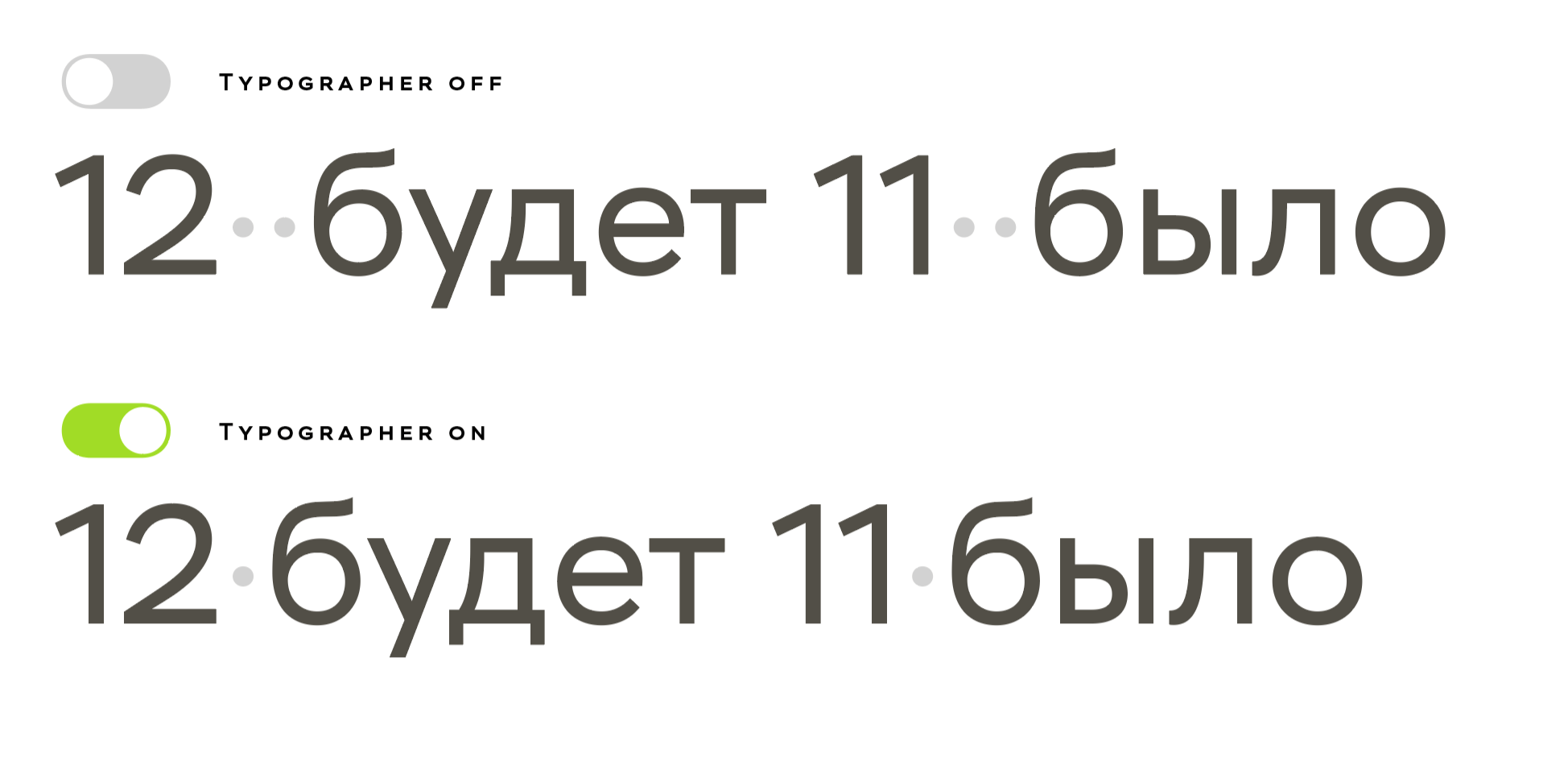
Например, одно из правил, которое срабатывает в микротипографе — замена двойного пробела на один. Эта подстановка помогает сохранить равномерность распределения слов в строках и избавляет от сложности считывания «строка/колонка» или нежелательного акцента на случайном слове.

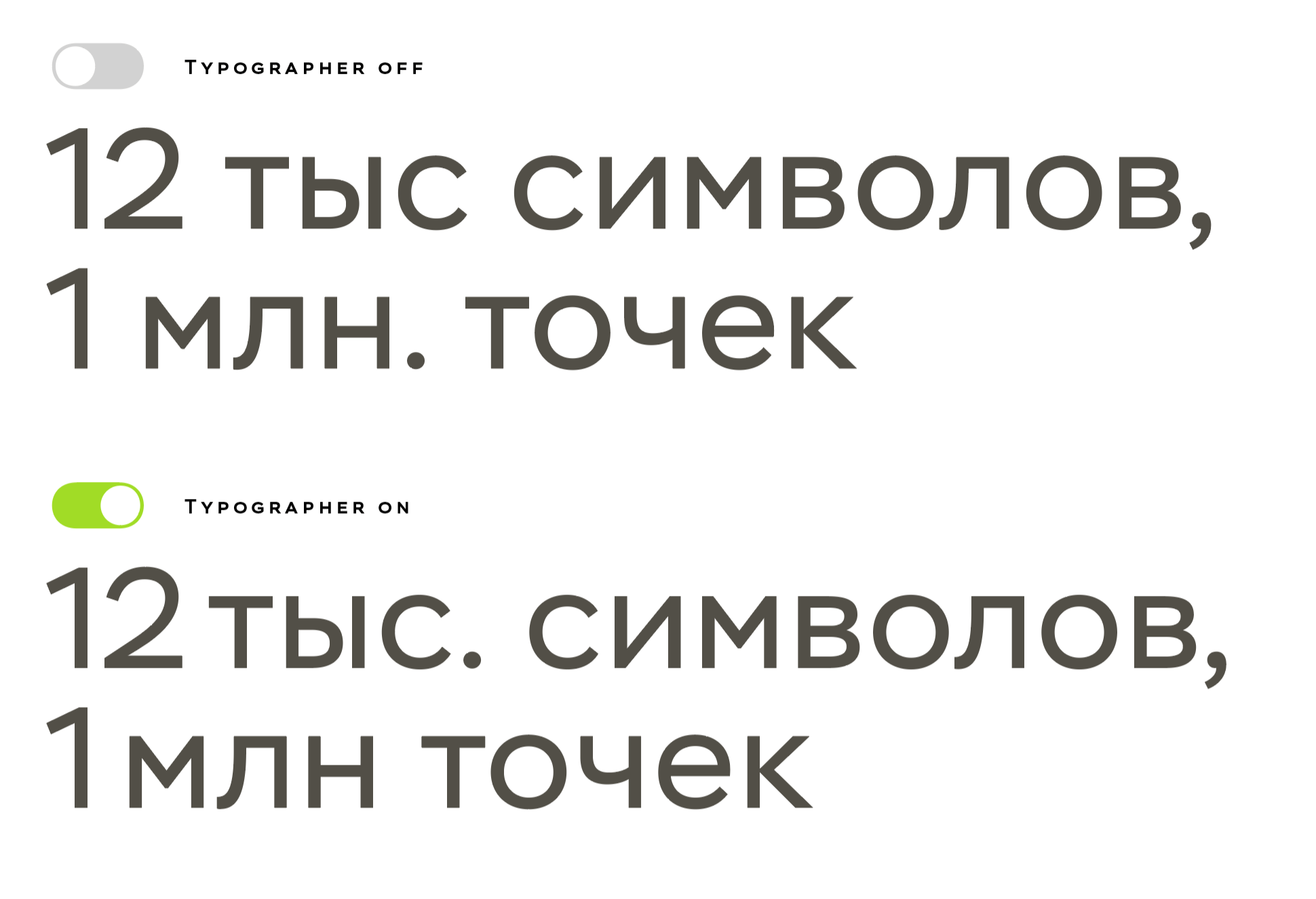
Микротипограф умеет обрабатывать сокращения «тыс» и «млн», которые по справочнику Мильчина должны выглядеть по-разному:

Большое внимание уделено визуальной одинаковости пробелов в тексте — в устойчивых выражениях с точкой внутри для лучшего баланса ставятся тонкие шпации (уменьшенные пробелы), которые малореально ввести с клавиатуры.

Смотрите также: Список всех замен в микротипографе
Важное примечание: микротипограф меняет только отображение текста, но не редактирует сам текст (в отличие от «стационарного» типографа). Это не столько поиск и замена, сколько смена отображения знака в зависимости от контекста: так работает OpenType. И вот почему на самом деле это скорее хорошо, чем плохо:
- Свойства OpenType в первую очередь были сделаны для письменностей типа арабской, когда грамматически буква одна и та же, а графически форма должна меняться в зависимости от положения в слове.
- «Стационарный» типограф работает разово, по нажатию кнопки, а OpenType подменяет знаки в режиме реального времени в динамике в контексте. Кажется, если бы он делал жёсткие замены в исходном тексте, а потом бы контекст менялся, то софт начинал бы сходить с ума…
- В шрифте можно прописать что угодно, например, замену —> на стрелку (кстати, мы так и сделали). Если такая замена сработает в исходном тексте, то при смене шрифта на шрифт без стрелочек в составе мы получим пустое место или знак .notdef (квадратик «тофу») — уж лучше уродливый текст, чем потеря смысла.
- Если мы запрограммируем неправильную замену, ошибки не пойдут дальше!
Hint — универсальный геометрический гротеск с неуловимым оттенком «тихой роскоши» и наш первый шрифт с микротипографом. Попробуйте Hint в дизайне.
Как включить микротипограф и что настроить в Adobe и Figma
Микротипограф реализован как стилистический сет в рамках OpenType, включается там же, где и другие стилистические сеты и работает в любой среде, которая поддерживает возможности OpenType.
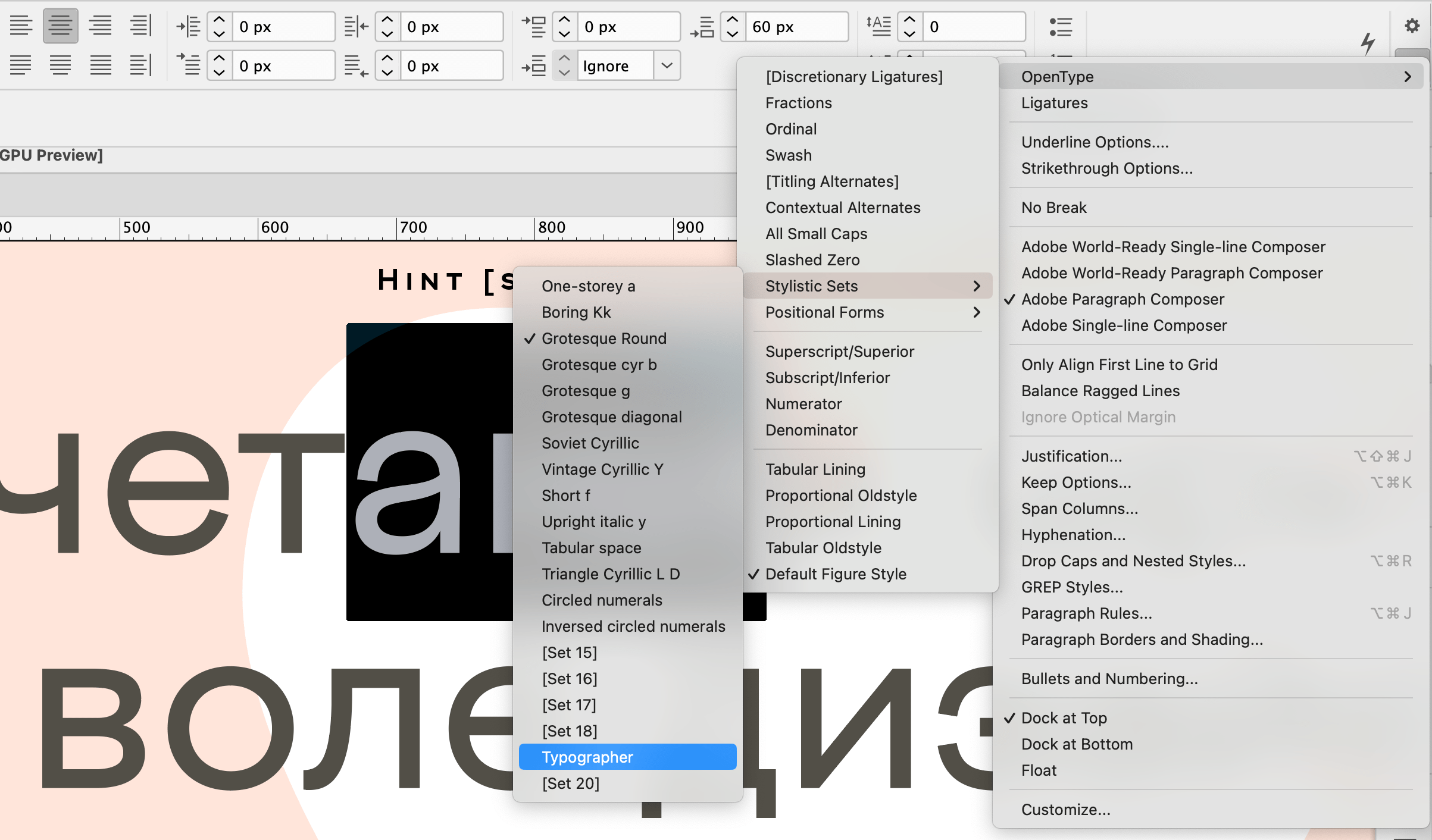
В Adobe Indesign: «бутерброд» справа на верхней панели → OpenType → Stylistic sets;

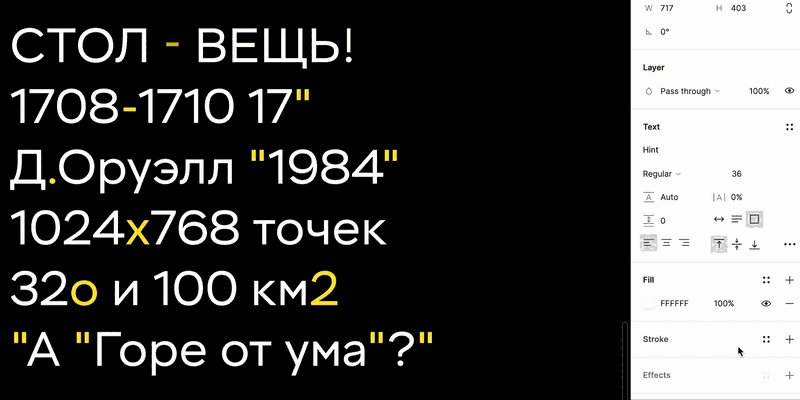
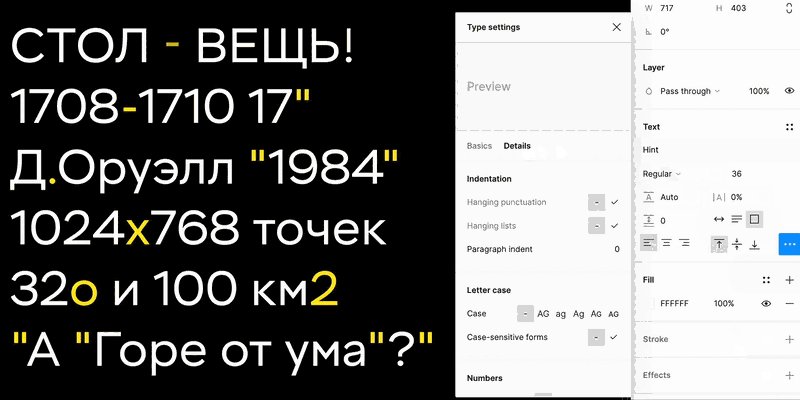
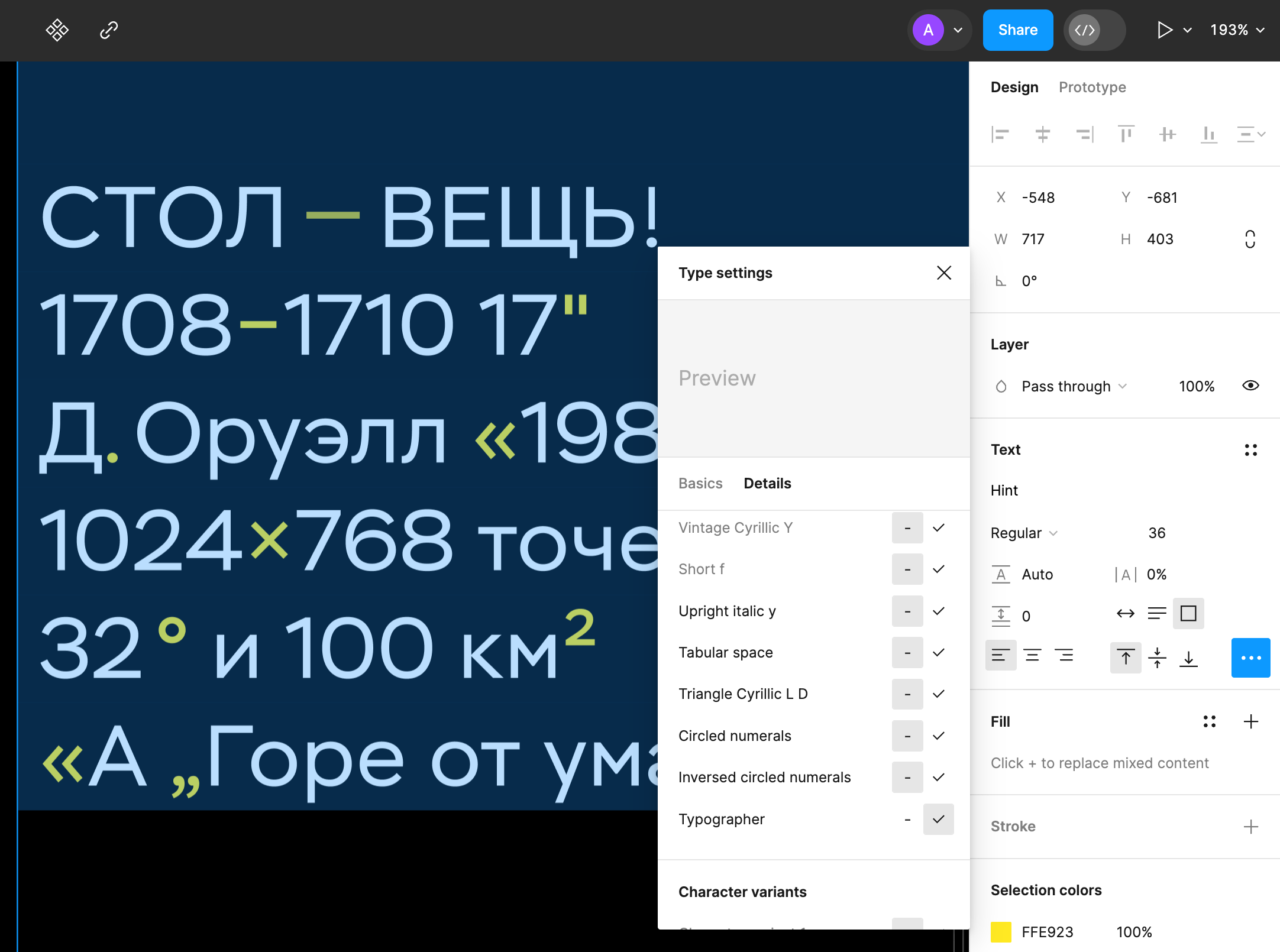
В Figma: Type → Details;

В CSS: с помощью { font-feature-settings: “ss19” }
Для того чтобы микротипограф заработал на максимуме своих возможностей, может понадобиться кое-что сделать в настройках программы, в которой вы работаете. Например, в приложениях Adobe нужно активировать замену одного знака на несколько, которая по умолчанию выключена, но нужна для некоторых нелатинских языков.
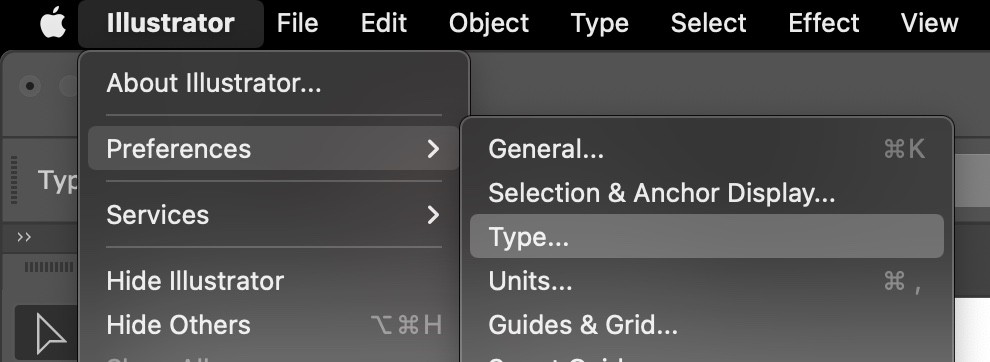
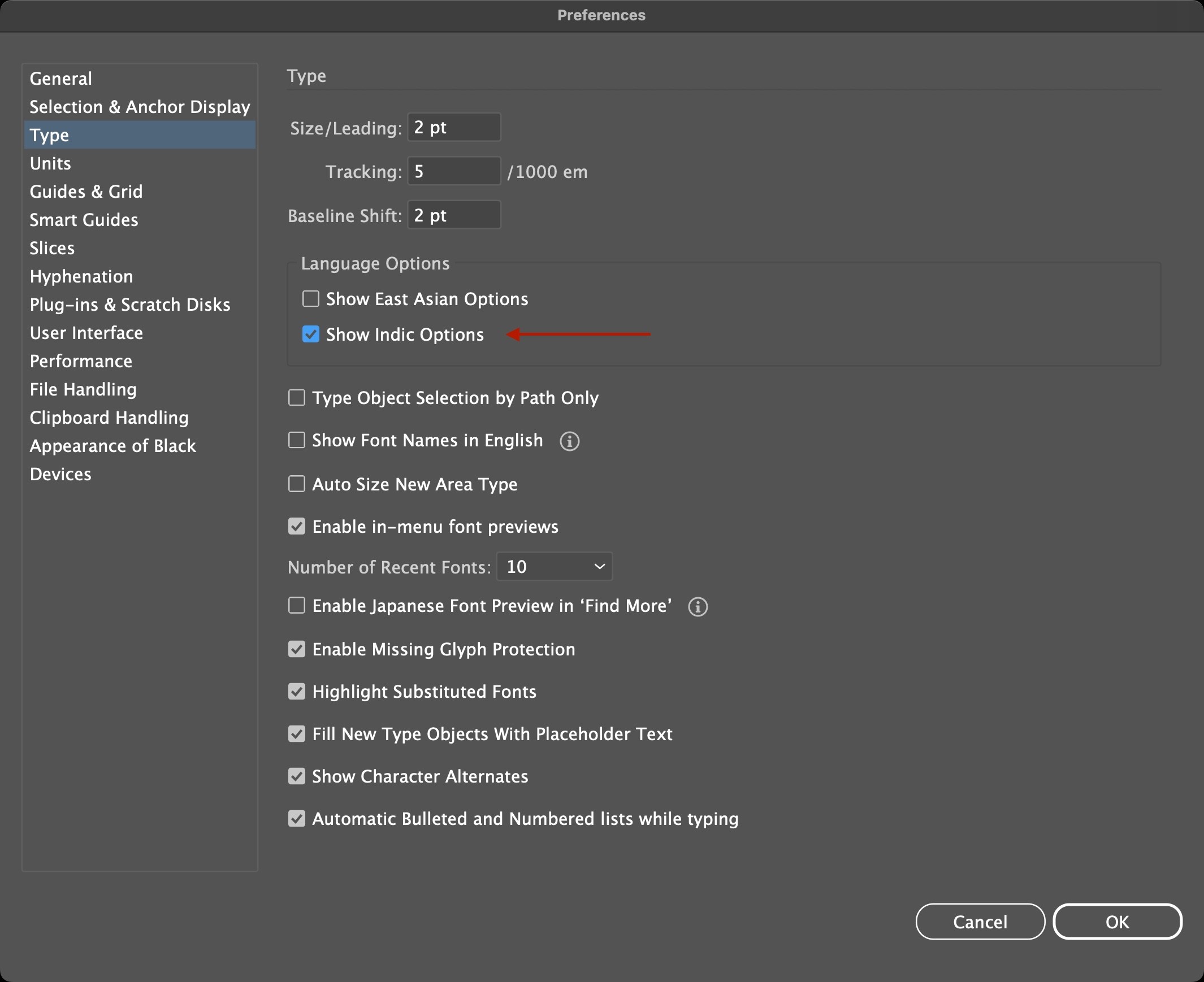
Пример, как это сделать в Adobe Illustrator: Preferences → Type (гайд)
!! настройки, заданные до открытия документа будут применяться ко всем следующим документам. настройки, заданные после открытия документа, будут относиться только к этому документу.
 В этом диалоговом окне, включить чекбокс Show Indic Options.
В этом диалоговом окне, включить чекбокс Show Indic Options.

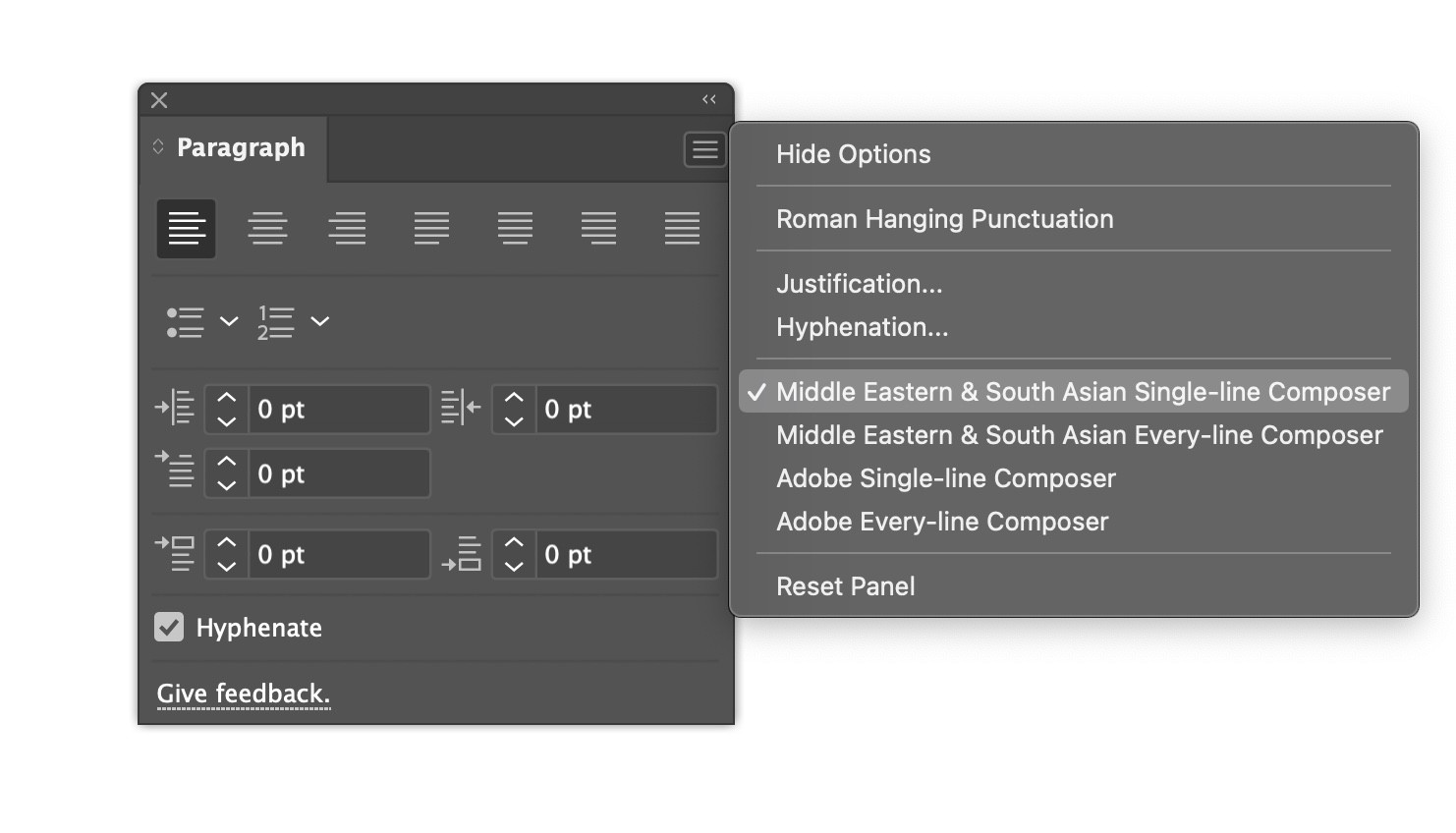
Дальше проверить, чтобы в настройках текстового блока, один из этих композеров был включен. Window → Type → Paragraph.
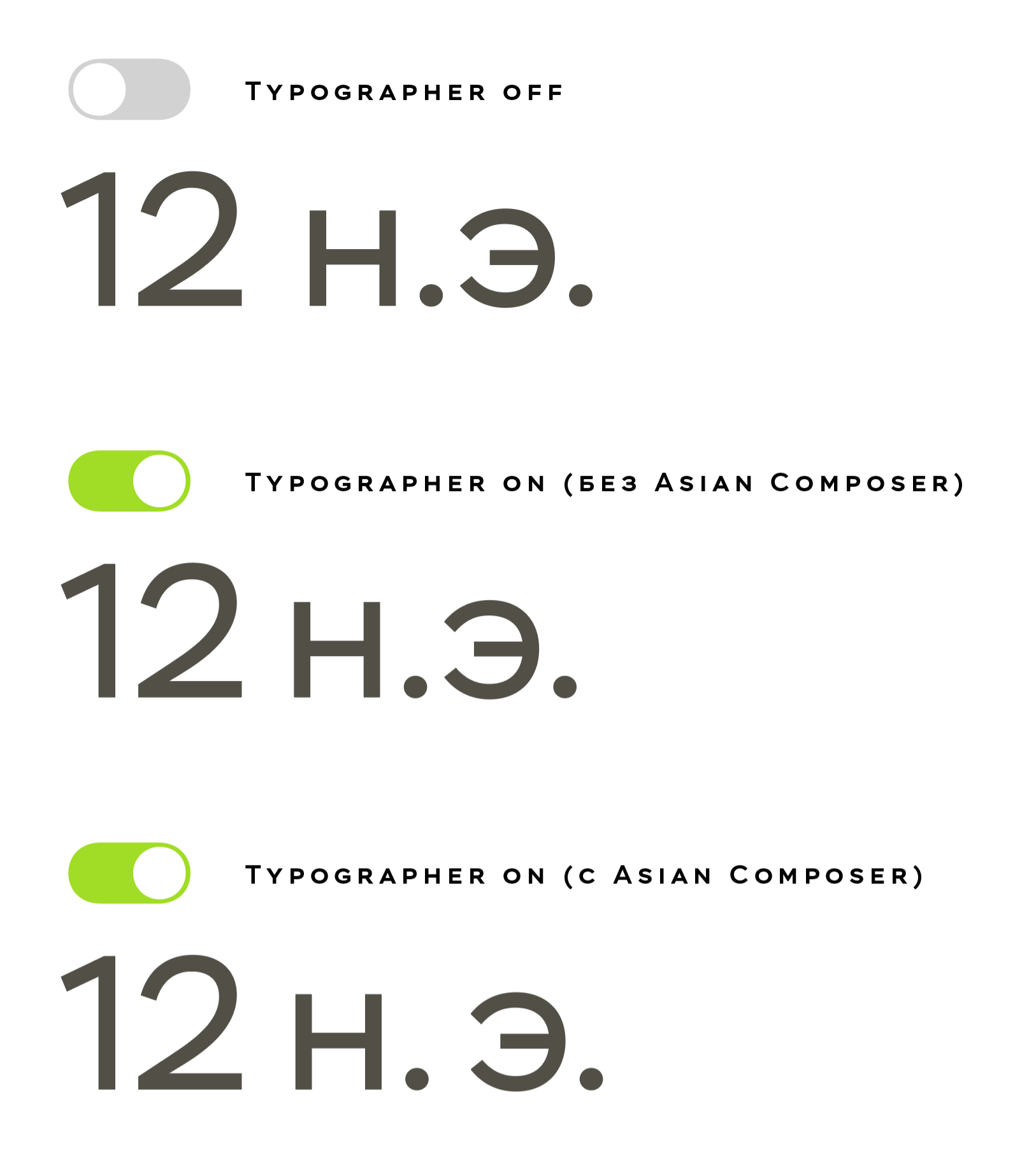
 После этого станут доступны замены one-to-many (то есть добавление знаков в контекст), и после включения микротипографа вы получите дополнительную обработку пробелов в сокращениях. Например,
После этого станут доступны замены one-to-many (то есть добавление знаков в контекст), и после включения микротипографа вы получите дополнительную обработку пробелов в сокращениях. Например,

В Figma и в вебе замена одного знака на несколько работает по умолчанию.
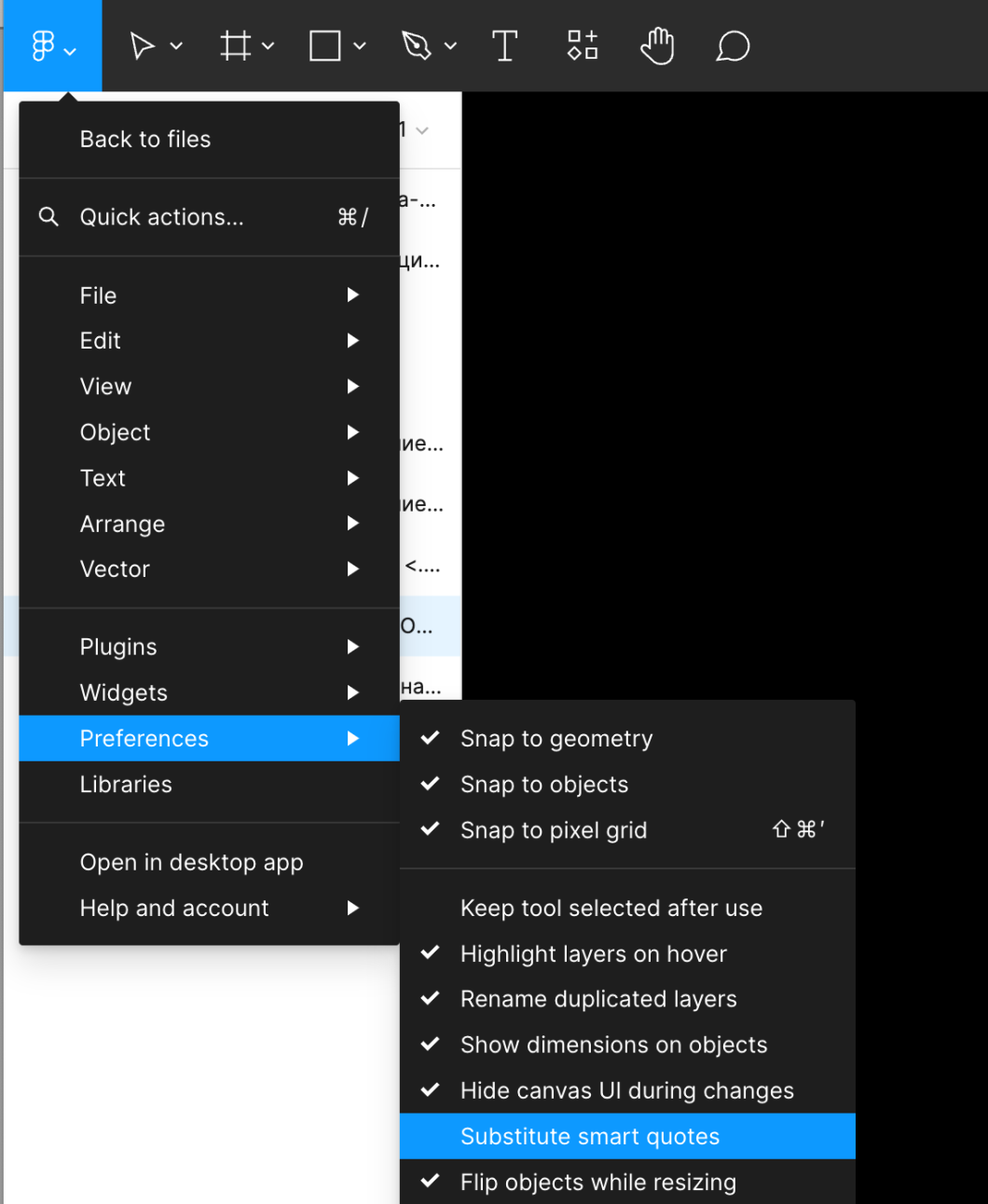
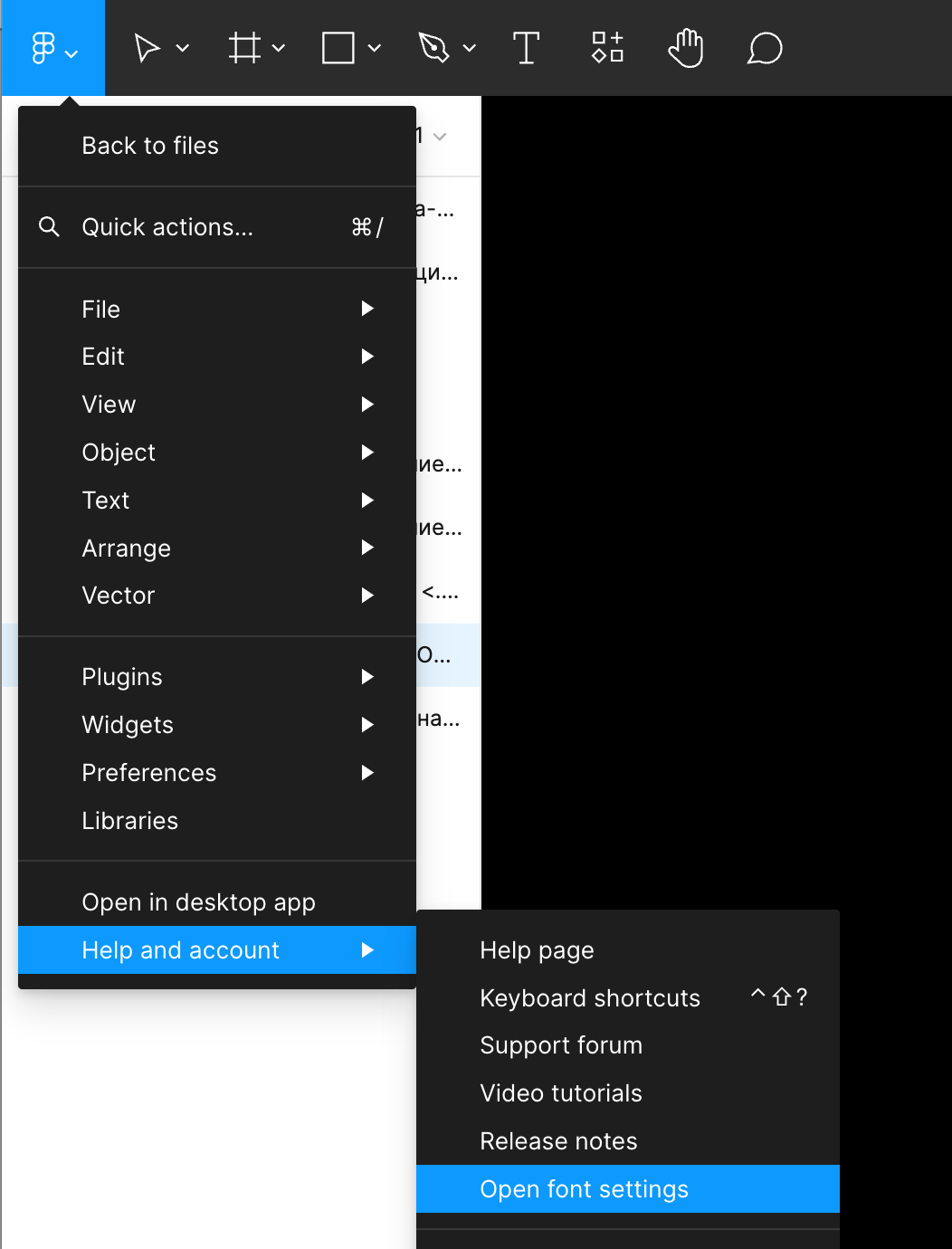
Но в Figma для корректной работы микротипографа с кавычками нужно в Preferences убрать галочку с пункта Substitute smart quotes. [Напоминаем, как включить в Figma работу со «своими» шрифтами, а не только предустановленными в программе: Help and account → Open font settings]
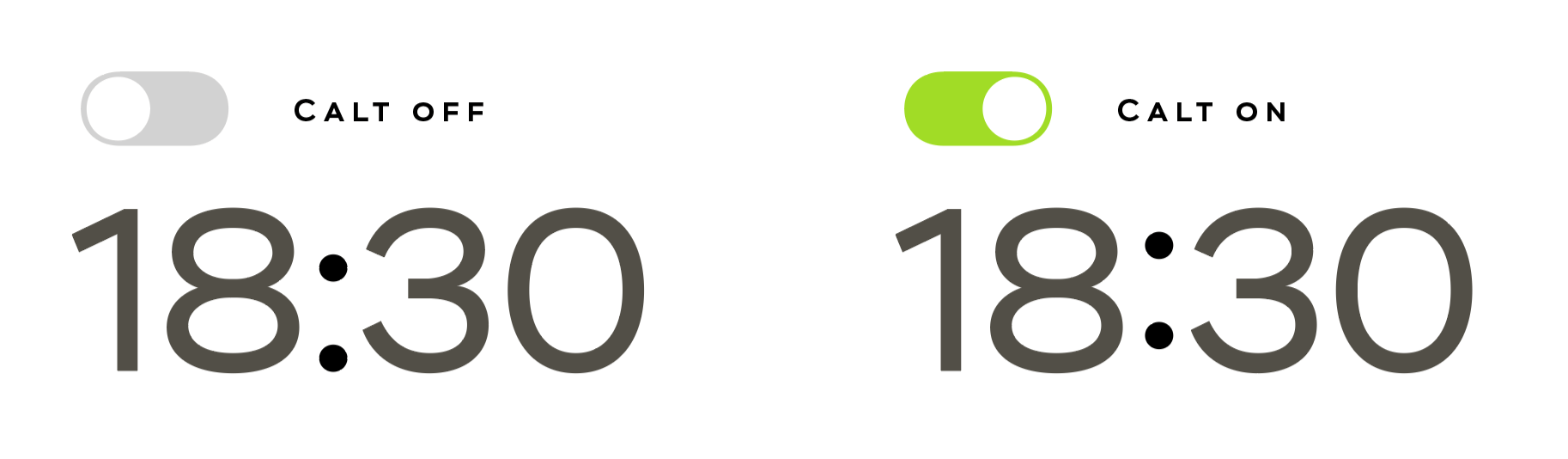
Некоторые наиболее объективные замены мы вынесли из типографа в OpenType → Contextual alternates ( { font-feature-settings: “calt” } ). Это свойство в большинстве графических редакторов включено по умолчанию. Например, за работу регистрозависимой пунктуации (то есть сдвиг дефиса, тире, скобок и двоеточий выше, если они относятся к цифрам или набору прописными буквами) отвечает calt.

ТАЙП-ТЕСТЕР И ТЕКСТ, ЧТОБЫ ОЦЕНИТЬ ВОЗМОЖНОСТИ МИКРОТИПОГРАФА
Можно скопировать это в тайп-тестер и посмотреть, что произойдёт.
И “Latin”, и “кириллица” – это два алфавита, используемых для записи текста. Получив к.г.н. или к.г.-м.н., он был приятно удивлен. Он приехал ж.д. сообщением. Температура 10°C была нормальной. Мы – да. P.S. This was и P.P.S. And that was. П. Stivenson и P.P.Stivenson. R.V. Stivenson и R. Stivenson. И.О. Фамильев и И. Фамильев. Около 88% или 88‰ было зафиксировано. Статья №21 главы была важной. Итоги этого 10-го что-то значили. Т.д. даже 10 млн рублей. 10 тыс. ₽ или 20 млн ₽. Текст XX гл. будет представлен. ДА – ЭТО. Данные а·в обозначают что-то важное. Более 10 а//м напряжения. (c) Автор фото. Более €10 долгу – это правильно. Год 10 н. э. или 10 до н.э. 2024 г. или MMXXIV г. 88 кгм3. Он сказал! Это было интересно.
Станция м. Озерная в 2000 г. была особым местом. XX век стал пятном в истории. Значение 20° с. широты важно для навигации. Координаты с. широты? Остров Б. Тютерс. Площадью 10 кв. метров. Статьи гл. V была значимой. Гл. VII в XX веке.
1708-1710. А. С. Пушкин и два пробела. мик-ро МИК-РО Это было в 18:38. Разрешение 1024х768. Темп. 24о площадь 120 м2 см2 объём 8 м3 км3 длина 12″ “212” “1984” (1984) “Основан в 1998 н.э.” “12”” “Магия вне “Хогвартса” запрещена!” туда-> <-сюда вам – везде <-> Надо же мне как-то раз – раз, раз… расслабляться <…>
Построчный текст для проверки работы микротипографа
Вместе с микротипографом в Hint целых 14 необычных стилистических сетов. Смотрите полный разбор здесь.
Что дальше?
Теперь мы будем наблюдать за жизнью Хинта после релиза: станут ли дизайнеры и разработчики использовать микротипограф, насколько это будет удобно и что мы пропустили в коде и правилах. Если проект выйдет за рамки «интересный концепт, но никто им не пользуется», то попробуем адаптировать этот код для других шрифтов, например, для бесплатного Golos, чтобы расширить аудиторию тестирования.